mattdesl
artist, coder
- using an evolutionary algorithm to paint Mona Lisa in 200 rectangles— 🔧 source code in JS: github.com/mattdesl/snes
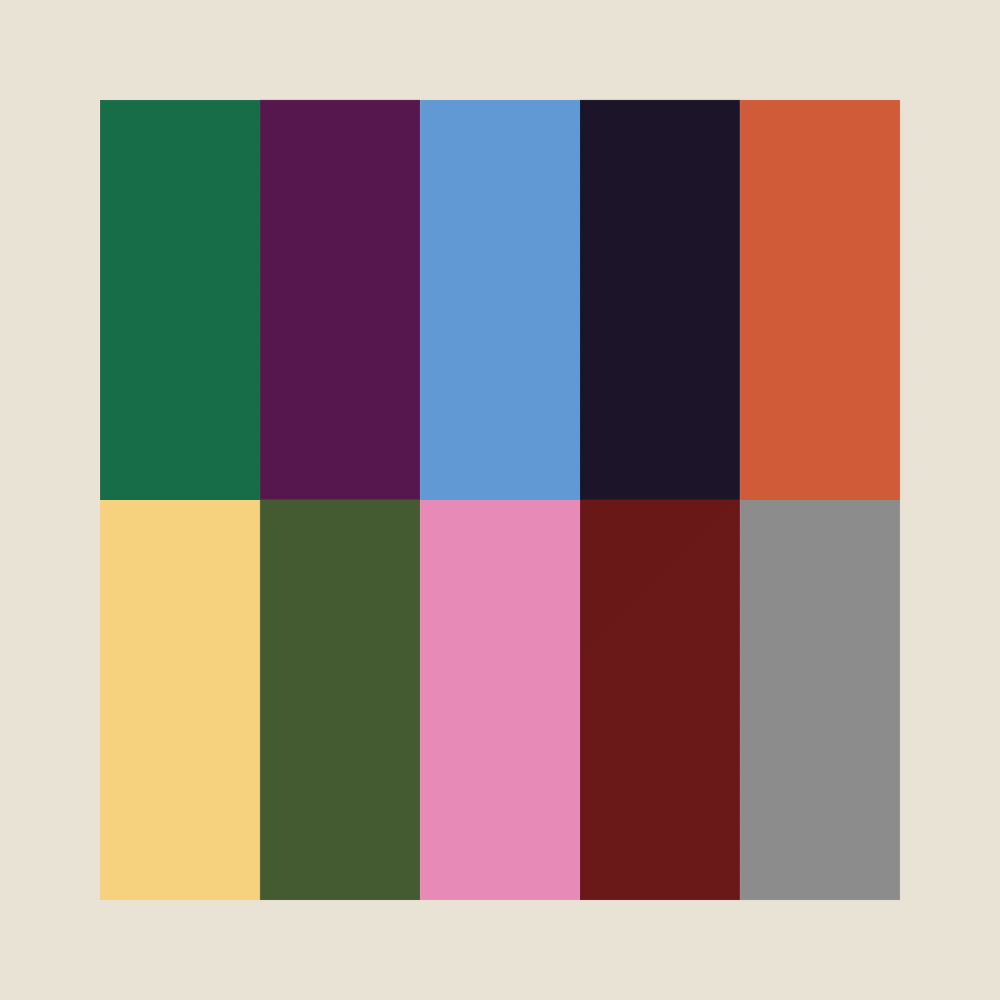
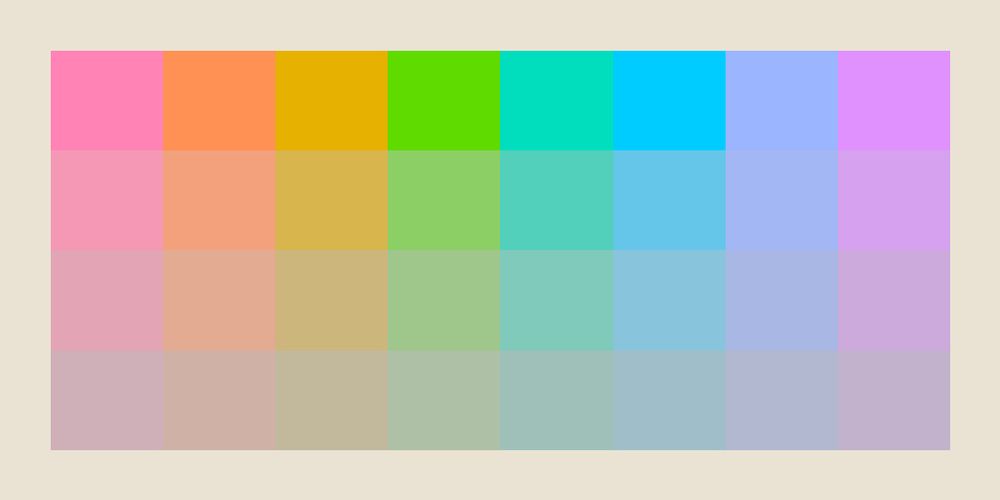
- Generating vibrant palettes with Kubelka-Munk pigment mixing, using 5 primaries (blue, yellow, red, white, black). The routine selects 2 pigments and a random concentration of the two; although it can extend to higher dimensions by sampling the N-dimensional pigment simplex.
- Research/experiments building an OSS implementation of practical and real-time Kubelka-Munk pigment mixing. Not yet as good as Mixbox, but getting closer. Comparing LUT (32x32x32 stored in PNG) vs a small neural net (2 hidden layers, 16 neurons).
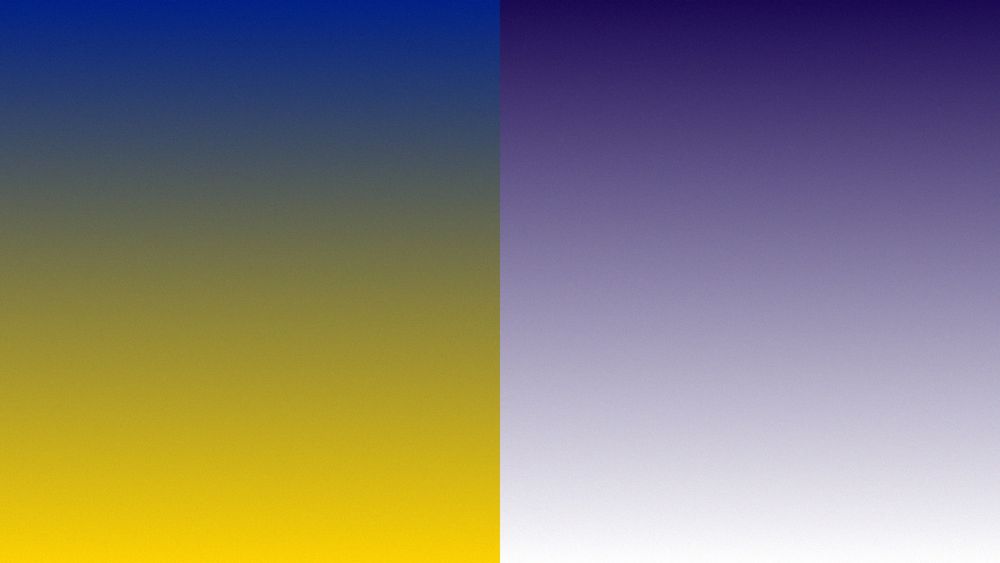
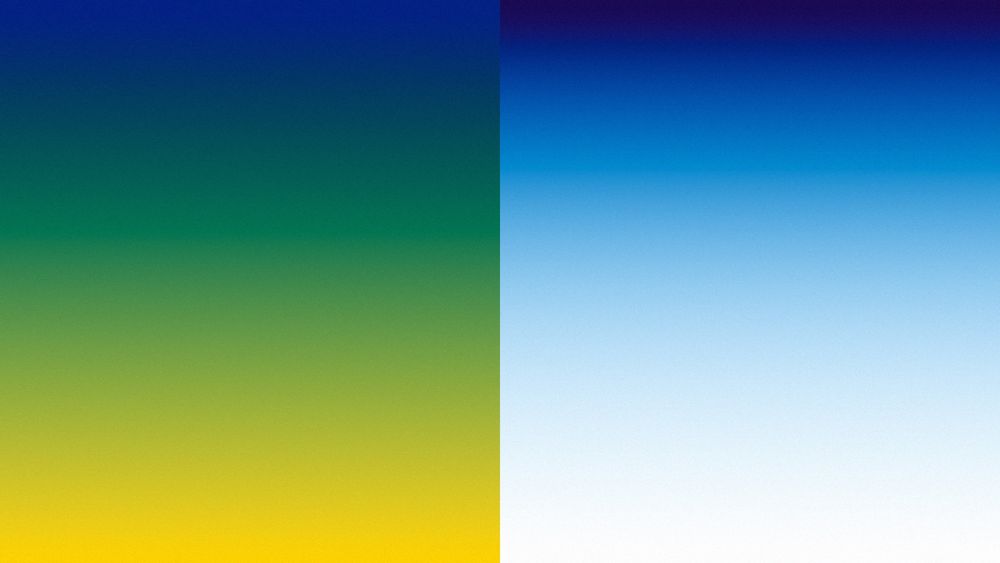
- a late #genuary—"gradients only" working on an open source pigment mixing library, based on Kubelka-Munk theory. left: before KM mixing right: after KM mixing
- Final few hours to mint a Bitframes before the crowdfund closes and edition size is locked. 100% of net proceeds are being directed to a documentary on the history of generative art. 📽️ Closes today at 5PM GMT (UK time). → bitframes.io
- Added some plotter and high-res print tools to the open source Bitframes GitHub repo: Tools— print-bitframes.surge.sh Code— github.com/mattdesl/bit...
- Last week to mint and contribute to the Bitframes crowdfund! 100% of net proceeds are going to the production of a documentary film on the history of generative & computer art. 🎬 → bitframes.io
- COMPUTER ART IN THE MAINFRAME ERA— A ~40 min interview with professor and computer art history scholar Grant D. Taylor that I conducted during R&D for Bitframes. Listen → bitframes.io/episodes/1
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
- Thank you Marcin for supporting the project & film! ❤️
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
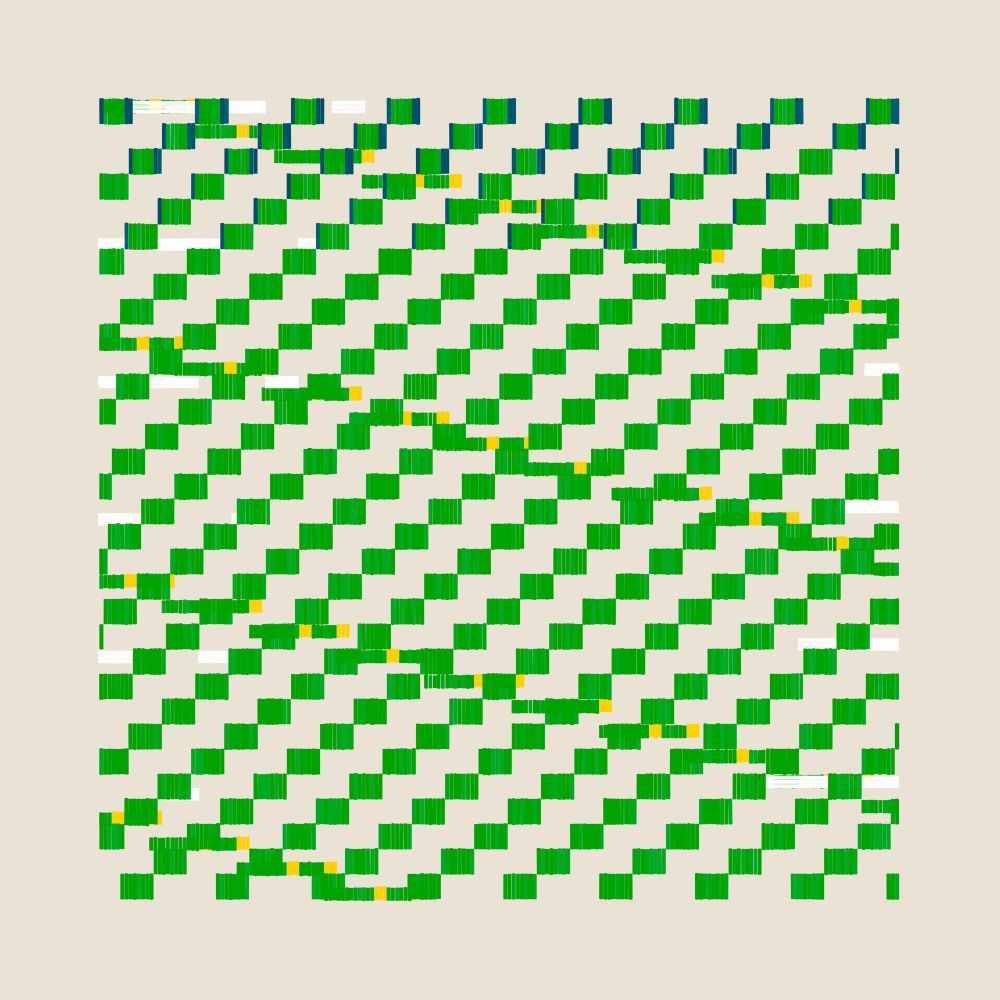
- Small detail in Bitframes—cells are filled by many horizontal & vertical hatch marks. I turn each of these marks into a 2D path to control the roundness of the end caps, rather than being stuck with the very circular arcs of Canvas2D lines. Code below: github.com/mattdesl/bit...
- Some Bitframes tech/webdev notes: I ended up dropping the workers and offscreen canvas code. I found that sync (main thread) rendering with careful canvas pooling & caching, intersection testing, and rAF-deferred render queues was much simpler, more cross platform, and felt just as smooth.
- Nearly 500 mints already! Thanks for all the support so far. ❤️ See them all: bitframes.io/gallery
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
- BITFRAMES— an open source generative artwork & film crowdfund, powered by Highlight. 100% of net proceeds are being directed toward the production of a feature-length documentary film on the history of generative art. → bitframes.io Nov 22 – Dec 20
- Bitframes — website is live! ✨ → bitframes.io An open source generative artwork & documentary film crowdfund powered by Highlight, launching tomorrow (Friday Nov 22, 5PM GMT). 100% of net proceeds are being directed to the film production.
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
- Spoke with @monkantony.bsky.social from LeRandom about my next project, Bitframes—a generative artwork and documentary film crowdfund powered by Highlight. Link here: → www.lerandom.art/editorial/ma... Launching this Friday, Nov 22. Will share more details leading up to launch. 👀
- BITFRAMES — An open source generative artwork and blockchain-based crowdfund inspired by punched cards and the mainframe computing era. More details to come soon! 👀
- First release of @texel/color—a minimal and modern color library for JavaScript. 🎨 Features: - extremely fast - extremely compact - oklab, p3, rec2020, a98rgb, prophoto, srgb + more - gamut mapping + wide gamut support Repo → github.com/texel-org/co...
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
- Benchmarking a tiny Sobel image filter with JS + WASM. Zig is currently winning in performance, and about as small as JS (or perhaps smaller, in some applications). ⚡️ Rust code is in the repo but haven't added it to the benchmark yet; PRs welcome! → github.com/mattdesl/wasm-bench
- Reposted by mattdesl[Not loaded yet]
- Reposted by mattdesl[Not loaded yet]
- “the cloud” → gist.github.com/mattdesl/87a14b6b5a…
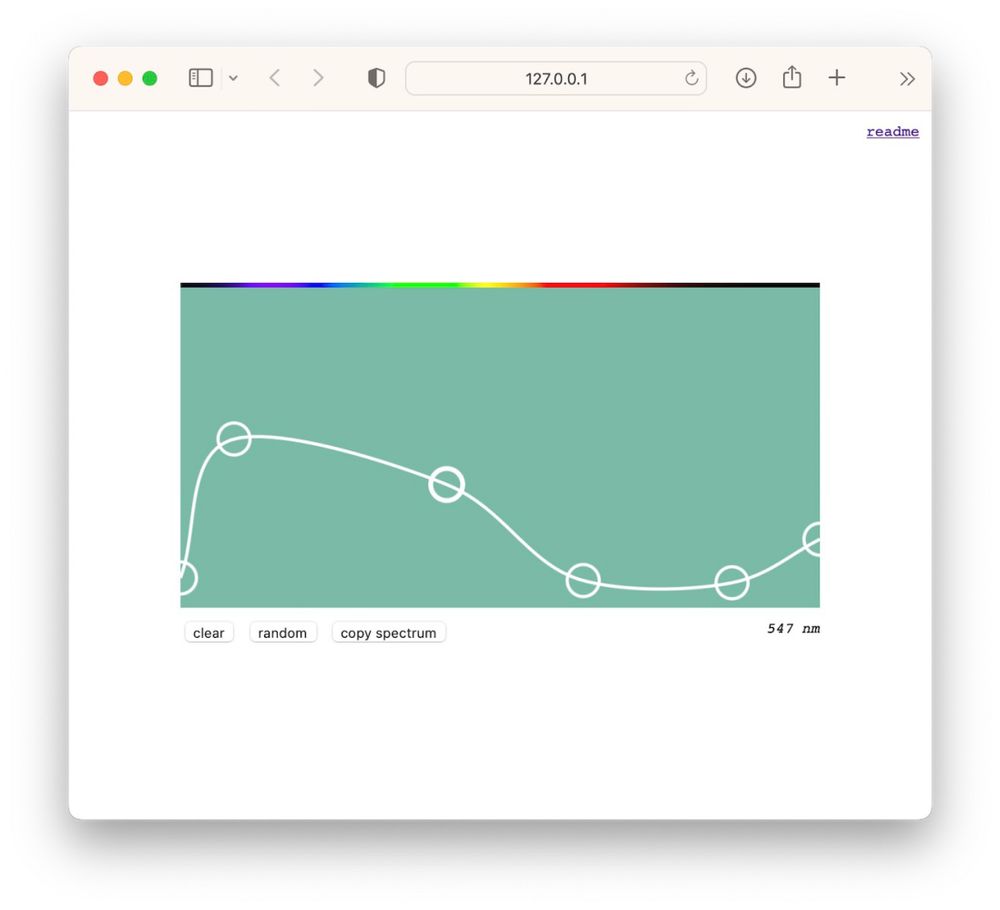
- color-spd — a small learning tool that lets you construct a color from a spectral power distribution, defined as a smooth cubic spline. github.com/mattdesl/color-spd
- Reposted by mattdesl[Not loaded yet]