Matthias Ott
Independent designer + web design engineer, teacher, speaker. Interface Prototyping at Muthesius University of Fine Arts and Design. UX, prototyping, & design engineering workshops.
📧 Newsletter: https://ownyourweb.site
💻 Website: https://matthiasott.com
- Reposted by Matthias Ott[Not loaded yet]
- Reposted by Matthias Ott[Not loaded yet]
- Reposted by Matthias Ott[Not loaded yet]
- “Semantics should be defined in HTML. And styles and visual affordances should follow from there.” An incredibly thorough and important post by @sarasoueidan.com on the current state of CSS carousel (in)accessibility. 👏 tl;dr –don’t use them (yet?) #a11y #css www.sarasoueidan.com/blog/css-car...
- “Do you think that’s funny?” “Yes. 😁”
- Good morning, @matuzo.at! I found a button for your collection. 😍 What do you think? 😁
- Reposted by Matthias Ott[Not loaded yet]
- [Hydrated]
- Reposted by Matthias Ott[Not loaded yet]
- Reposted by Matthias Ott[Not loaded yet]
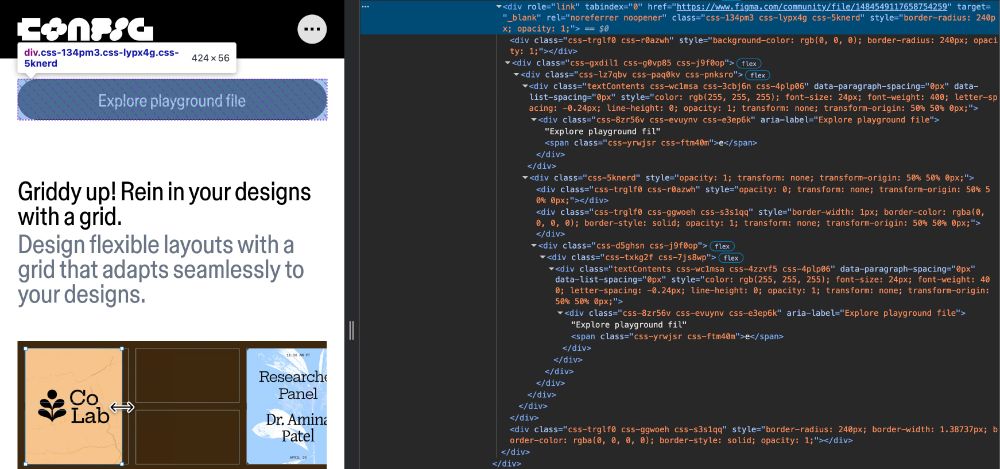
- Figma (Sites) creating inaccessible, non-semantic div soup? I’m not surprised at all. That’s basically the main point of the talk I just gave at #btconf. Figma is for painting beautiful pictures of websites. Not for making websites.
- Reposted by Matthias Ott[Not loaded yet]
- “This is an industry packed with sensitive, thoughtful, sharp, talented people who still give a shit about how to make things right.” — @ahumanfuture.co 🖤✊ terminal.ahumanfuture.co/posts/2025-0...
- Heading home after three days full of countless interesting and fun conversations with wonderful humans, meeting old and making new friends at @beyondtellerrand.com. My head is bursting with ideas and creative energy from all of this. A truly special event in every regard! Thank you everyone! 💚🙏🤗
- Reposted by Matthias Ott🏋️ After all those years and all those exclusive fonts, @sportsfonts.com is finally growing up and has its own website! ➽ sportsfonts.com Many thanks to all the great people I was allowed to collaborate, and many thanks especially to @nymark.co for his patient and excellent work! 🥲
- Reposted by Matthias Ott📷 florian.photo/2025-05-06 Some of my favorite images from day two at #BTConf in Düsseldorf. Speakers were @matthiasott.com, Gustavo Ferrari, @cydstumpel.nl, @vitalyf.bsky.social, Amber Case and @sharonsteed.co. Thx @marcthiele.com / @beyondtellerrand.com for having me. It was lovely as always. ❤️
- Thanks for having me, #btconf. It was an honor! 🙏😊💚 Here are the slides for my talk Painting With the Web noti.st/matthiasott/...
- Reposted by Matthias Ott[Not loaded yet]
- 😍 #btconf
- Off to #btconf! 🎉🤗🙌 I can’t wait!
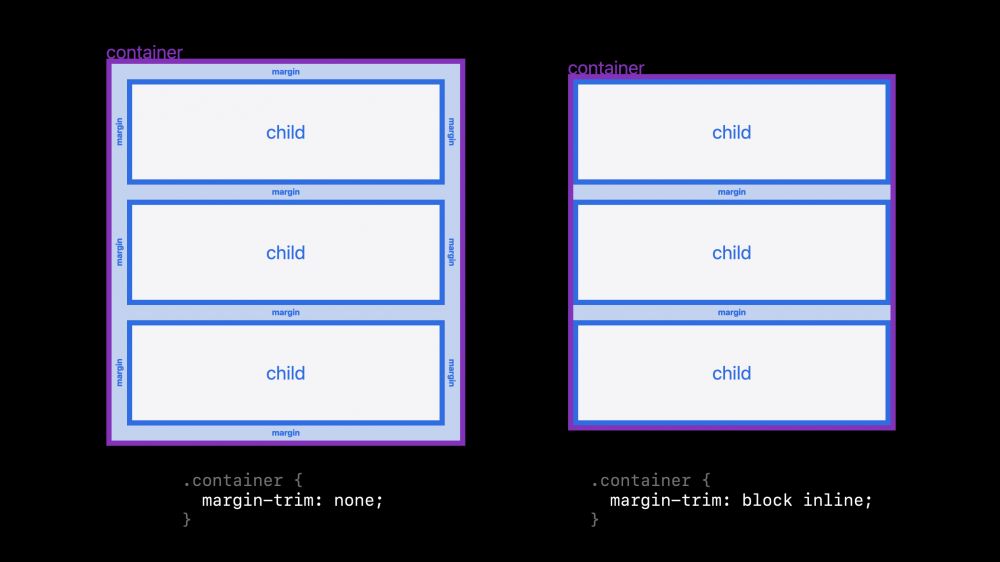
- Reposted by Matthias OttHave you ever tried to remove margins from content with `:first-child { margin-block-start: 0; } :last-child { margin-block-end: 0; }` only to feel icky, knowing the code is fragile, just waiting for the layout to break with different HTML? Try `margin-trim` instead. webkit.org/blog/16854/m...
- GSAP is now free. 😍 gsap.com/blog/3-13/
- Reposted by Matthias Ott[Not loaded yet]
- Working on my talk for @btconf.bsky.social (🙀😁) and can’t wait to see so many good friends again! 💚 Who of you will be in Düsseldorf in less than three weeks? 👋
- Reposted by Matthias Ott[Not loaded yet]
- Reposted by Matthias OttNew on the blog bell.bz/im-getting-f...
- Reposted by Matthias OttIt's all fun and games until … "Professor Gina Neff of Queen Mary University London told the BBC #ChatGPT is "burning through energy", and the data centres used to power it consume more electricity in a year than 117 countries." www.bbc.com/news/article...
- Serious question: what does a “Global Head of AI” do at an agency and why does it somehow feel like it is just a regular creative director with a cringey job title? 🥴