Brecht De Ruyte
Google Developer Expert | Front-end Developer at iO | blog owner https://utilitybend.com | guest writer at Smashing Magazine | father | geek | photography enthousiast | oklchroma.utilitybend.com
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
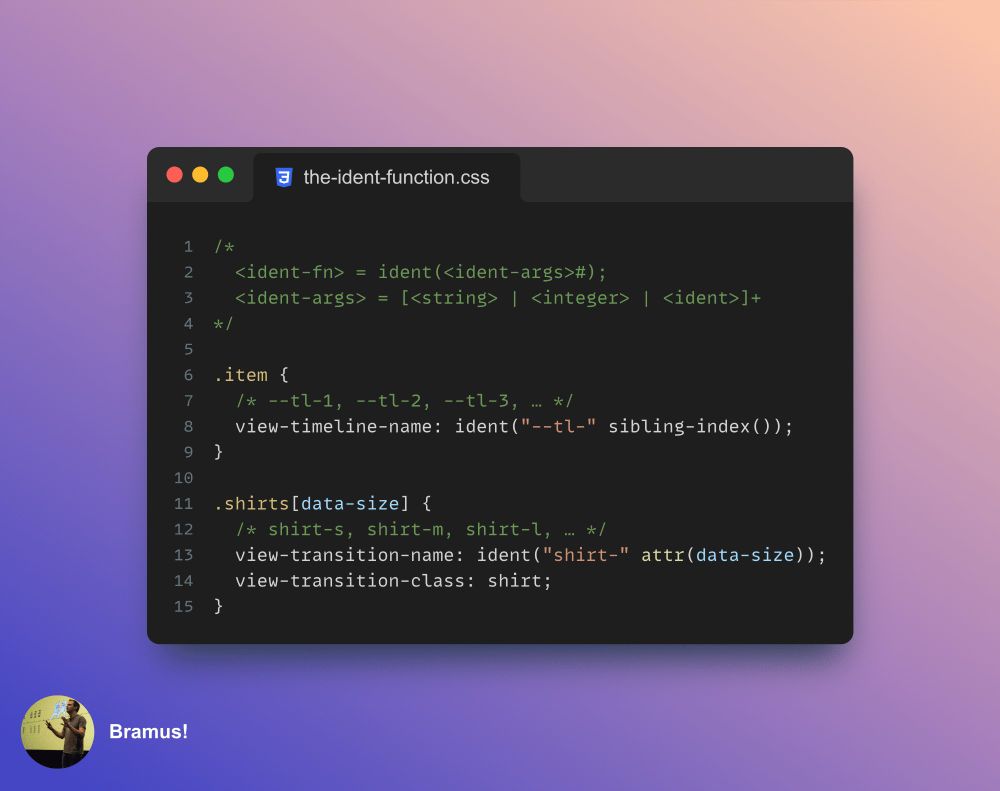
- 🤩 I’m very (VERY!) excited about CSS `ident()` – a feature I proposed and specced – getting prototyped. This allows me to reduce the amount of CSS I have to write when multiple items that behave in the same need to have a unique name. See brm.us/ident for an intro.
- [Not loaded yet]
- And here's that Codepen refactored as promised using sibling-index()
- Intent to ship for sibling-index() & sibling-count()! You won't need to itemize nth-child to style things like staggered animations anymore 🥳 For example, I'd be able to clean up the angle position and animation delays in this demo: codepen.io/una/pen/Qwwz... Explainer: github.com/w3c/csswg-dr...
- Finished out my vacation week with a strong push on mugs, and a few bud vases. I *think* these mugs will be 12-14oz after 14% shrinkage. Large but not massive. I'll also make some 6-8oz versions. Need to experiment more with different vase dimensions. Stretching the same slightly-coned mug form.
- [Not loaded yet]
- [New blog post] Are CSS Carousels accessible sarasoueidan.com/blog/css-car... In this post, I share some important insights from examining the accessibility of CSS-only carousels that use new features introduced in the #CSS Overflow Module Level 5 spec. #a11y
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- Using <div> everywhere is the same as naming every object in the world "thing". We use words like "bike", "plant", and "table" because they give meaning to what you are talking about. The same applies to HTML: If you show a heading then it should be a heading and not a "thing" that looks like one.
- wooahh Figma's new Sites thing produces no semantic HTML at all. Every single element is a div. Incredibly inaccessible Example: plugin-value-scrum.figma.site
- Trains really have a long way to go... Train to Frankfurt was just cancelled out of the blue and now I got to take a detour with a bus. Which is great for a person that gets bus sick 🥲
- Good luck! I'm travelling twice to Hamburg in the coming weeks, hoping for a smoother ride
- Deutsche Bahn moment
- Ouch, the rail replacement service. Something the UK is probably even better at! 😅
- Can’t find my room.
- [Not loaded yet]
- [Not loaded yet]
- Well now look what you've gone and done! You've spilt JavaScript all over my lovely semantic HTML. Dammit! It leaked onto my CSS as well. Go grab a cloth and clean up this mess. #HTML #JavaScript #CSS #WebDev
- 📝 My unofficial guide to the HTML `<cite>` element heydonworks.com/article/the-...
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- while on garden leave… I suppose I'll tend to a #CSS Zen Garden ⤷ nerdy.dev/zen-garden-l...
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- [Not loaded yet]
- 🤗
- [Not loaded yet]