CodePen
Build, test, and discover front-end code 💻
https://codepen.io
Support: codepen.io/support
- Reposted by CodePen[Not loaded yet]
- "3d sketcher with smooth lines and particles" by Loktar codepen.io/loktar00/pen...
- The May #CodePenChallenge continues! This week, we're serving up Toasts & Snackbars codepen.io/challenges/2... Thanks @Pluralsight for sponsoring: srv.buysellads.com/ads/long/x/T...
- "Proximity Reactions (CSS version)" by Amit Sheen codepen.io/amit_sheen/p...
- Reposted by CodePenA little pure #CSS looping animation I coded on @codepen.io in a few minutes years ago codepen.io/thebabydino/... CSS transforms + clip-path + blending. Never shared on bsky 🦋 before because there was no bsky 🦋 back then.
- "❍ Circular Animations Set N°1" by Filip Zrnzevic codepen.io/filipz/pen/K...
- Reposted by CodePen[Not loaded yet]
- Reposted by CodePen[Not loaded yet]
- Another challenge that might catch your eye! GSAP, the amazing animation framework, has gone 3.13 with great updates and new licensing to be entirely free (even for commercial sites). They are celebrating with a month of challenges to use it and win swag. srv.buysellads.com/ads/long/x/T...
- The May #CodePenChallenge is cooking! This month, we're creating Pens inspired by food 🍲 We're kicking things off with something from the grill codepen.io/challenges/2... Thanks @pluralsight for sponsoring: srv.buysellads.com/ads/long/x/T...
- "SplitText Demo" by GSAP codepen.io/GreenSock/pe...
- Reposted by CodePenSomeone asked how to create such cross-browser wave dividers that keep the same height as the width changes, so here's my take on it www.reddit.com/r/css/commen... Live on @codepen.io: codepen.io/thebabydino/... mask is another option, but needs container query units, not as well supported. #CSS
- Reposted by CodePen[Not loaded yet]
- "Something Really Soft" by Matthias Hurrle codepen.io/atzedent/pen...
- Reposted by CodePen[Not loaded yet]
- It's the final week of the April #CodePenChallenge! This week, let's do some card tricks 🪄 codepen.io/challenges/2... Thanks @GitLab for sponsoring: srv.buysellads.com/ads/long/x/T...
- Reposted by CodePen[Not loaded yet]
- "Neon Glass Context Menu" by Simon Goellner codepen.io/simeydotme/p...
- Reposted by CodePenwhile on garden leave… I suppose I'll tend to a #CSS Zen Garden ⤷ nerdy.dev/zen-garden-l...
- It's week three of the April #CodePenChallenge! This week, we're building card carousels 🎠 codepen.io/challenges/2... Thanks @GitLab for sponsoring! srv.buysellads.com/ads/long/x/T...
- Reposted by CodePen[Not loaded yet]
- "Eclipsed Symmetry" by Stijn Van Minnebruggen codepen.io/donotfold/pe...
- "pixel tyan" by Ekaterina codepen.io/petrek/pen/y...
- It's week 2 of the Cards #CodePenChallenge! This week, let's make them glow 🔥 buff.ly/HArR9K6 Thanks @GitLab for sponsoring! buff.ly/PooZMu8
- "CSS Holographic Masks" by Christian Alder codepen.io/HejChristian...
- "Creative Black Hole" by Antoine Wodniack codepen.io/wodniack/pen...
- "Yin Yang Fish" by Amit Sheen codepen.io/amit_sheen/p...
- Reposted by CodePen[Not loaded yet]
- "Shadow" by Paola Demichelis codepen.io/Paola-Demich...
- "okLCH Explosions" by Adam Argyle codepen.io/argyleink/pe...
- The April #CodePenChallenge starts now! This month, we're playing with cards 🃏 codepen.io/challenges/2... Thanks @GitLab for sponsoring: srv.buysellads.com/ads/long/x/T...
- "Glitchy button hover effect with VFX-JS" by Josh Dillon codepen.io/jdillon/pen/...
- "Gooey Stars" by Konstantin Denerz codepen.io/konstantinde...
- Reposted by CodePen[Not loaded yet]
- Reposted by CodePen[Not loaded yet]
- "Sketchy, But Keeps Spinning" by Matthias Hurrle codepen.io/atzedent/pen...
- Reposted by CodePen"roll for premium" with CSS, [type=range], and an SVG noise filter 🤙
- "Skateboard Product Grid" by Alex Trost codepen.io/a-trost/pen/...
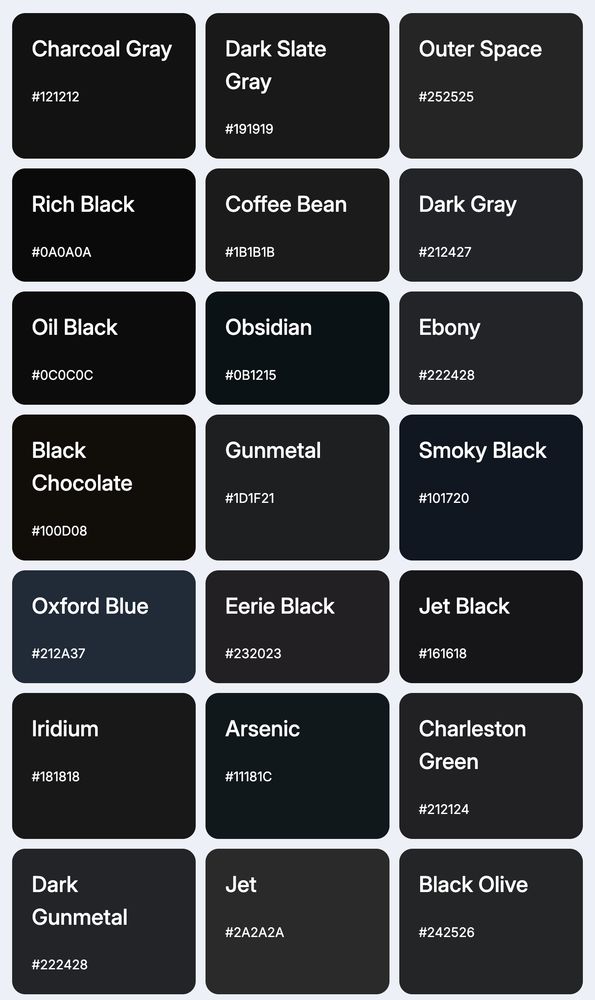
- "Alternatives to Using Pure Black" by Marco Biedermann codepen.io/marcobiederm...
- Reposted by CodePen[Not loaded yet]
- "Glitchy Surveillance UI 🖥️⚡" by Matt Cannon codepen.io/matt-cannon/...
- It's the final week of the March #CodePenChallenge! This week, we're working with the Cicada Principle codepen.io/challenges/2... Thanks @MongoDB for sponsoring: srv.buysellads.com/ads/long/x/T...
- Reposted by CodePen[Not loaded yet]
- Reposted by CodePen[Not loaded yet]
- "pointer position controls timeline progress" by Tom Miller codepen.io/creativeocea...
- "Silly Head" by Paul codepen.io/prisoner849/...
- Reposted by CodePen[Not loaded yet]
- "Aura Menu" by Nodws codepen.io/nodws/pen/og...
- Reposted by CodePen[Not loaded yet]
- "Creative menu navigation" by Swarup Kumar Kuila codepen.io/uiswarup/pen...
- The March #CodePenChallenge continues! This week, we're working with Glitches 😵💫 codepen.io/challenges/2... Thanks @MongoDB for sponsoring: srv.buysellads.com/ads/long/x/T...
- Reposted by CodePen[Not loaded yet]
- "Bagel site" by Nick codepen.io/narrowdesign...
- Reposted by CodePen[Not loaded yet]
- "Looping words with GSAP" by Osmo codepen.io/osmosupply/p...
- Reposted by CodePenamazing what a few lines of #CSS can do codepen.io/argyleink/pe...
- "Hello, Ms. Cobel" by Celso White codepen.io/celsowhite/p...
- Reposted by CodePen[Not loaded yet]
- "Magic modal" by Mike Bespalov codepen.io/Mikhail-Besp...
- "Apple Dock Navigation Bar" by Osmo codepen.io/osmosupply/p...
- "Glass Button" by Petr Knoll buff.ly/8ApTrdg
- Reposted by CodePen[Not loaded yet]
- The March #CodePenChallenge continues! This week is all about Errors ⚠️ codepen.io/challenges/2... Thanks @MongoDB for sponsoring! srv.buysellads.com/ads/long/x/T...
- Reposted by CodePen[Not loaded yet]
- "Animated navigation with GSAP" by Josh Dillon buff.ly/fL9XV17
- Reposted by CodePen[Not loaded yet]
- "CSS Day 2025 Speakers!" by Temani Afif codepen.io/t_afif/pen/r... www.cssday.nl/speakers.html
- "Design Wormhole" by Rafa buff.ly/2CVVOPM
- "Rolling cones" by Dillon buff.ly/4ie8tLm
- "Star Trek" by Matthias Hurrle buff.ly/3QE8FIe
- "Mountains landscape" by Korotaev Alexander buff.ly/43cEu2c
- It's the final week of the February #CodePenChallenge! This week, we're working with Pickers! Color pickers, date pickers, and file pickers 📁 buff.ly/3QASIm9 Thanks @MongoDB for sponsoring: buff.ly/3PTi6mC
- "plotter-special-edition--pollock" by Thibaud FRERE buff.ly/3XcEwn3
- Reposted by CodePen[Not loaded yet]
- "Radio Are So Moody "by Diana Moretti buff.ly/41mLubB
- "Sweet serpentine sircular swirls" by Fitz buff.ly/4k2jd1l
- Reposted by CodePen[Not loaded yet]
- The February #CodePenChallenge continues! This week, we're working with a Range of Choices buff.ly/41288Vo Thanks @MongoDB for sponsoring! buff.ly/3Xac0Cr