Sean Lynch
🛠️ Creator of LayerChart and Svelte UX
👨💻 Fullstack dev w/ Frontend & DataViz specialties
💾 Network/Systems engineer in a prior life
- This was a great read (especially since I wasn't able to attend this time).
- Ok done. Here's a long-ish post on how special the Svelte Summit has been to me. All well as some notes on things that I noticed during many many conversations. You don't need to read everything. There should be something for everyone, esp. those who couldn't be there. ⛓️💥 fubits.dev/notes/2025-0...
-
View full threadThat sounds wonderful! I'm available on Discord if you ever want to chat with less character limits (or bsky DMs, but they're also limited with attachments and such). discord.gg/697JhMPD3t I have a ton planned for LayerChart (and Svelte UX / LayerStack) and just trying to find time for it all 😁
- I wrote up a few more thoughts here: github.com/techniq/laye...
- Tailwind integration is very nice when used within applications, especially when already leveraging it with other frameworks like shadcn-svelte, Skeleton, daisyUI, or Svelte UX, but there are many use cases where it's a barrier.
- I have an issue tracking this and really just need to make a concentrated effort. Many of the default classes can be moved to `<style>` but also want a good user story on overrides (as I have `cls()` utilizing tailwind-merge). github.com/techniq/laye...
- Thank you Sean! I reckon you had a good time as well? Did I hear that right somewhere: you’re working on non-Tailwind approaches to LayerChart?
- Very welcome 😁. I really enjoyed the live stream (and catching up on the places I would miss) and very much appreciated having the option. I hope to be able to make the next summit in person. I've always wanted to provide a non-Tailwind option and shouldn't require too much more.
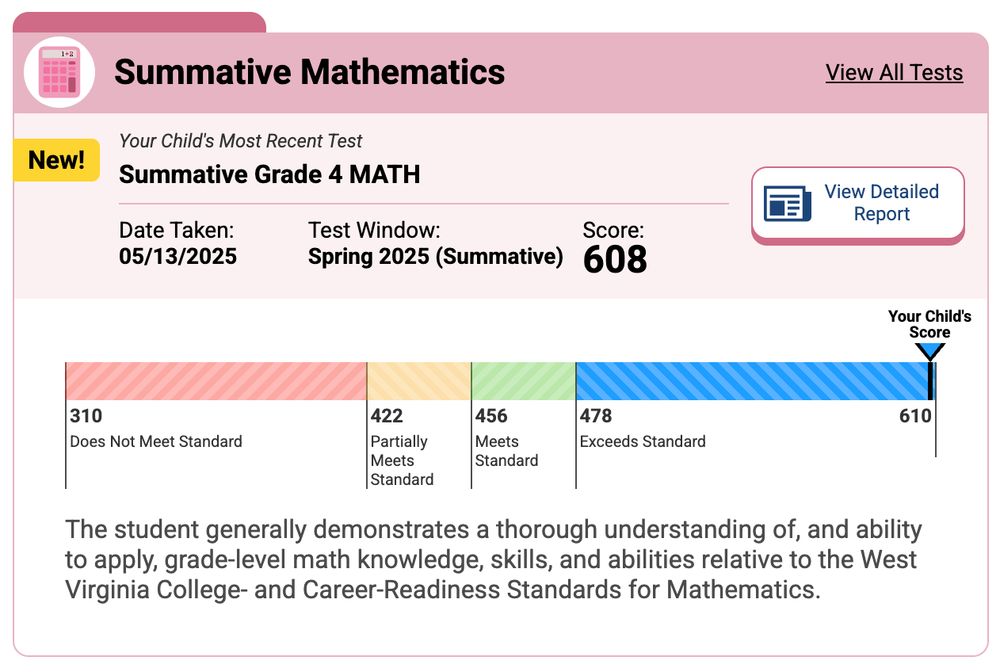
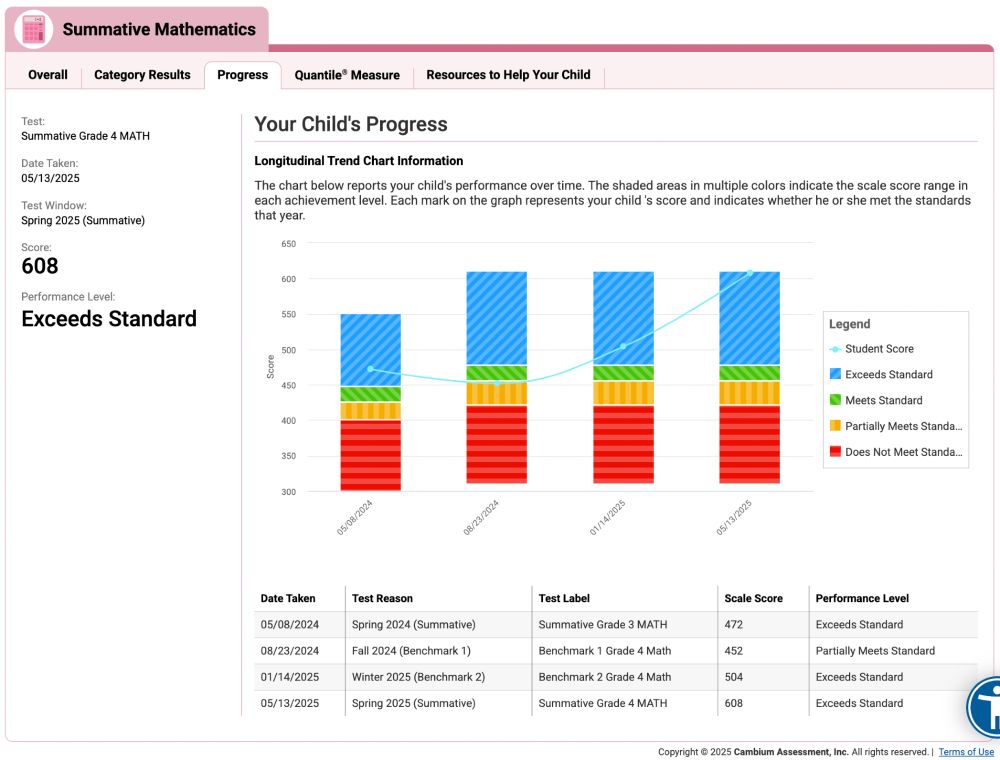
- My daughter continues to blow me away! So very proud of her as math does not come easy to her (just look at her growth chart) but she is such a hard worker!
- introducing Uncharted: a new natively reactive, composable and typesafe chart library + tooling for #svelte 5.
-
View full threadi can only imagine! i'll keep your contact close for doubts and opinions. count on me for layerchart too! ill give it a deep shot these weeks 🥰🫱🏻🫲🏼
- Sounds good! I have a discord server setup if you ever want to chat. discord.gg/697JhMPD3t
- this also means a healthy amount of opinions sprinkled in (hopefully customizable). but i'm still very new to this field of lib development. i'm watching layerchart closely and hoping it grows as beautifully as it's already doing!
- Appreciate the kind words 🫶, and I look forward to following Uncharted's progress! I have a lot planned for LayerChart (always feels like I'm just getting started), and been at it for almost 4 years 😬
- This is very similar to LayerChart's approach as well, but have also added higher level abstraction *Chart components on top to simplify setup for common use cases (and integration with various components). www.layerchart.com
- You can still 100% build all of these with explicit components (that's what the simplified charts do under the hood), or use granular snippets and props forwarding to customize the pieces you want. It will also soon power shadcn-svelte's Charts in the upcoming release.