Stefan Matei
Web dev, mostly frontend, buildless when possible. Web components, modern CSS, and vanilla JS. AuDHD.
🇵🇸 Free Palestine
- Tim O’Brien (illustrator whose work appeared on the cover of Time magazine and whose website I built a number of years ago) predicted this! obrienillustration.com/american-pope/
- @schalkneethling.com looks into what a bad job Figma did with its latest tools. Unbelievably bad and inaccessible slop in the HTML they’re generating
- And now that she won a Pulitzer, the washington post — from where she resigned after they censored her bezos cartoon — appear quite happy to count it as a “win” for themselves
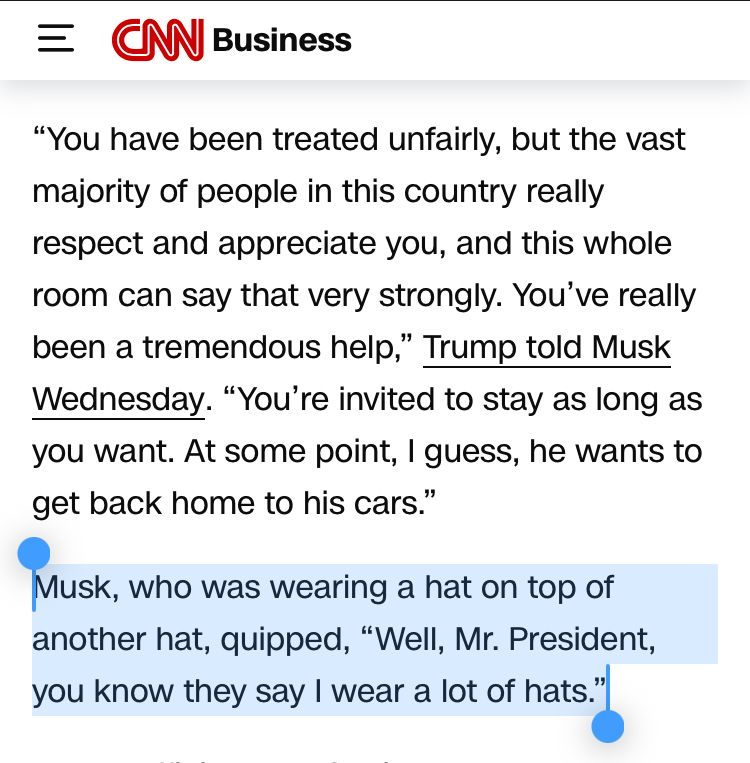
- Musk, who was wearing a hat on top of another hat: “Well, Mr. President, you know they say I wear a lot of hats” 🎩 🧢 👒
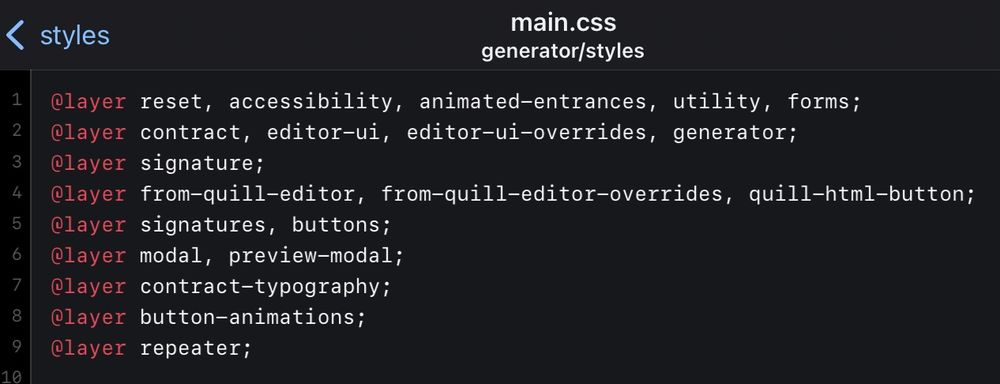
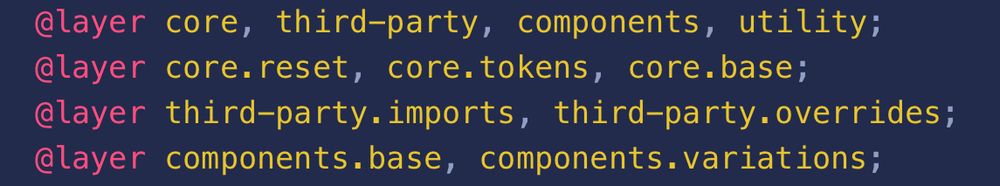
- I’ve been using CSS Layers in production* since late 2022, and wish I would’ve had a nice boilerplate like this one by @matuzo.at as an example. Screenshots: my layer structure — messy w/ lots of layers vs Manuel’s more organized structure using nested layers.
- Following UA+, here's the next project. CSS boilerplate: A default CSS structure for projects of any size. It comes with a detailed explanation how I use cascade layers. fokus.dev/tools/css-bo...
- TIL: “A single .ico file can contain multiple icons with different dimensions. […] So you can remove all those separate <link> tags, and replace them with a single favicon.ico in your site's root directory.” Also, cool domain name: getoutofmyhead.dev/favicons/
- ❝No matter how the scientists revisited their readings, the signal stayed strong. They concluded that K2-18b may in fact harbor a tremendous supply of dimethyl sulfide [...], thousands of times higher than the level found on Earth. This would suggest that its Hycean seas are brimming with life.❞
- To those talking shit about Google for firing someone like Adam—listen, these are uncertain times and they’ve had to make some tough but rational decisions about their priorities, I’m sure we’ll soon see how it was all in the best interest of their users and the web as a whole
- note to self:
- Hasan is a UI/UX designer from Gaza. Please help him and his family by sharing or donating whatever you can
- Decided to enforce “no filter on the link or button” with this on the utility class which needs to have a clickable parent: .clickable-element { filter: none !important; transform: none !important; scale: none !important; translate: none !important; rotate: none !important; }
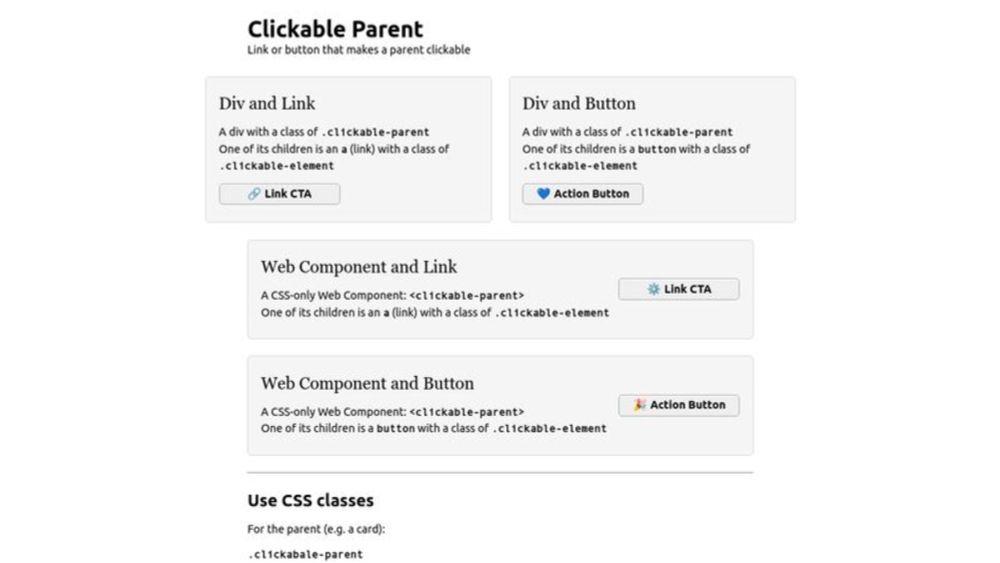
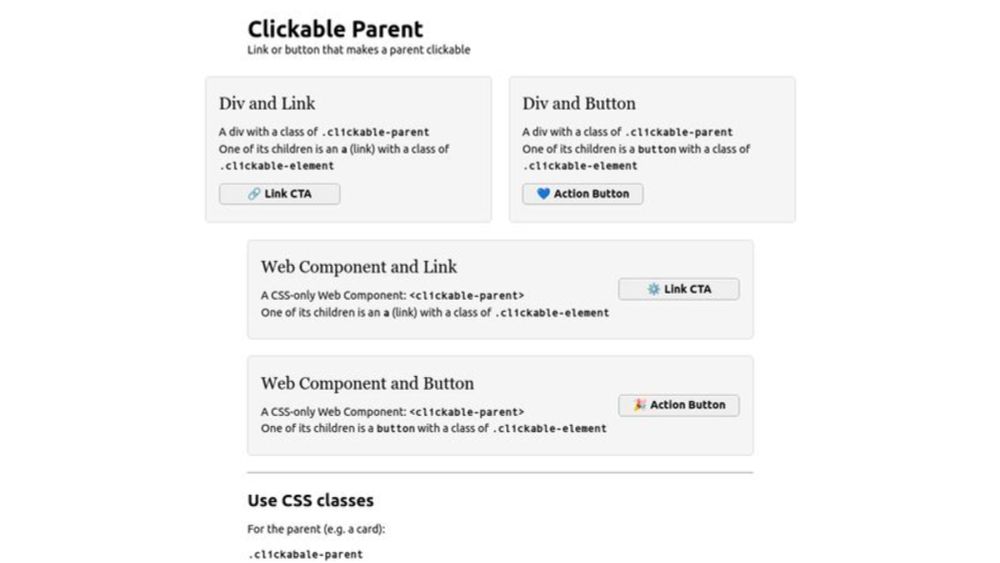
- I recently made a couple of utility classes for “Pseudo element in link” and noticed an ugly bug if any filter is applied to the hover state of the link and you just hover the parent. The .clickable-element/-parent util. classes: codepen.io/nonsalant/pe... The bug: codepen.io/nonsalant/pe...
- Lots of useful ones in this reset stylesheet and at least a couple you haven’t considered or seen before
- Here's the first of many smaller projects I plan to release this year: A custom reset style sheet that comes with a website that allows you to compare it with the default user agent styles and other reset style sheets. fokus.dev/tools/uaplus/
- “How about you take all of your separate concerns and shove them up your index.html file” (is what I’d say if I weren’t a bit of a concern separator myself)
- First implementation of my <podcast-player> web component is live—in this case as a WordPress plugin: awaytogarden.com/embracing-a-... (Scroll down to the Play button.) This overrides the default embedded audio player in WP, so all that's needed in the editor is an URL to an .mp3 file.
- Published the Podcast Player web component on GitHub along with some documentation for the allowed attributes and overridable CSS vars github.com/nonsalant/fi...
- A couple of CSS-only utility classes for making cards clickable: .clickable-element and .clickable-parent (or as a web component: <clickable-parent>). Works if you put the .clickable-element class on a <button> too.
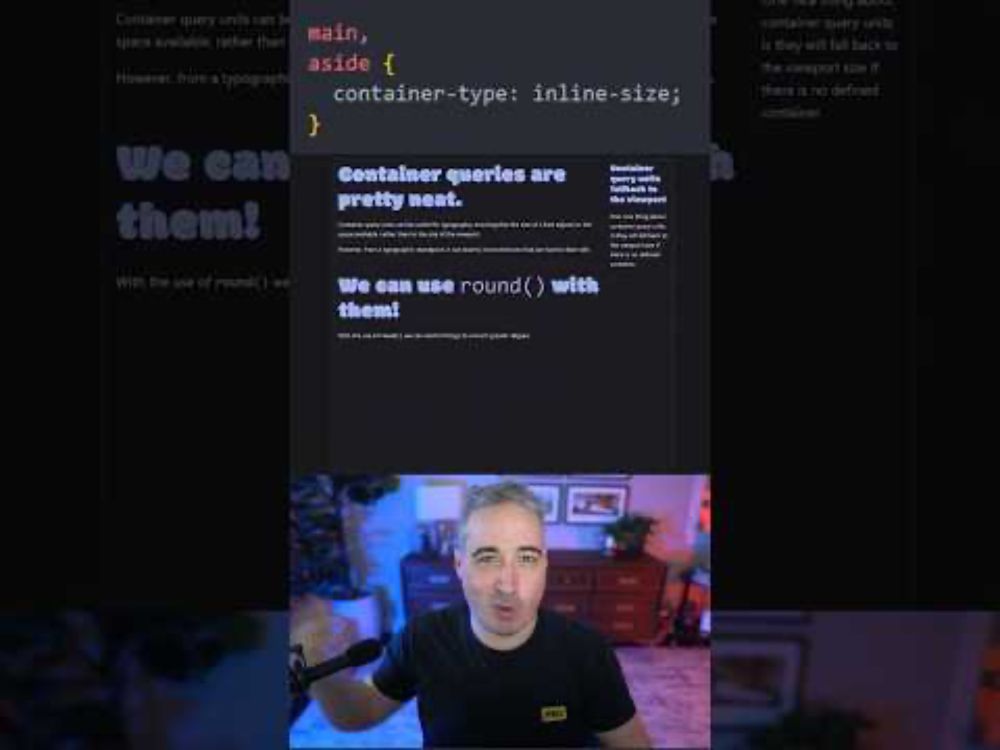
- Adapting the clamped font size to the container instead of the viewport (1 min short by @kevinpowell.co)
- .currentScript
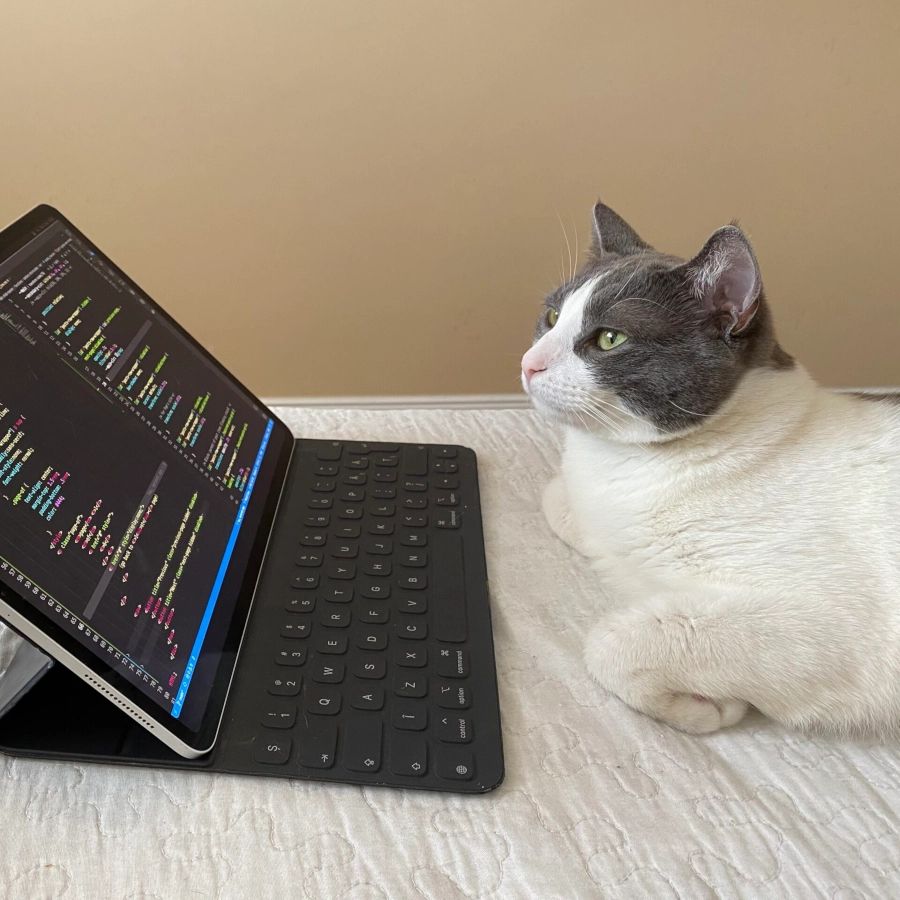
- RIP to this very talented boy who lived with us for 1174 days. I have two more cats 🐈 🐈⬛ (both very much alive) who I hope to remember to add at some point
- @stefanmatei.com Thank you for your contribution. Bandit is now part of the TechCats family. 😻 🤗 techcats.netlify.app/profile/6/ba... #techcats
- Ha, I was hoping someone would make a “Cats of Dev” website #webdev
- I will forever think it is not ready and keep futzing 😁 but heck I need to push this thing live. Had some fun over the last couple of days building this with @11ty.dev - Contribute your TechCat 😻 #caturday techcats.netlify.app
- how much web would a webpack pack if a webpack could pack web?
- Tooltips & popovers in Chrome 133→ goo.gle/43cS7ym
- This pattern using CSS layers by @ryantrimble.com is very much how I’d organize my CSS (resisting urge to go back and refactor some older stuff rn) css-tricks.com/organizing-d...
- Published the Podcast Player web component on GitHub along with some documentation for the allowed attributes and overridable CSS vars github.com/nonsalant/fi...