Search
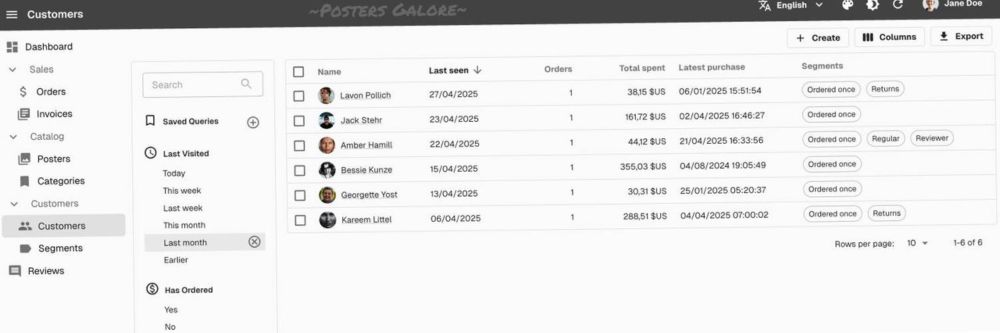
- The new DataTable component in #ReactAdmin offers a better Developer Experience than the previous Datagrid, thanks to the unique strenghts of client-side components. #React marmelab.com/blog/2025/05...
- Did you know that you can display an enumerated field in a list component like Datagrid using <SelectField>? It allows to easily map the value to a string. 🔗 marmelab.com/react-admin/... #react #reactadmin
- How to create a new react-admin app with @nextjs.org ? It's easier than you might think! 😉 Watch our step-by-step tutorial and get started in no time:👇 www.youtube.com/watch?v=S3eG... #nextjs #react #reactadmin
- 💡 Tip of the week: If you need custom pages to let your users sign-up, use the <CustomRoutes> component and set its noLayout prop. This ensures react-admin won’t check whether users are authenticated. 🔗 marmelab.com/react-admin/... #reactadmin #react #opensource
- Want to extend your react-admin app with custom pages? ✨ Learn how to use CustomRoutes to go beyond CRUD and add custom pages to your admin panel. 📺 Watch the tutorial now: youtu.be/aanhV-3SLtI?... #Reactadmin #reactjs #opensource #WebDev
- 🚨The next edition of our newsletter is dropping soon.🚨 Get the latest updates & insights straight from our core team. 📩 Sign up now to make sure you don't miss it: rb.gy/uez10x #reactadmin #react #OSS