Netlify
Deploy any modern frontend stack, from marketing sites to AI apps. Join millions of developers and teams shipping faster on Netlify.
http://answers.netlify.com and netlify.com/support for support.
netlify.com
- [Not loaded yet]
- The new Netlify Cache API is a great addition to the best-in-class caching primitives available on @netlify.com. Let me tell you what it is, what it's for, and how it embodies our vision of a framework-agnostic platform built on (and for) the open web. 🧵
- [Not loaded yet]
- [Not loaded yet]
- Shoutout to @netlify.com Support for swift responses and for resolving my DNS issues super quickly after I reached out to them. 🌷
- [Not loaded yet]
- more of this where it came from 🫡 but also if you are building a code agent, we can get you these build logs via an API so users don't even have to do this.
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- Session storage is zero-config on Node.js and Netlify, almost-zero on Cloudflare and Vercel, or choose from loads of built-in storage drivers, including Redis and SQL. The Astro Sessions API is easy out of the box, and as customizable as you need. Read all about it here:
- [Not loaded yet]
- [Not loaded yet]
- 🚀 We shipped perf fixes to the Netlify CLI. On my M3 it's now 2-3x faster. Plus, for node 22.8.0+, we'll leverage the new V8 code cache (nodejs.org/api/module.h...) for even faster subsequent runs (extra 75-400ms savings). Upgrade! `npm i -g netlify-cli@latest` www.netlify.com/changelog/ne...
- Wave 6 is here! Included in this update: 🚀 App Deploys 📝 Conversation Table of Contents 💬 Commit Message Generation 🟠 Windsurf Tab in Jupyter Notebook ⏩ Additional context for Windsurf Tab 📂 Improved MCP Support 🎨 Two New App Icons …much more youtu.be/qn3RUr2afHQ
- [Not loaded yet]
- 🧩 Made a little jigsaw puzzle game to celebrate the birthday celebration! 🎂
- 🚨 Challenge alert! 🚨 Netlify turns 10 today—can you build a creative webpage to celebrate in under an hour? Spin up something fun (maybe with @bolt.new?), deploy it on Netlify, and share it with us! We’ll send swag to our favorites. 🥳 Tag us or drop your project ⬇️ by Friday, April 4!
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- This is great to see, congrats to Netlify and to our new partner-buddies @tannerlinsley.com and @tanstack.com. We're big TanStack fans at Astro. I think TanStack Start is quite complementary to Astro, and is a great choice if you're building a highly dynamic app rather than a content site.
- Netlify is now the official deployment partner for @tanstack.com apps! 🎉 💥 TanStack has a refreshing take on building dynamic web applications, and already has ~100k stars across its toolkit repos, on pace with early versions of Next and Astro! 🚀 Start building with TanStack on Netlify today!
- [Not loaded yet]
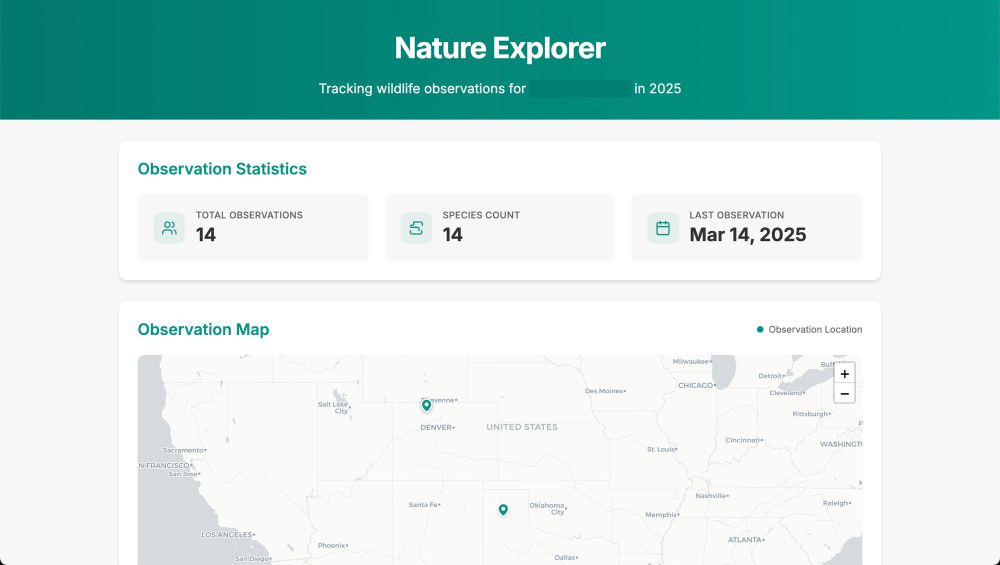
- I can’t share the URL to avoid doxing myself but I’m really into how easy this was to build and deploy to @netlify.com today I’m a little behind on my 365 goal
- You can now visualise the full @netlify.com request chain on our documentation. An interactive diagram shows you every feature and primitive involved with processing requests for your site, in what order and under which conditions. ✨ docs.netlify.com/platform/req...
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]