Netlify
Deploy any modern frontend stack, from marketing sites to AI apps. Join millions of developers and teams shipping faster on Netlify.
http://answers.netlify.com and netlify.com/support for support.
netlify.com
- Help kick off the World's Largest Hackathon! @bolt.new is inviting folks to host kickoff parties on May 20. If you're part of the Netlify community, consider attending one in your city—it’s a great way to meet builders near you. Register ⬇️
- Update on several Spanish ISPs blocking IP addresses from our self-serve edge network: Our platform has well-defined processes and APIs for abuse. La Liga is now working with us to use these channels. We believe it is the right way to solve the issues on both sides.
- Spanish ISPs are banning legitimate IP addresses on our self-serve network and on other global CDN services, due to a court ruling that allow La Liga to request bans on IPs involved in illegal streaming sites.
- 🚨 Happening tomorrow: @biilmann.blog on Agent Experience (AX) This event is free, virtual, and not to be missed. Details + sign up👇
- Reposted by Netlify[Not loaded yet]
- Netlify's caching primitives just got more powerful! The new Cache API lets you cache individual network calls triggered by your Netlify Functions and Edge Functions, reducing latency and improving resiliency. Built on web standards for maximum flexibility. Available now on all plans in beta.
- Reposted by Netlify[Not loaded yet]
- Reposted by Netlify[Not loaded yet]
- Speed up bug fixes with the improved "Why did it fail?" feature! When our AI diagnoses the issue, hit “Copy analysis for use in AI tools” to grab: 🔍 Error logs 🛠️ Diagnosis 💡 Proposed fix Now, you get the exact context you need—ready to drop into your AI tool and fix your deploy faster.
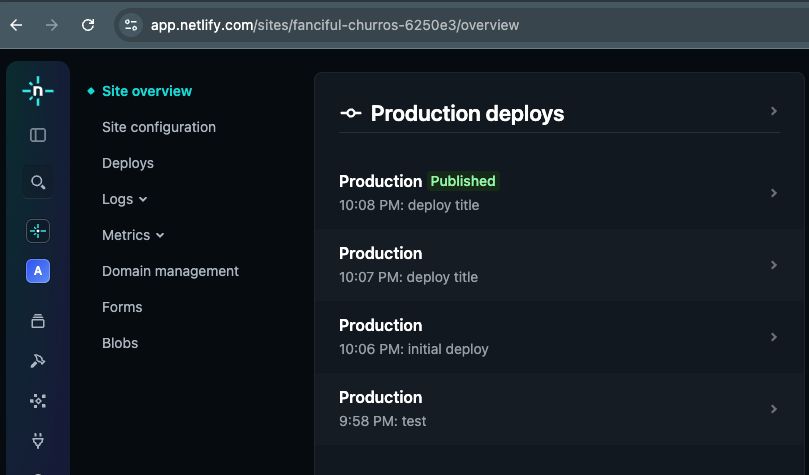
- 🆕 The Partner Deploy API now supports purpose-driven build titles! Deploying zipped site builds just got easier with enhanced support for multipart/form-data. You can now add a descriptive title (like a git commit message) to explain the purpose of your deploy.
- Security update: Vulnerabilities affecting React Router and Remix were recently disclosed. Netlify sites had limited exposure, and a mitigation has already been rolled out. We recommend upgrading to React Router 7.5.2. Full details:
- Reposted by Netlify[Not loaded yet]
- Reposted by Netlify[Not loaded yet]
- Agent Experience (AX) has a new home at Netlify. Come visit: www.netlify.com/agent-experi...
- Built a site with Lovable? Let’s take it further—connect to GitHub, deploy to Netlify, and add a custom domain for a site that grows with you. Step-by-step guide by @seancdavis.com ⬇️
- Just launched: Preview Servers. See content changes in real time without rebuilds with a cloud-hosted dev environment. Included in all Netlify plans. netlify.com/blog/announcing-preview-servers-real-time-previews-without-rebuilds/
- We're excited to see what you build in Windsurf and deploy to Netlify! 🚀
- 🚀 Build. Deploy. Ship. Netlify + @windsurfai.bsky.social integration brings AI-powered, one-click deployments straight into your IDE. Skip the CLI. Go live instantly. 👉 ntl.fyi/3E4gpR2
- You pieced together the perfect birthday tribute! 😅 🧩
- Introducing the Netlify Entertainment System: a better way to play at build time. 🐛 Bugsweeper 🗼 Tower of Hanoi ◼ Tile Flip 🐍 Snake 👉 Netliclicker Game extensions are available to install in your Dashboard today. netlify.com/blog/netlify-entertainment-system
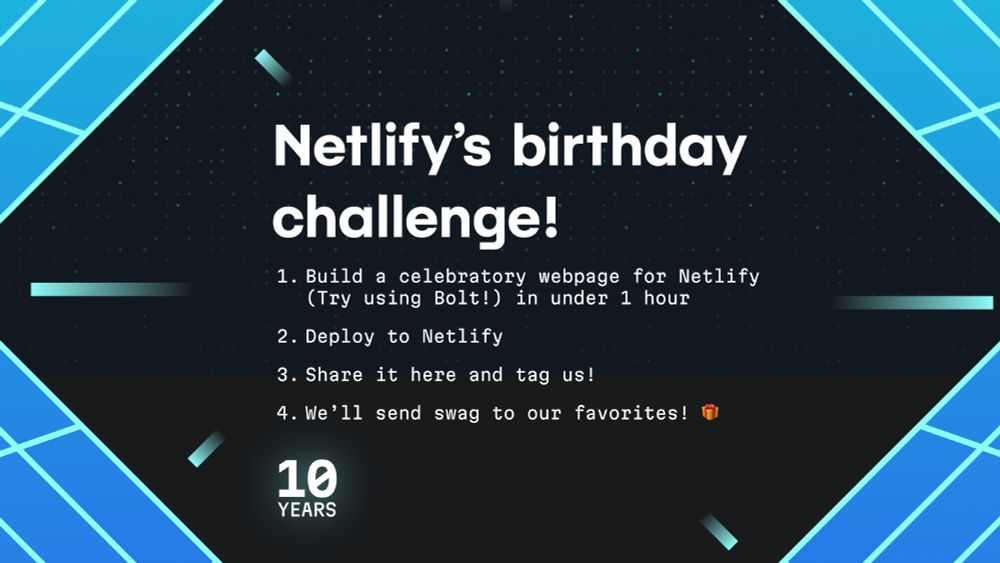
- 🚨 Challenge alert! 🚨 Netlify turns 10 today—can you build a creative webpage to celebrate in under an hour? Spin up something fun (maybe with @bolt.new?), deploy it on Netlify, and share it with us! We’ll send swag to our favorites. 🥳 Tag us or drop your project ⬇️ by Friday, April 4!
- We are LIVE - join our Remote Desk live now - www.youtube.com/@NetlifyApp
- 10 years of innovation. 10 years of community. 10 years of transforming the web. Today, Netlify turns 10! 🥳 Thank you for being part of this incredible journey. Watch CEO @biilmann.blog reflect on a decade of building a better web, together:
- Bolt generates apps in seconds. Netlify deploys them instantly. The result? 1m+ AI-generated sites live in just 5 months. No DevOps. No lag. Just build → deploy → iterate. bolt.new ntl.fyi/42lpI8t
- Tired of juggling multiple environments? Automate the messy stuff with branch-matching env variables. Learn how to deploy smarter, not harder:
- 🚀 Want to know how we run Next.js at scale? Check out our latest blog to see how Netlify optimizes performance and workflows for Next.js apps! 🔥 Our goal is to shed light on the challenges and pave the way for future collaboration. 👉 bit.ly/426JIua #NextJS #Netlify #WebDevelopment #Serverless
- Bolt + Netlify just hit 1M AI-generated sites in 5 months. AI code → 1-click deploy → live site. No infra headaches. Just shipping. Bolt.new www.netlify.com/blog/why-net...
- ICYMI: TanStack Start is fully deployable on Netlify. For devs who want performance, control, and flexibility without the mess. @thenewstack.io @tanstack.com thenewstack.io/openai-api-n...
- Reposted by Netlify[Not loaded yet]
- Reposted by Netlify[Not loaded yet]
- Reposted by Netlify[Not loaded yet]
- Customers using Next.js on Netlify are not at risk of authorization middleware (or any) being skipped due to this security vulnerability in Next.js framework. Netlify's implementation of the Next.js runtime exports middleware into Netlify Edge Functions without this bypass in place.
- AI code agents write fast but fix only at the speed of feedback. We've added a new webhook for deploy logs to support machine-to-machine communication. Keep vibes high while the bots handle debugging.
- Good UX now means good agent experience (AX). Prioritize these AX principles: human-centricity, agent accessibility, and contextual alignment to thrive in an AI-driven web. www.netlify.com/blog/the-pri...
- Reposted by Netlify[Not loaded yet]
- Agent experience (AX) found its way to @sxsw.com via @johnmaeda.bsky.social. 2025 Design in Tech Report explores the rise of AI-agent design, automation and the shift from UX to AX. Watch here: youtu.be/mMcVKWCQmv8
- Netlify is now the official deployment partner for @tanstack.com apps! 🎉 💥 TanStack has a refreshing take on building dynamic web applications, and already has ~100k stars across its toolkit repos, on pace with early versions of Next and Astro! 🚀 Start building with TanStack on Netlify today!
- Making sure your content reaches as many audiences as possible is the key to success! @domitri.us will walk through supporting multiple languages using @astro.build built-in i18n support, middleware & Netlify edge functions
- @javasquip.bsky.social explores why agent experience (AX) matters for UX in the AI era and what digital services can do to adapt.
- Two tech pioneers trade notes on AX and the modern web. View the @a16z.bsky.social podcast with Martin Casado and @netlify.com CEO @biilmann.blog
- Finding the right domain for your project is easier than ever with Netlify. 🔎 Search by keyword 📋 Discover alternative names and TLDs 💲 Compare prices in one place
- The next 100 million developers won’t be coding alone. They’ll be working with AI agents. Agent Experience (AX) is the next evolution of DX and it's already shaping the future of web development. Full conversation with Mathias Biilmann and Martin Casado on the a16z podcast
- We’ve spent years perfecting UX for humans. Now that AI agents are in the mix, how do we adapt? Tune in to hear @biilmann.blog dissect the new opportunity with agent experience (AX) on the Adopted Podcast.Adopted Podcast Ep.9 | Mathias Biilmann: CEO - Netlify | AX is the new UX -
- The way users engage with digital services is evolving! AX is now a core part of UX. Check out @javasquip.bsky.social's latest research outlining how agents are an extension of real users, not just another automation tool. Poor AX = frustrated users. agentexperience.ax/research/ax-...
- When done right, good agent experience (AX) can become a force multiplier for developer experience (DX) and productivity. DX 🤜🤛 AX
- It's the little bits and bops of detail in the UI that can make your site more engaging for your users. But it can be tricky to write all the code from scratch. @tomasba.com shows us how to get started using the @motion.dev n.dev library in an @astro.build o.build site.
- Our new builds API endpoint lets you upload a zipped version of your build output to production in a single command! Here's how to do it, along with help on API authentication and how to create a new site with the API.
- AI agents are here. Are your sites built to work with them or against them? 🔗 Read more: cmscritic.com/its-an-ai-ag...
- Will AI-powered agents unlock or diminish human creativity on the web? Read more from @biilmann.blog on the future of AX and the web we want to build: biilmann.blog/articles/ax-...