Matthias Ott
Independent designer + web design engineer, teacher, speaker. Interface Prototyping at Muthesius University of Fine Arts and Design. UX, prototyping, & design engineering workshops.
📧 Newsletter: https://ownyourweb.site
💻 Website: https://matthiasott.com
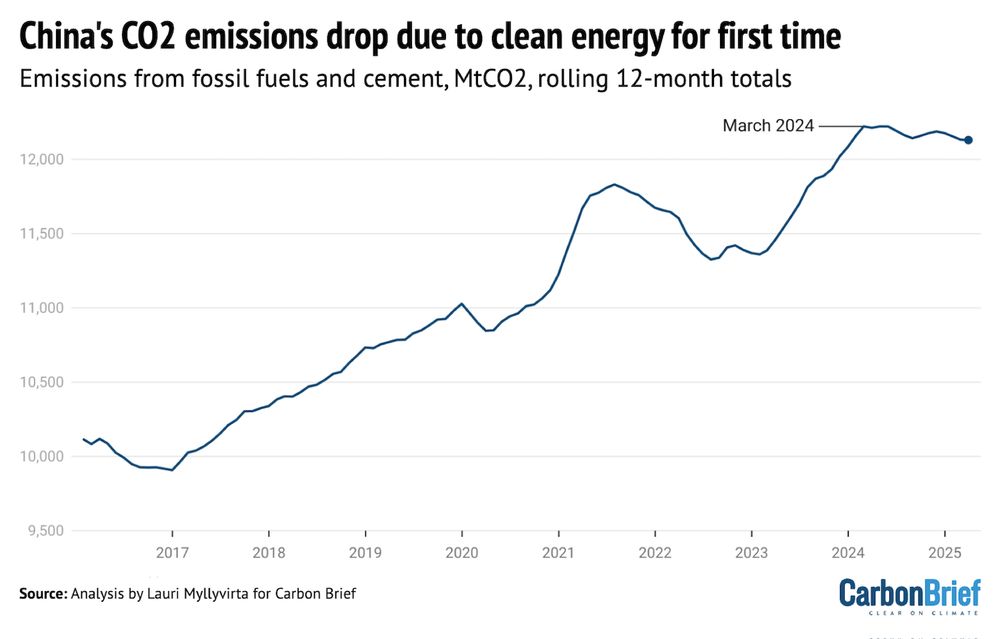
- Could this be the biggest climate story of the year? For the first time on record, China's emissions are falling due to clean energy growth, not slow power demand Full analysis + outlook by Lauri Myllyvirta: www.carbonbrief.org/... 1/7
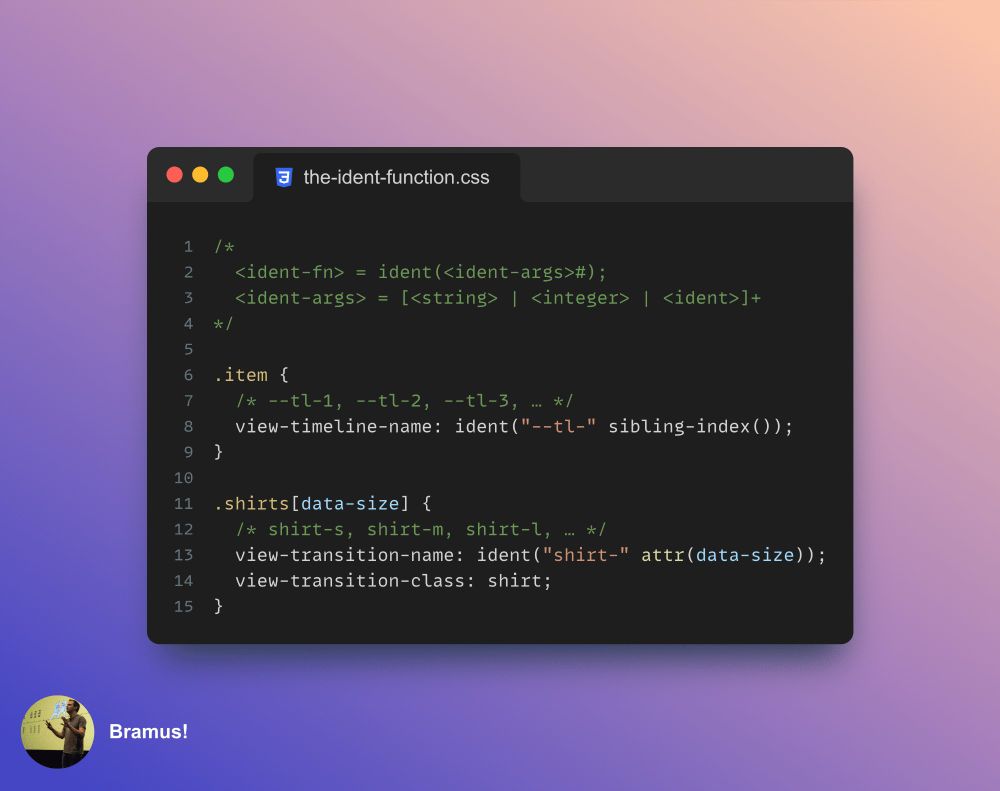
- 🤩 I’m very (VERY!) excited about CSS `ident()` – a feature I proposed and specced – getting prototyped. This allows me to reduce the amount of CSS I have to write when multiple items that behave in the same need to have a unique name. See brm.us/ident for an intro.
- [Not loaded yet]
- [Not loaded yet]
- Thanks to @normanposselt.bsky.social the wonderful #btconf Düsseldorf 2025 #portraits! beyondtellerrand.com/blog/dusseld...
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- This time we start releasing the #btconf talks in random order. Here is @matthiasott.com and his opening presentation for day 2 of Düsseldorf 2025 titled “Painting With the Web”. youtu.be/1Pq7VqNrtk4
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- “Do you think that’s funny?” “Yes. 😁”
- I also think it is funny
- [Not loaded yet]
- [Not loaded yet]
- Intent to ship for sibling-index() & sibling-count()! You won't need to itemize nth-child to style things like staggered animations anymore 🥳 For example, I'd be able to clean up the angle position and animation delays in this demo: codepen.io/una/pen/Qwwz... Explainer: github.com/w3c/csswg-dr...
- For years, one of the most befuddling things for me in CSS was how “height: 100%” would sometimes just not work. Every time I tried to use it was a roll of the dice. 😅 Like everything else in CSS, though, it all makes perfect sense when we understand the underlying mechanism. ✨ Let’s explore. 🧵
- [Not loaded yet]
- [Not loaded yet]
- Good morning, @matuzo.at! I found a button for your collection. 😍 What do you think? 😁
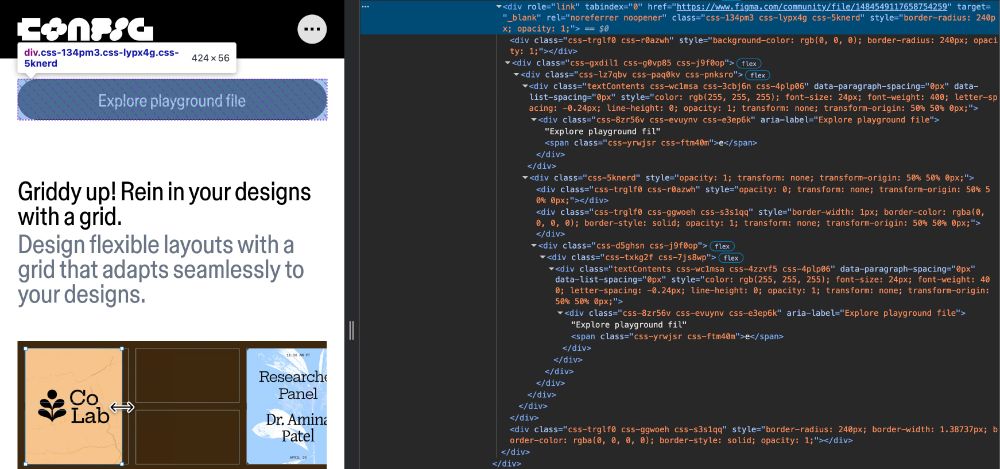
- @figma.com proved me wrong because I used to say "In theory, you can put role=link on a div and make it work with href and still create a bad fake link, but no one does that".
- 😂
- Finished out my vacation week with a strong push on mugs, and a few bud vases. I *think* these mugs will be 12-14oz after 14% shrinkage. Large but not massive. I'll also make some 6-8oz versions. Need to experiment more with different vase dimensions. Stretching the same slightly-coned mug form.
- [Not loaded yet]
- [Not loaded yet]
- I did some gardening yesterday and so far have a tally of 3 splinter removals ✅
- this is extremely cool - self hostable link shortener - + @raycast.com extension - + iOS app + shortcuts - + browser extension - built with @nuxt.com sink.cool 👉 source code: github.com/ccbikai/Sink
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- Figma (Sites) creating inaccessible, non-semantic div soup? I’m not surprised at all. That’s basically the main point of the talk I just gave at #btconf. Figma is for painting beautiful pictures of websites. Not for making websites.
- Not actively doing frontend anymore since a long time. But this sounds awkwardly familiar to what Frontpage and, to a lesser extent, Dreamweaver did back in the day.
- During my livestream yesterday, I talked about Figma Sites for a little bit. I've broken it off into a short, stand-alone video. I don't normally like bashing a company, but when a company of Figma's size makes a product this bad, I think it's important to call them out on it. youtu.be/ZsFIvULxkHI
- [Not loaded yet]
- [Not loaded yet]
- Alright who else is writing about and/or doing talks on this stuff? I feel like it needs collating and pushing more
- Figma (Sites) creating inaccessible, non-semantic div soup? I’m not surprised at all. That’s basically the main point of the talk I just gave at #btconf. Figma is for painting beautiful pictures of websites. Not for making websites.
- I’ve got an itchy publishing finger on @piccalil.li for guest authors who wanna be paid to write about this stuff too
- [Not loaded yet]