Bart Veneman
Creator of Project Wallace, analytics for CSS - https://www.projectwallace.com. I can lift node_modules twice my own weight. Frontend architect @drukwerkdeal. He/him.
- Browsers can save my zoom preferences, reader mode settings per website. Now store my light-dark preference per website. @bram.us and @lukewarlow.dev putting this idea in my head makes it so annoying to know that it's possible but just doesn't exist yet.
- Man, @sentry.io just awarded @projectwallace.com a sponsored OSS plan. That and the @syntax.fm sponsoring... These people 💚
- Oh shoot, forgot to write April release notes.
- New Taskmaster series!
- I hope @nerdy.dev is okay
- Volunteered for the CSS chapter. I bet there _must_ be something I can bring to the table here. What about you?
- Soooo... Does *every* German family own one of those Fuxtec trolleys or are you all just teaming up whenever I'm at an amusement park or zoo?
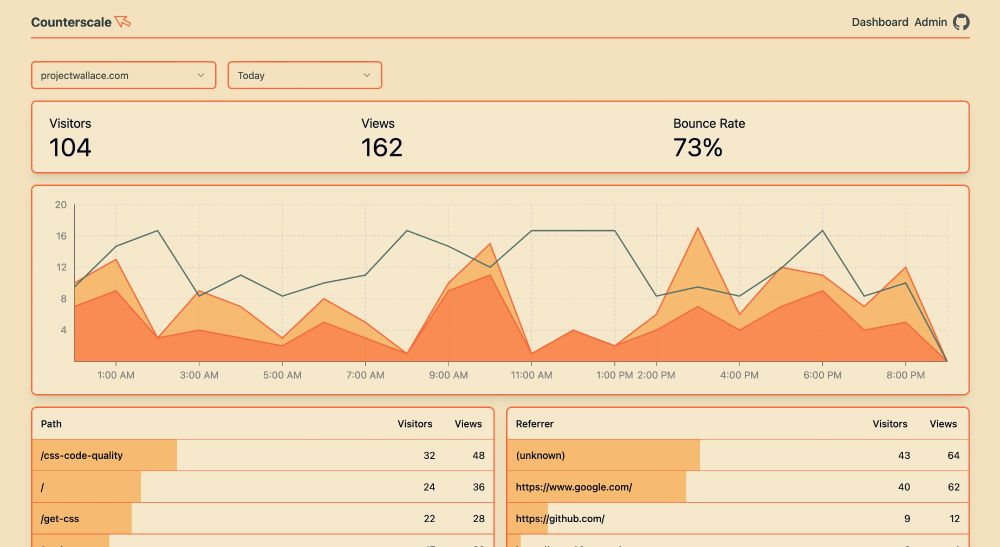
- Now with analytics enabled the real question is: why are there (suddenly?) 2000+ visitors on the website today?
- For a while I've been using only @sentry.io which also is some sort of indicator of site usage but as I kept fixing bugs and no new ones were rolling in the site felt pretty... dead. Turns out I need analytics to tell me the site is being used.
- Last year I decided to stop website analytics on @projectwallace.com mostly because of the $14/month price tag. Recently Counterscale by @benv.ca came on my radar and for a free product this is 💯
- Last year I decided to stop website analytics on @projectwallace.com mostly because of the $14/month price tag. Recently Counterscale by @benv.ca came on my radar and for a free product this is 💯
- Someone misspelled Gerry Rafferty's name in this song's credits and therefore I've never discovered this on Spotify. What a shame. Excellent Knopfler+Rafferty collab. open.spotify.com/track/7L8iza...
- Eeeehw, all these websites with a single toggle for light/dark mode and no way to revert back to system settings. Is a <select> or a popover the only real option? I can't be, right?
- It's been 0 days since I commented on a PR to change `<button onclick={() => window.open(my_url)}>` to `<a href="my_url">` Thanks AI
- Reposted by Bart Veneman[Not loaded yet]
- I feel like @projectwallace.com's favicon/avatar is up for a revamp. Maybe even an actual logo.
- Reposted by Bart Veneman[Not loaded yet]
- I bet @jensimmons.bsky.social is pulling some strings at Apple now. Would be a golden move.
- G̶o̶o̶g̶l̶e̶r̶… ex-Googler. nerdy.dev/ex-googler
- Reposted by Bart Veneman[Not loaded yet]
- HEY GOOGLE ARE YOU OUT OF YOUR FUCKING MIND OR WHAT!!!!
- G̶o̶o̶g̶l̶e̶r̶… ex-Googler. nerdy.dev/ex-googler
- @chriscoyier.net is an absolute menace frontendmasters.com/blog/using-c...
- One more day to prep your website!
- It doesn't happen often lately but I'm getting massive productivity boosts at work because of my experience with Wallace. This week's boosts are Playwright, accessibility and design token stuff. Love it.
- Reposted by Bart Veneman[Not loaded yet]
- It's the second day of April and tonight alone I've released more features to Wallace than in all of March.
- As of yesterday projectwallace.com no longer uses TailwindCSS. Not because I don't like it but I want to dive deeper into 'native' CSS, do more theming, setup a layer architecture, learn more about modern CSS. I mean, it's a friggin CSS website, the least I could do is write actual CSS.