Slidev
Markdown-based Presentation Slides for Developers
sli.dev
created by @antfu.me, maintained by @kermanx.github.io and the team with 💙
- [Not loaded yet]
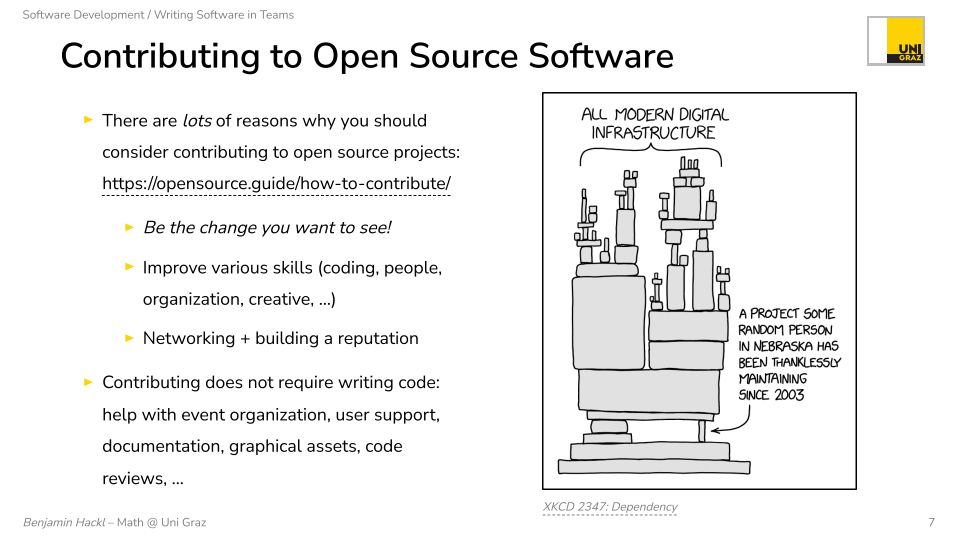
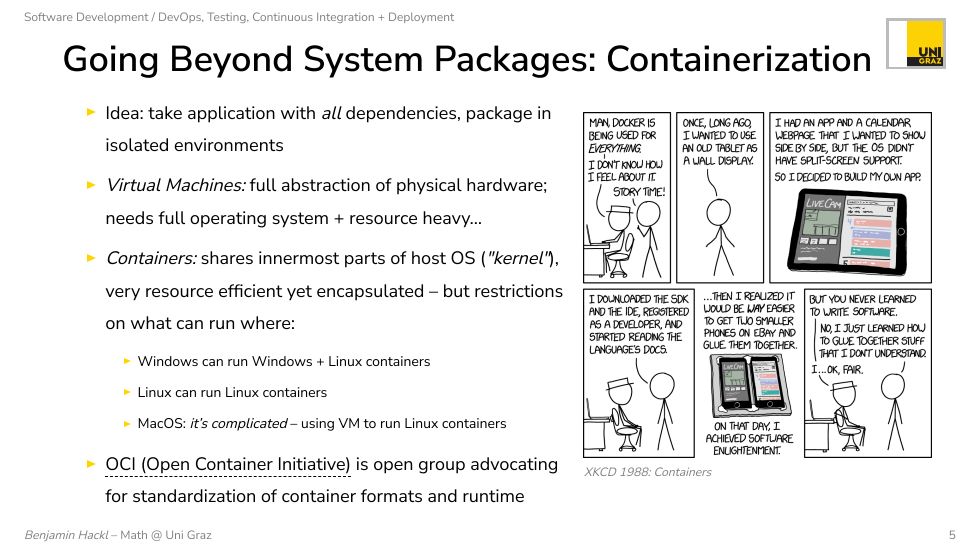
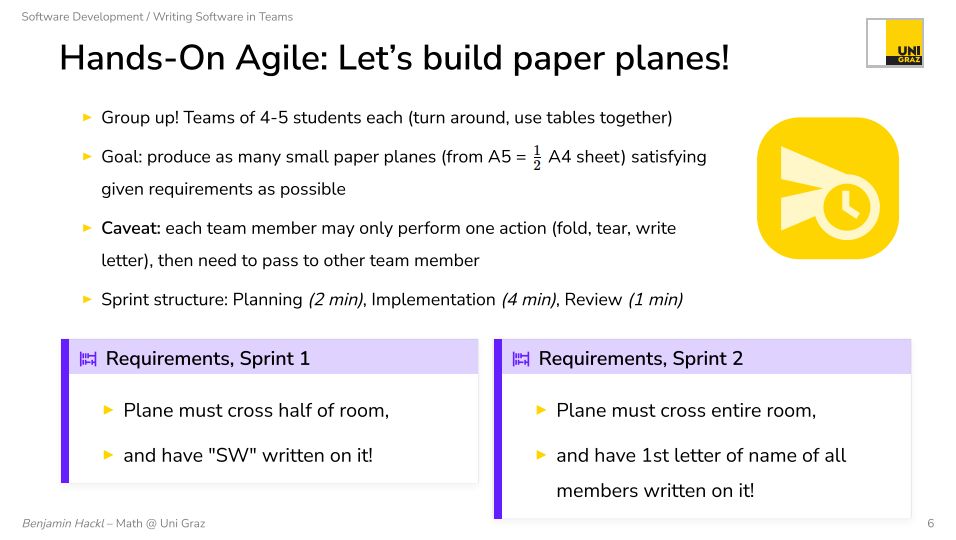
- I also had the pleasure to teach a course on "software development" for the new data science curriculum @universityofgraz.bsky.social -- fun mini-workshops on shells, git, (python) packaging, devops, working together, licenses / the FAIR principle... ~150 markdown-generated slides (👀 @sli.dev)...
- [Not loaded yet]
- Am I building my own custom theme for @sli.dev? Definitely yes 🤩 Have I finished my slides for a talk that's in 2 days? Definitely no 🫠
- I just spent a ridiculous amount of time crafting this diagram to explain how @threejs.org post-processing works for my upcoming talk at @vuejsnation.com But it was absolutely worth it 🤤. All thanks to @sli.dev an SVG Now it is time to actually make the slides 😅
- There are @e18e.dev stickers! And @unocss.dev! And @sli.dev! And @shiki.style! 🤯 And yup, Anthony is indeed a really nice person 💚
- Good conversations with @antfu.me, he's really a nice person. Thank you for the stickers.
- @sli.dev is my favorite way to make presentations!
- 🚀 Slidev v0.50.0 is out! This version is packed with so many updates, @kermanx.github.io and the team were truly on 🔥 📤 Export your slides right from your browser ⚡️ Vite 6 and Jiti 2 🆚 Improved VS Code ext 🌈 Dropped Prism.js, fully on @shiki.style 🐞 A lot of bug fixes github.com/slidevjs/sli...
- Making a slide deck for a talk with @sli.dev is so easy: just toss some Markdown in, and boom, you're done!… Wait, what's this feature? Custom CSS animations? Syntax-highlighted code transitions?! Ooh, I'll build a plugin... and a reusable brand style while I'm at it! 🔥
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]