Matthias Ott
Independent designer + web design engineer, teacher, speaker. Interface Prototyping at Muthesius University of Fine Arts and Design. UX, prototyping, & design engineering workshops.
📧 Newsletter: https://ownyourweb.site
💻 Website: https://matthiasott.com
- This time we start releasing the #btconf talks in random order. Here is @matthiasott.com and his opening presentation for day 2 of Düsseldorf 2025 titled “Painting With the Web”. youtu.be/1Pq7VqNrtk4
- 🤗 It was an honor to be invited and wonderful to meet so many good friends again – and make new ones, of course! Your event is truly special, @marcthiele.com! 💚 Here are the slides for the talk: noti.st/matthiasott/...
- ……and here’s the correct URL for the slides. 🫣 noti.st/matthiasott/...
- “Semantics should be defined in HTML. And styles and visual affordances should follow from there.” An incredibly thorough and important post by @sarasoueidan.com on the current state of CSS carousel (in)accessibility. 👏 tl;dr –don’t use them (yet?) #a11y #css www.sarasoueidan.com/blog/css-car...
- “Do you think that’s funny?” “Yes. 😁”
- I also think it is funny
- I look ridiculous!
- Good morning, @matuzo.at! I found a button for your collection. 😍 What do you think? 😁
- [Not loaded yet]
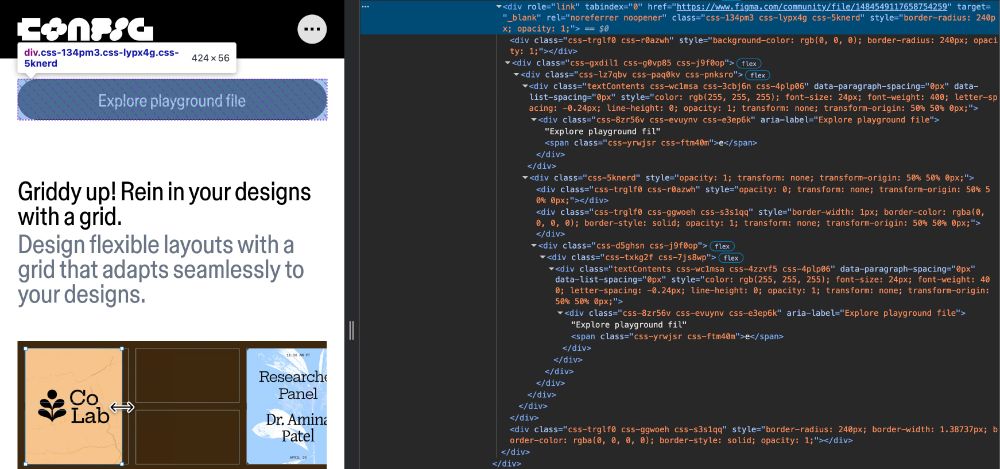
- That’s the output of Figma Sites at the moment
- @figma.com proved me wrong because I used to say "In theory, you can put role=link on a div and make it work with href and still create a bad fake link, but no one does that".
- I’m so glad the LLMs are now swallowing that stuff for future use. 👏🫠
- 😂
- Best practices ¯\_(ツ)_/¯
- Finished out my vacation week with a strong push on mugs, and a few bud vases. I *think* these mugs will be 12-14oz after 14% shrinkage. Large but not massive. I'll also make some 6-8oz versions. Need to experiment more with different vase dimensions. Stretching the same slightly-coned mug form.
- Amazing, Mia! 🤩