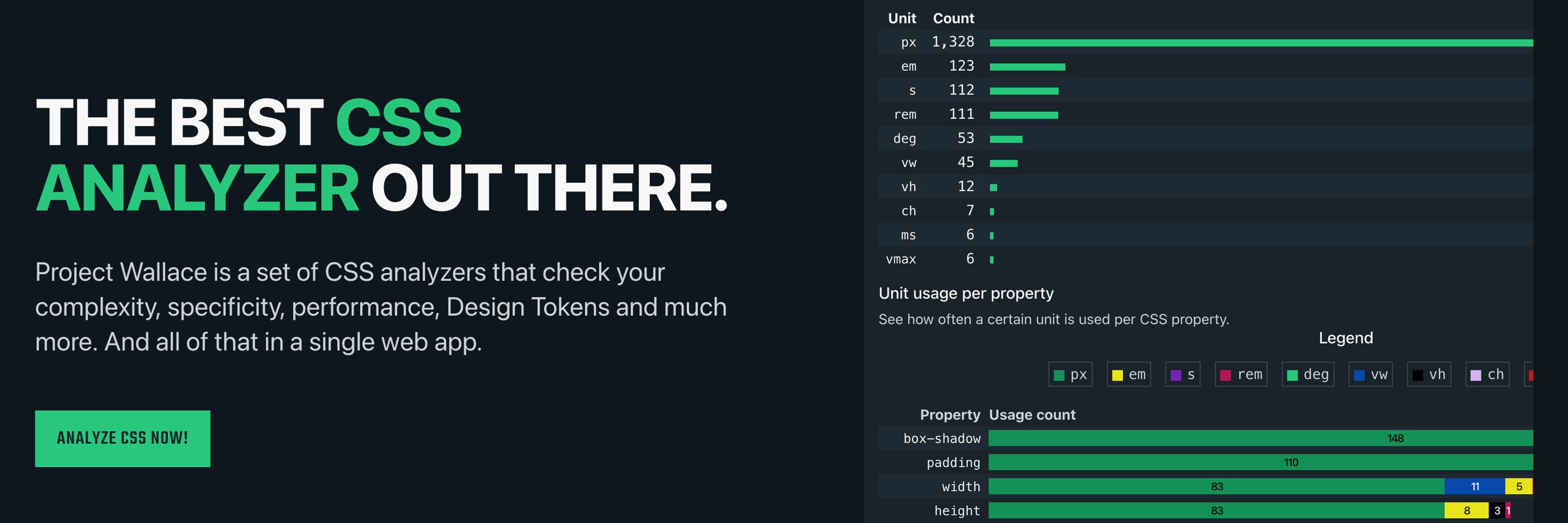
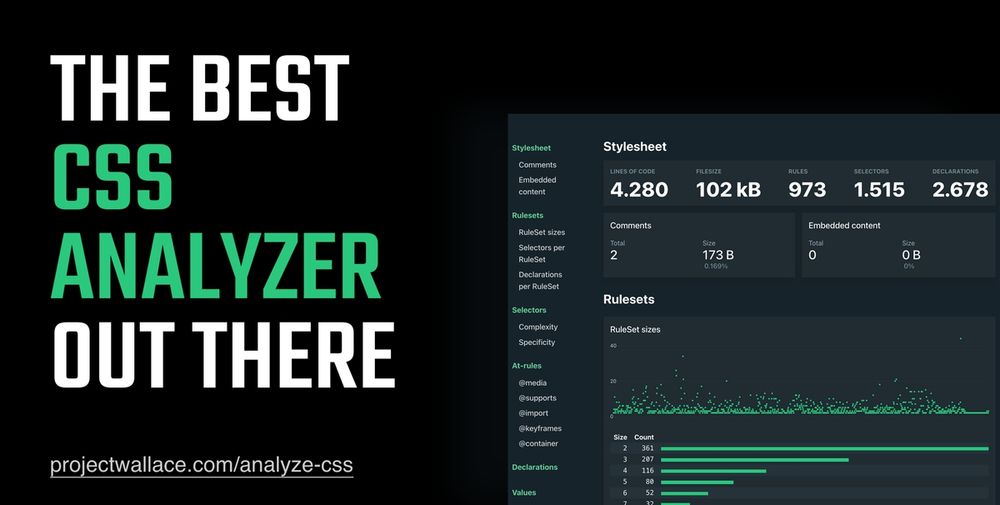
Project Wallace
CSS analyzers that check your complexity, specificity, performance, Design Tokens, custom properties and much more. By @veneman.dev
- Reposted by Project WallaceThe @httparchive.org 's Web Almanac is looking for contributors for this year's edition. github.com/HTTPArchive/...
- 🔆 last night I shipped a light theme There may be bits and bobs still not converted yet so please let me know if anything looks broken. Also, grab some sunglasses 😎
- All packages updated to ship ESM only: 🌱 github.com/projectwalla... 🌱 github.com/projectwalla... 🌱 github.com/projectwalla... 🌱 github.com/projectwalla... 🌱 github.com/projectwalla... 🌱 github.com/projectwalla... Published a new major for each of them with ESM being the only change.
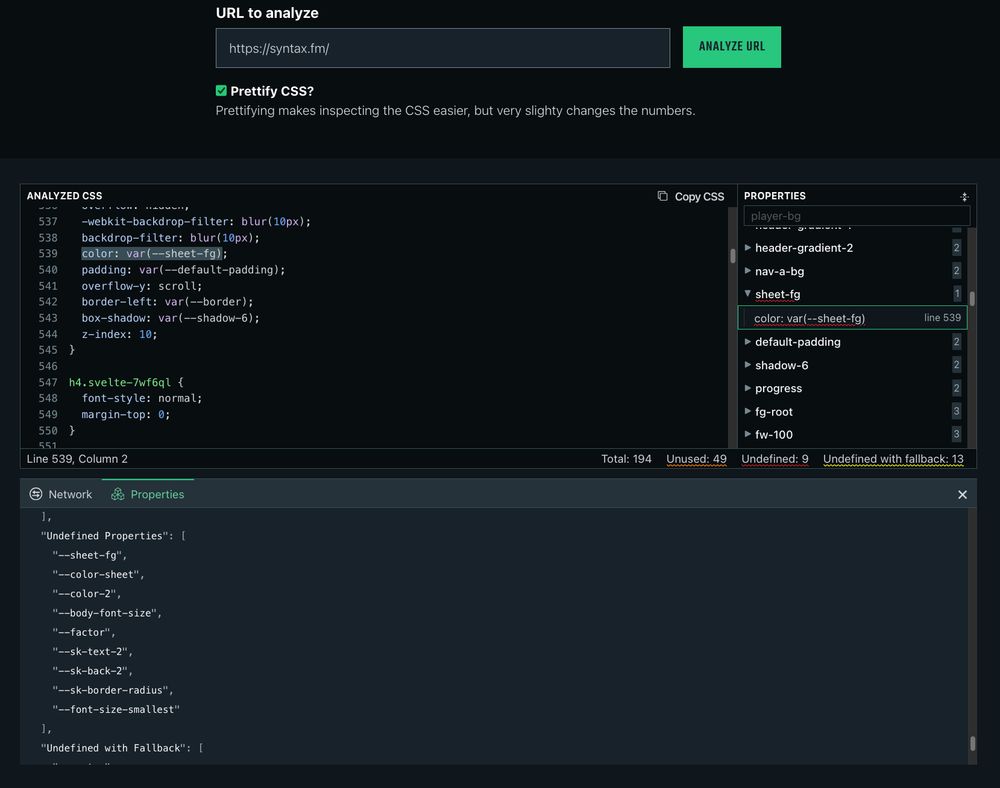
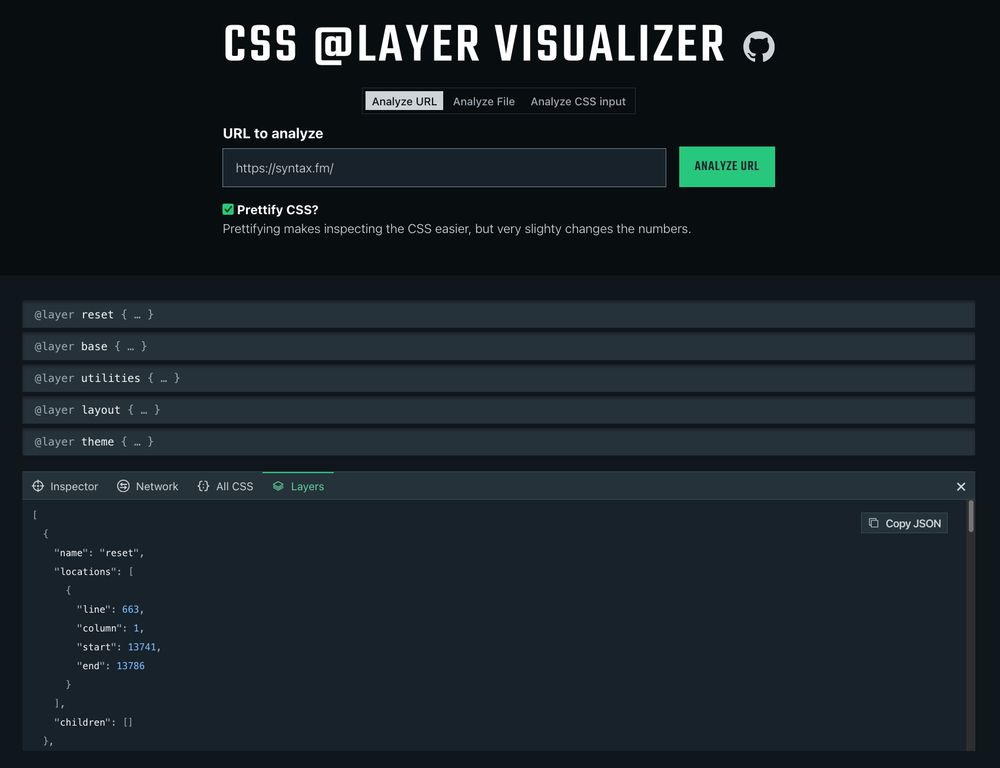
- ✌️ TWO new features released Well, actually 3. Oh who cares anyway. ✅ Copy your CSS @layers as JSON ✅ Show devtools on the custom property page ✅ Copy all/unused/undefined/undefined-with-fallback properties as JSON
- March 2025 release notes 📝 www.projectwallace.com/blog/march-2...
- Just in time for the March release notes
- As of yesterday projectwallace.com no longer uses TailwindCSS. Not because I don't like it but I want to dive deeper into 'native' CSS, do more theming, setup a layer architecture, learn more about modern CSS. I mean, it's a friggin CSS website, the least I could do is write actual CSS.
- 🚢 39 releases 🦄 1 new _years-long_ awaited feature 🏳️🌈 Moar syntax highlighting Release notes (Feb 2025) www.projectwallace.com/blog/februar...
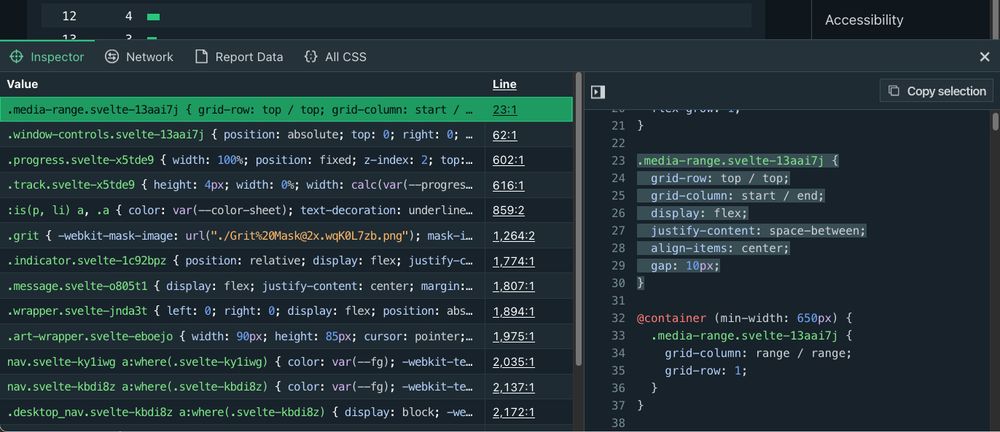
- The item usage panel now also highlights syntax.
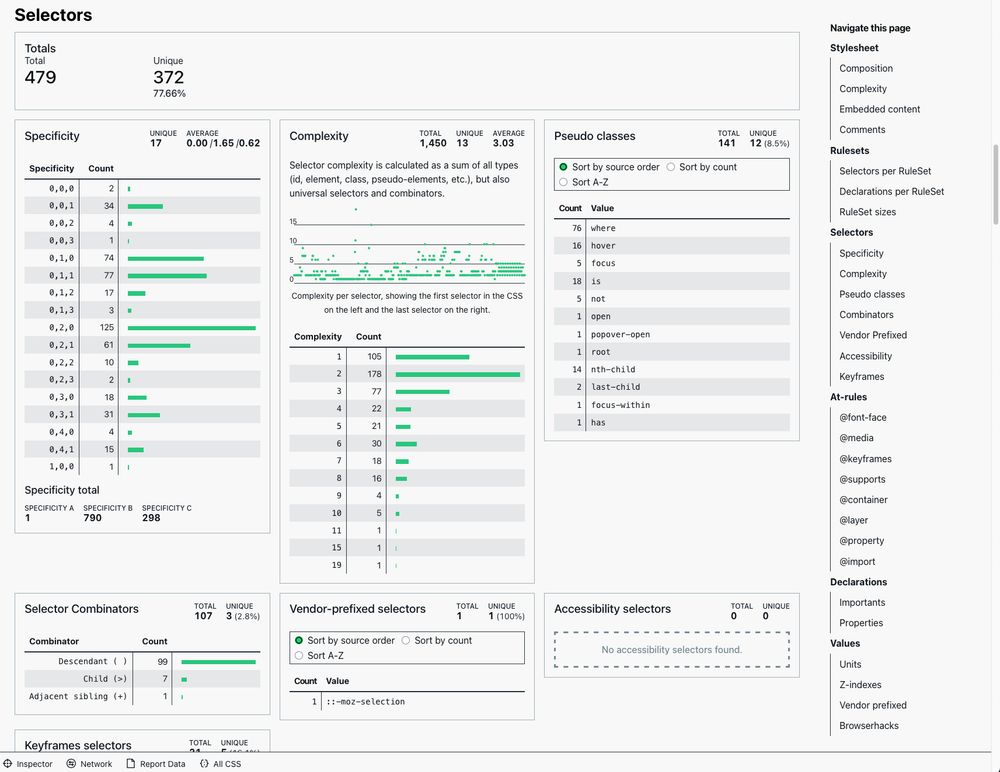
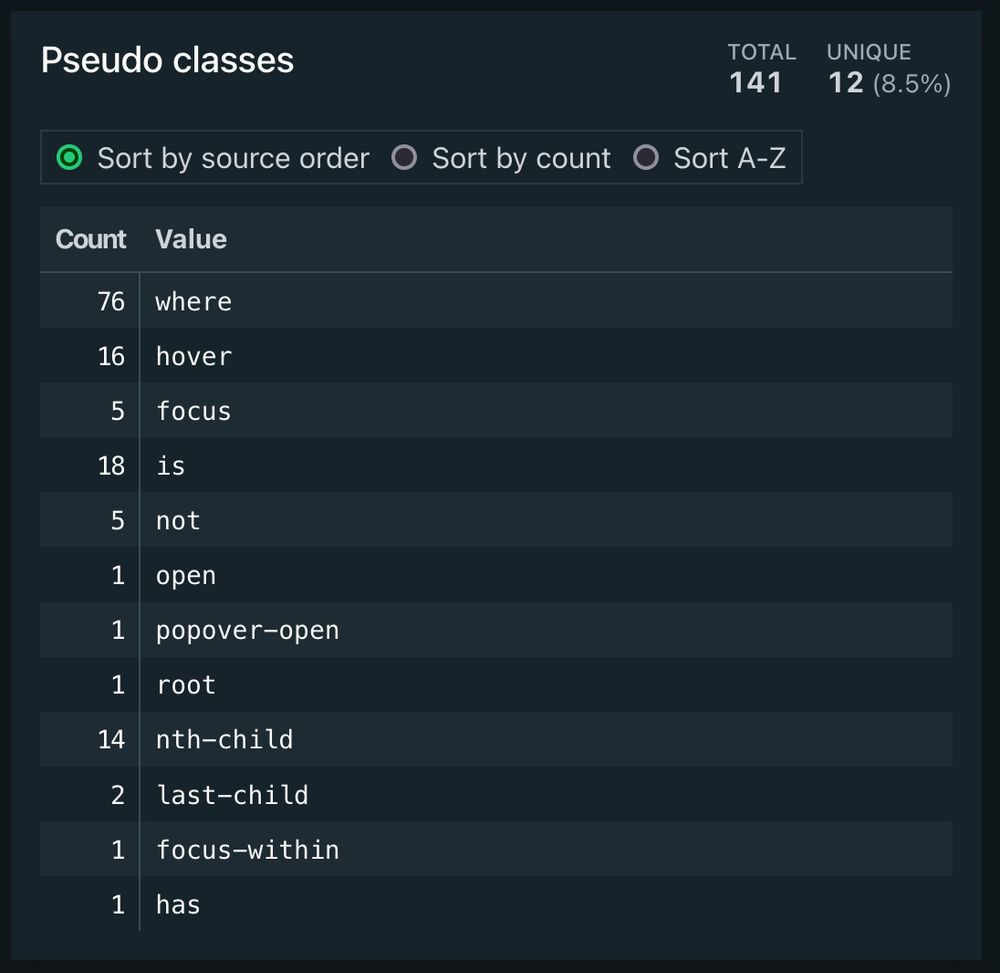
- ✨ feature alert: pseudo class analysis www.projectwallace.com/analyze-css
- MASSIVE performance improvement released tonight when you open the inspector or networkpane (or any of our devtools panels). Feels really noticable when inspecting larger sites. Yes I tried it on a 5MB CSS file.
- Pretty massive new feature: when navigating between pages the site now remembers your URL and CSS so you don't have to submit+download the same CSS every time 🥳
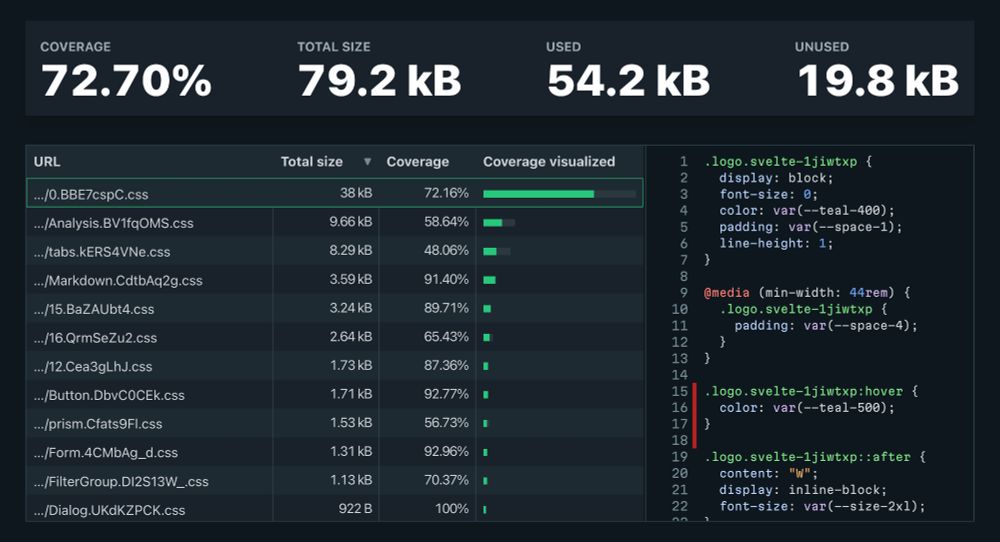
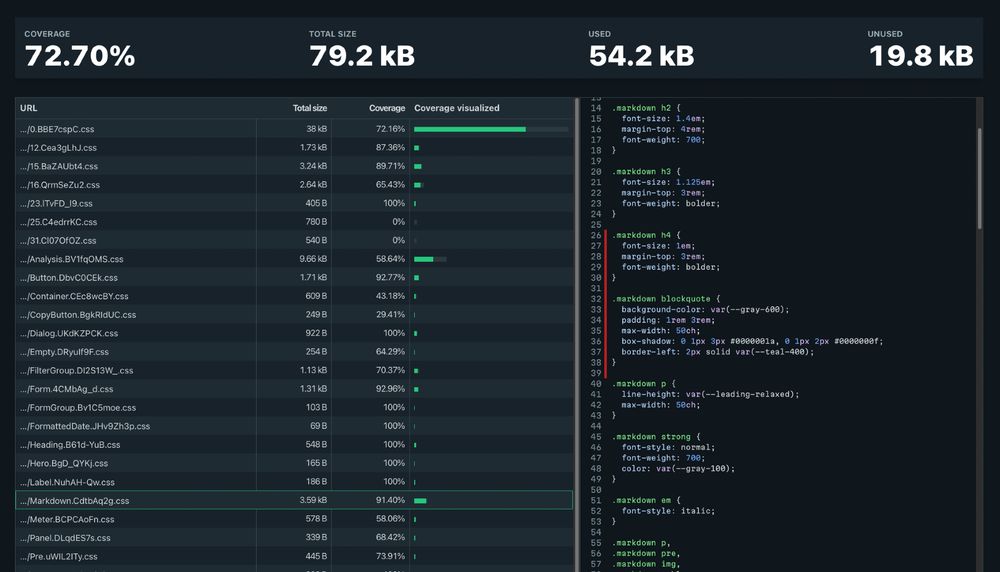
- You can now sort the CSS Coverage table by URL, coverage or filesize! www.projectwallace.com/css-coverage
- Reposted by Project Wallace[Not loaded yet]
- 📢 CSS Coverage viewer A new page recently arrived and it helps you inspect your CSS coverage generated from Chrome/Edge devtools, or more importantly: coverage reports generated from Playwright/Puppeteer (because they can span multiple page navigations)!! www.projectwallace.com/css-coverage
- 📝 January release notes *Massive* release notes. www.projectwallace.com/blog/january...
- 😅 our format-css package was so opinionated that it skipped rendering `!important` Anyway, fixed in 1.5.1 github.com/projectwalla...
- Reposted by Project Wallace[Not loaded yet]