Chris Coyier
I do @codepen.io
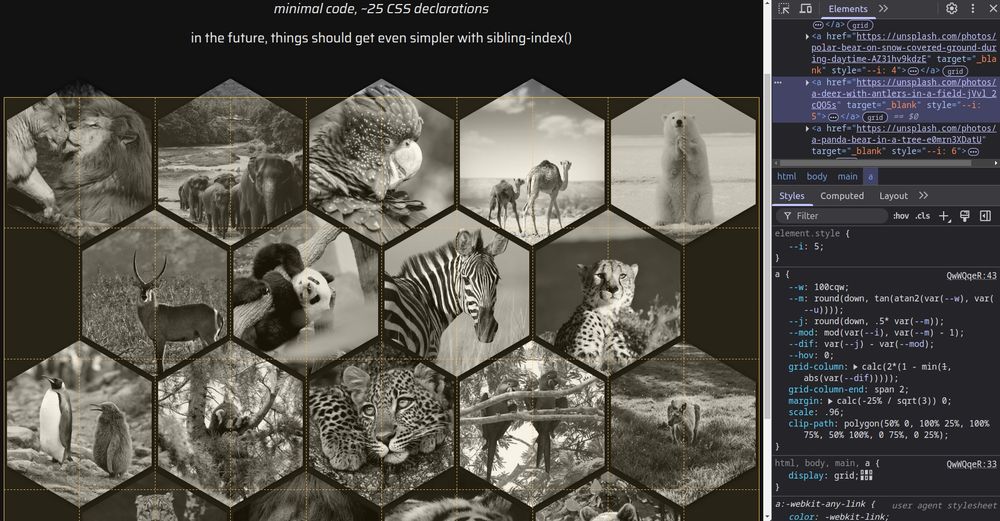
- And here's that Codepen refactored as promised using sibling-index()
- [Not loaded yet]
- [Not loaded yet]
- New hat dropped today
- Fine, I'll be the new pope.
- [Not loaded yet]
- Similar, it’s true for all of it.
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- A key difference here is that while either can be incorrect, the structure of Wikipedia *creates context* and the structure of LLMs *destroys context* Wikipedia has linked sources and an edit history showing where information came from and who added it when An LLM just generates text
- [Not loaded yet]
- I did it. I blogged again! This time, I wrote about what Developer Advocacy looks like in 2025.
- trying to switch off the AI bloatware that has been pinned to the top of every single menu in every single app
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- SORRY. Sorry. Have we seen this *incredible* news video coming out of Queensland? Wait for the witness/witnesses statement
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- Because I saw a @codepen.io demo creating a hex grid using my well over a decade old nested and reverted transforms technique to get the shape + MQs... Here's a super simple modern #CSS grid + clip-path + mathematical functions responsive version with no breakpoints codepen.io/thebabydino/...
- [Not loaded yet]