Stefan Matei
Web dev, mostly frontend, buildless when possible. Web components, modern CSS, and vanilla JS. AuDHD.
🇵🇸 Free Palestine
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Tim O’Brien (illustrator whose work appeared on the cover of Time magazine and whose website I built a number of years ago) predicted this! obrienillustration.com/american-pope/
- @schalkneethling.com looks into what a bad job Figma did with its latest tools. Unbelievably bad and inaccessible slop in the HTML they’re generating
- And now that she won a Pulitzer, the washington post — from where she resigned after they censored her bezos cartoon — appear quite happy to count it as a “win” for themselves
- Reposted by Stefan Matei[Not loaded yet]
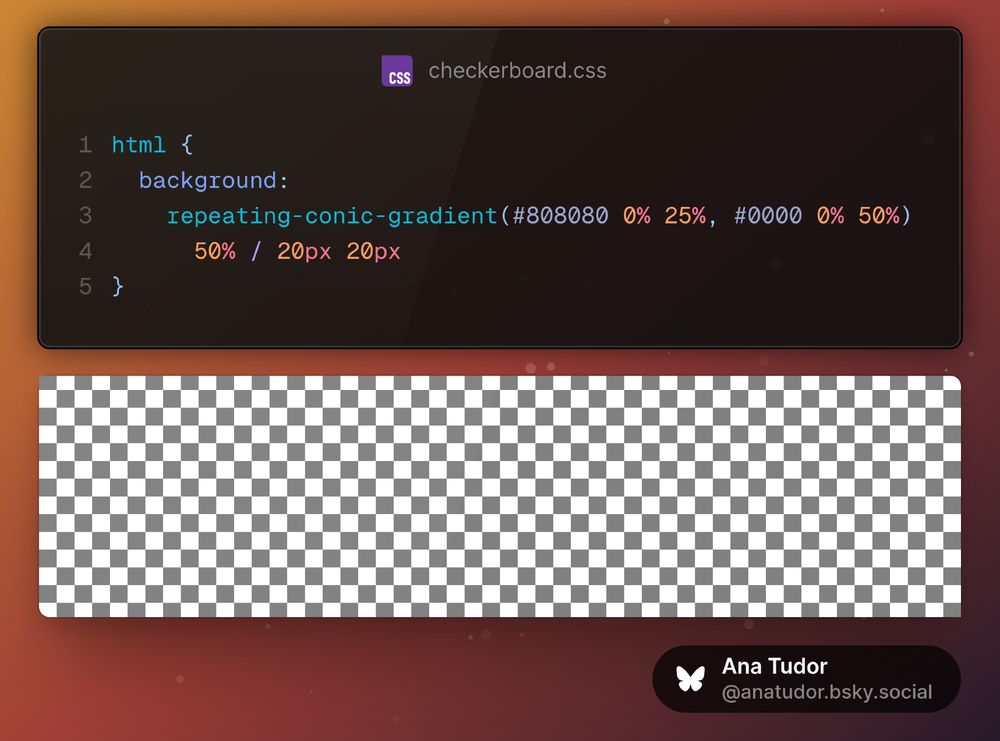
- Reposted by Stefan MateiWant a checkerboard pattern? No need to use multiple `linear-gradient()` layers anymore. `conic-gradient()` has been supported cross-browser since 2020! PS: if you can, upvote stackoverflow.com/a/65129916/1... to make it the top answer and get more people (and AI) to use modern, well supported #CSS
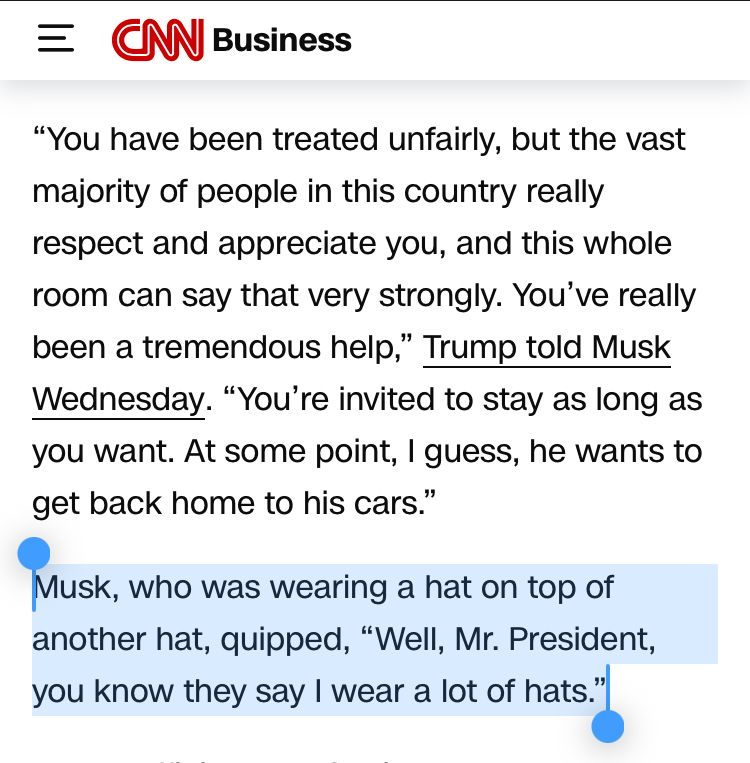
- Musk, who was wearing a hat on top of another hat: “Well, Mr. President, you know they say I wear a lot of hats” 🎩 🧢 👒
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei<details> elements don't have to be so fugly try this one nerdy.dev/nice-details
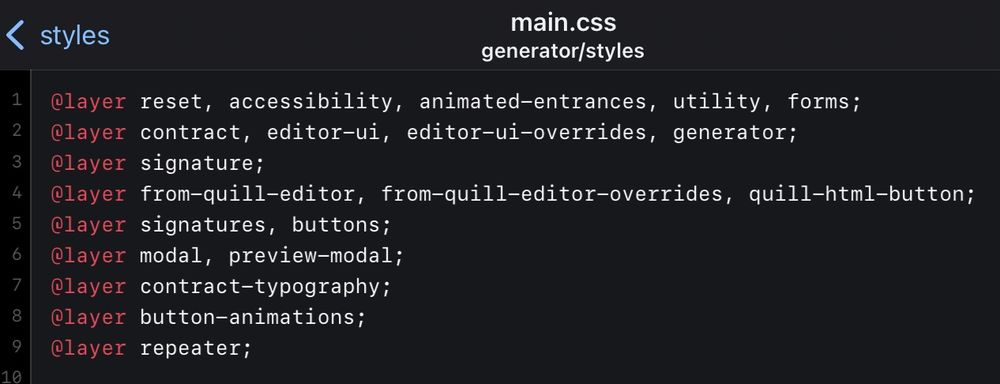
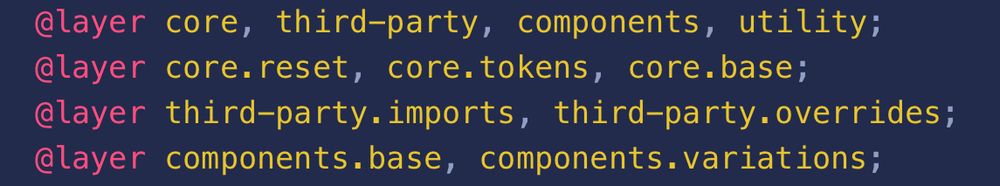
- I’ve been using CSS Layers in production* since late 2022, and wish I would’ve had a nice boilerplate like this one by @matuzo.at as an example. Screenshots: my layer structure — messy w/ lots of layers vs Manuel’s more organized structure using nested layers.
- TIL: “A single .ico file can contain multiple icons with different dimensions. […] So you can remove all those separate <link> tags, and replace them with a single favicon.ico in your site's root directory.” Also, cool domain name: getoutofmyhead.dev/favicons/
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- ❝No matter how the scientists revisited their readings, the signal stayed strong. They concluded that K2-18b may in fact harbor a tremendous supply of dimethyl sulfide [...], thousands of times higher than the level found on Earth. This would suggest that its Hycean seas are brimming with life.❞
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- To those talking shit about Google for firing someone like Adam—listen, these are uncertain times and they’ve had to make some tough but rational decisions about their priorities, I’m sure we’ll soon see how it was all in the best interest of their users and the web as a whole
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan MateiOn April 10, 1925, a young writer published his 3rd novel – a commercial & critical disappointment about a man passing for white 100 years later, Pulitzer Prize-winner Wesley Lowery reveals the secret hidden inside a piece of America's literary canon... And how "The Great Gatsby" became white
- note to self:
- Hasan is a UI/UX designer from Gaza. Please help him and his family by sharing or donating whatever you can
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan MateiCorey Booker voted this afternoon to keep sending bombs to Israel, which is much, much more meaningful and important than a speech about values, even if it did last 25 hours.
- Decided to enforce “no filter on the link or button” with this on the utility class which needs to have a clickable parent: .clickable-element { filter: none !important; transform: none !important; scale: none !important; translate: none !important; rotate: none !important; }
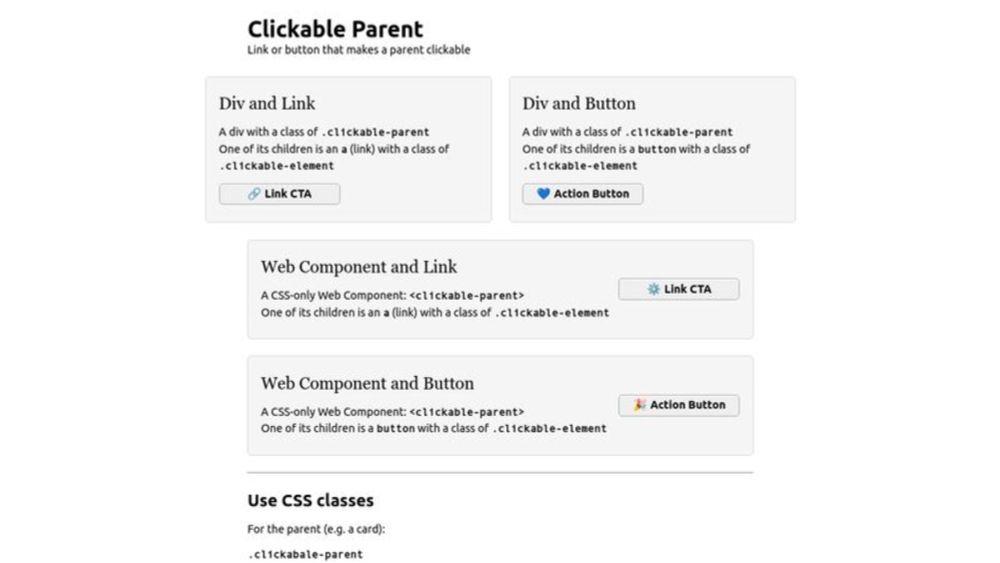
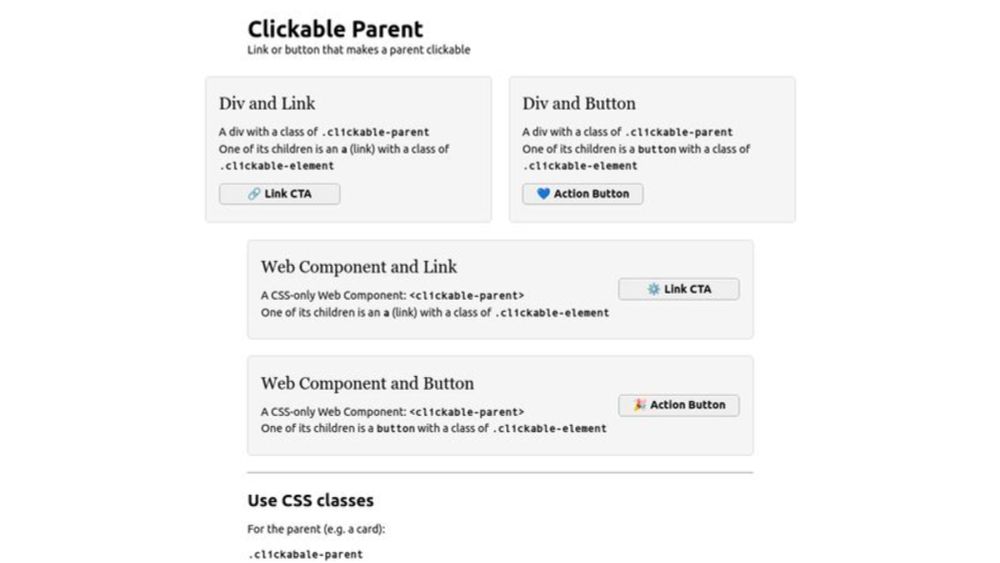
- I recently made a couple of utility classes for “Pseudo element in link” and noticed an ugly bug if any filter is applied to the hover state of the link and you just hover the parent. The .clickable-element/-parent util. classes: codepen.io/nonsalant/pe... The bug: codepen.io/nonsalant/pe...
- Lots of useful ones in this reset stylesheet and at least a couple you haven’t considered or seen before
- Reposted by Stefan Matei[Not loaded yet]
- “How about you take all of your separate concerns and shove them up your index.html file” (is what I’d say if I weren’t a bit of a concern separator myself)
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- First implementation of my <podcast-player> web component is live—in this case as a WordPress plugin: awaytogarden.com/embracing-a-... (Scroll down to the Play button.) This overrides the default embedded audio player in WP, so all that's needed in the editor is an URL to an .mp3 file.
- Reposted by Stefan Matei[Not loaded yet]
- A couple of CSS-only utility classes for making cards clickable: .clickable-element and .clickable-parent (or as a web component: <clickable-parent>). Works if you put the .clickable-element class on a <button> too.
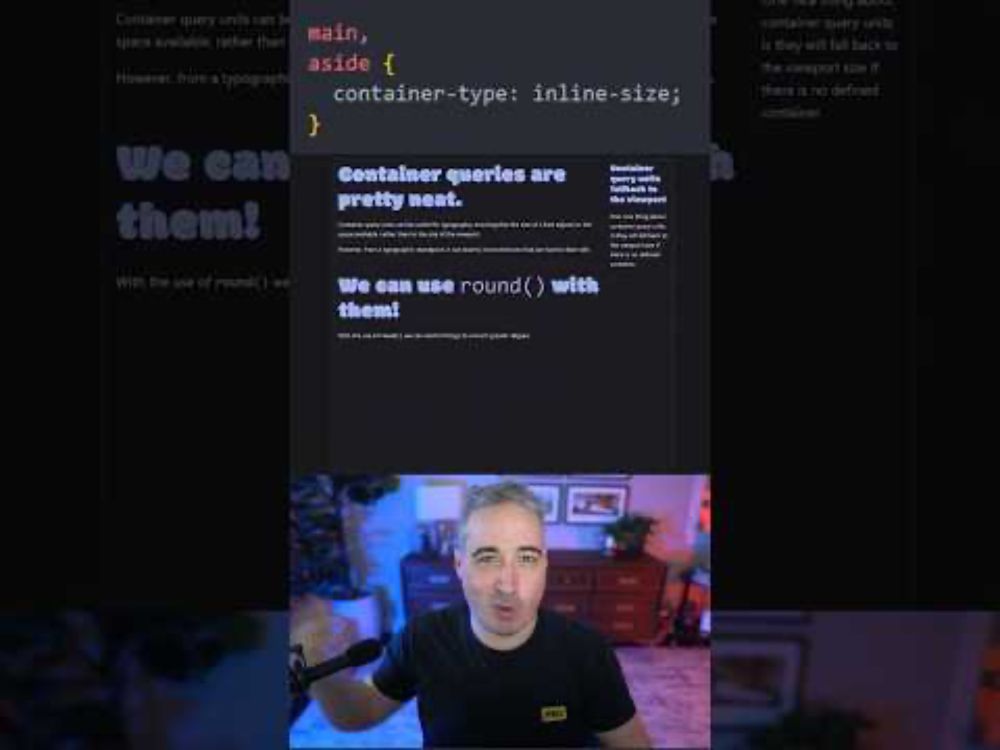
- Adapting the clamped font size to the container instead of the viewport (1 min short by @kevinpowell.co)
- .currentScript
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- RIP to this very talented boy who lived with us for 1174 days. I have two more cats 🐈 🐈⬛ (both very much alive) who I hope to remember to add at some point
- Ha, I was hoping someone would make a “Cats of Dev” website #webdev
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- how much web would a webpack pack if a webpack could pack web?
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Tooltips & popovers in Chrome 133→ goo.gle/43cS7ym
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]
- Reposted by Stefan Matei[Not loaded yet]