Rémi de Juvigny
💼 product engineer @ strapi
🤹♂️ into the open web, running, hiking, mountains and bikes
📍 based in annecy, france
- Ending #strapiconf strong with a panel of open source experts: @meilisearch.com, @mk.gg from @astro.build and Strapi sharing their experience running OSS projects
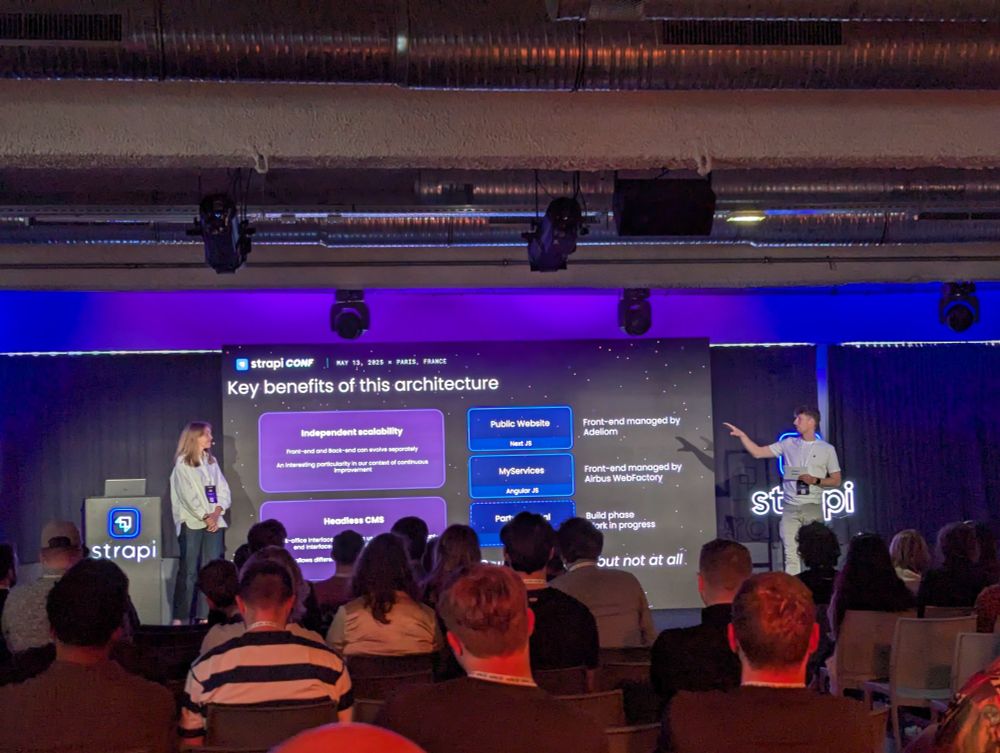
- Airbus showing off their engineering expertise on digital topics #strapiconf
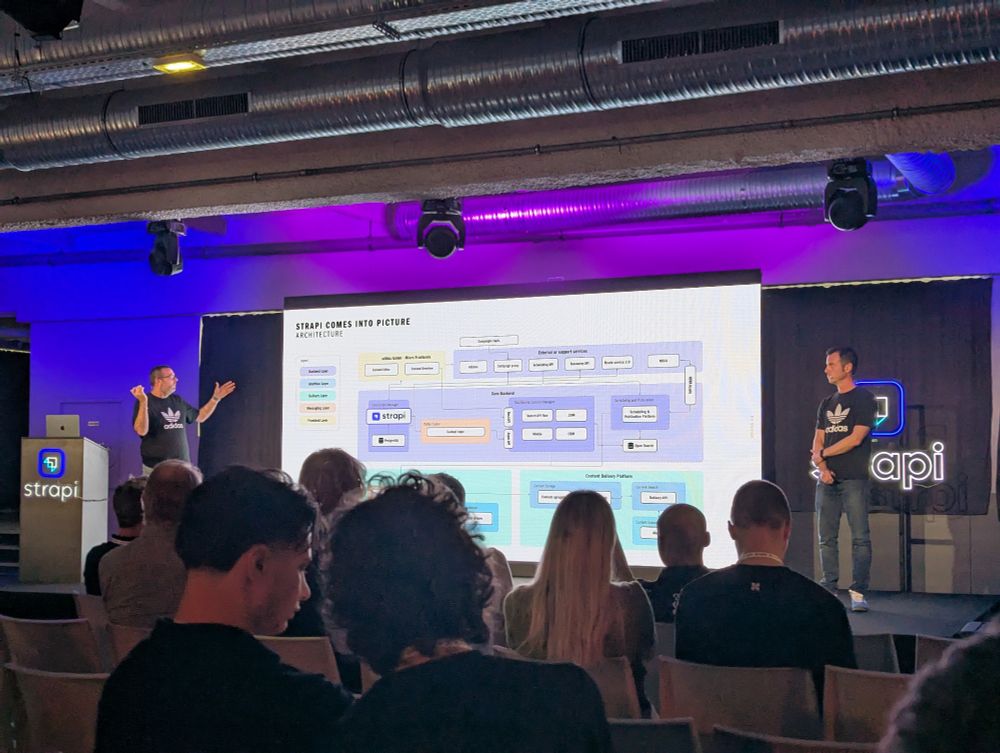
- Adidas at #strapiconf showing off their "future of content" architecture to manage all their platforms worldwide. Galaxy brain stuff
- Just found out the E in ES6, ES2025, etc. stands for European 🇪🇺🇪🇺🇪🇺
- Reposted by Rémi de Juvigny[Not loaded yet]
- Remix was a cool name for a framework but I won't miss it too much since every google search looks like this
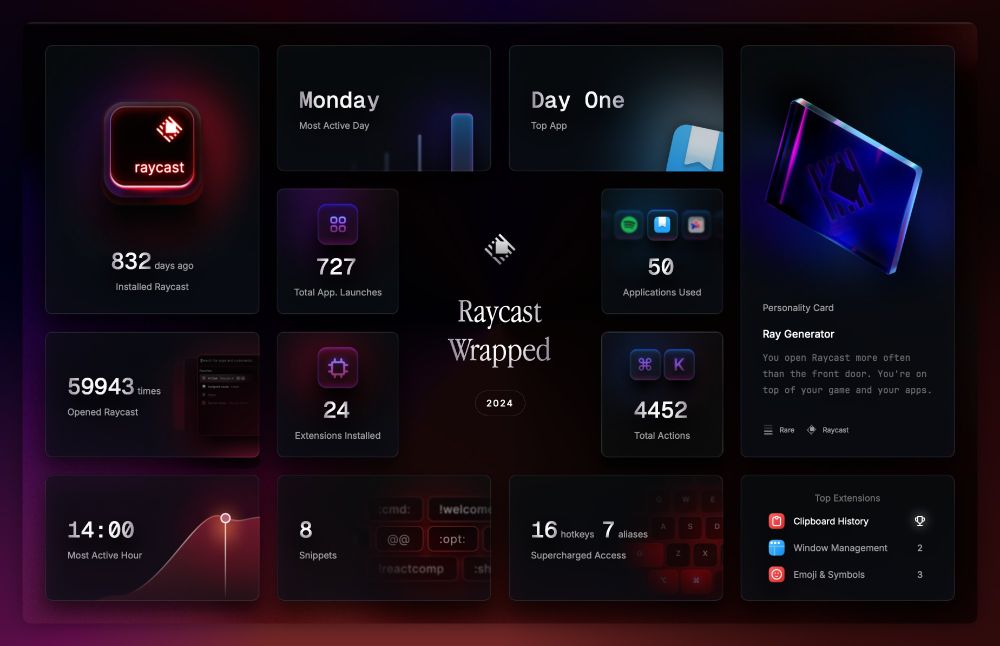
- in case anyone needed proof that i'm a nerd, here's how much i used @raycast.com this year
- Google meet but when you try to pin someone's camera they get an alert
- Let's see how long I can keep up with these TS challenges this year 🎄
- @github.com feature request: only ping reviewers when/if the CI passes on my PR
- My team's been cooking a fun new Strapi feature. Trying to bring the CMS and frontends closer together
- You rewatch the office every couple of years. I rewatch silicon valley every couple of years. We are not the same
- I just read through the @atproto.com quick start guide, and it seems so much simpler than building on ActivityPub. Makes me want to try putting something together with Remix atproto.com/guides/appli...
- Coolest engineering blog post I've read in a while. Subways + smart engineering 🤯 blog.transitapp.com/go-undergrou...
- google meet feature request: displaying a warning goes overtime (or a couple of minutes before)
- Currently fighting flaky playwright tests in the CI at work and it feels like a full-on war. Hopefully we can extract valuable tips out of this experience
- @netlify.com is so back
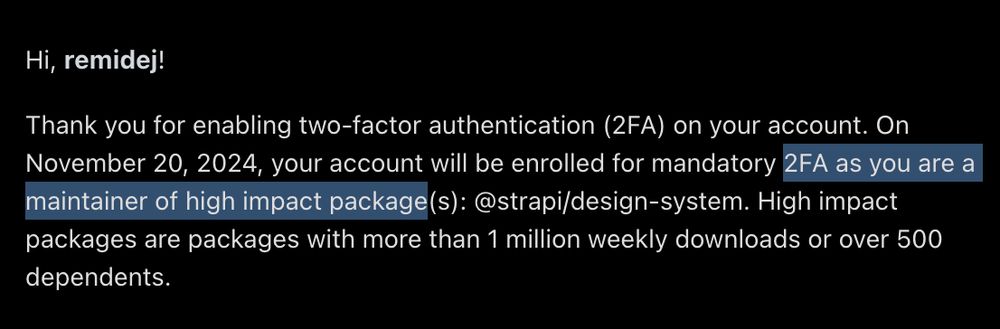
- Feeling very important right now
- Starter packs are an incredible growth hack. Great lesson for any social app
- Is astro.build the only proper fullstack framework for React? Everything else lets you figure out the database on your own
- Just listened to the @syntax.fm about @tanstack.com. It's quite refreshing to hear about a client-first focus these days! but with server support when you actually want or need it. It sounds perfect for a dead side project of mine, maybe a migration could bring it back to life
- Looks like we need starter pack starter packs
- Stack Overflow keep me logged in for more than 24 hours challenge (impossible)
- One step closer to never writing useMemo again 🥲
- Reposted by Rémi de Juvigny[Not loaded yet]