pkg.pr.new
https://pkg.pr.new ⚡
Instant preview releases for your branches and PRs, without polluting the npm registry. We call it "Continuous Releases" too.
A @stackblitz.com OSS Community Project
Created by @aslemammad.bsky.social and @amirsakhravi.bsky.social
- Vue Vine has integrated pkg.pr.new to publish packages for every commit. This is very useful for our user to provide a minimal reproduction in StackBlitz. Thanks for our great community providing such a wonderful application.
- 🤍
- [Not loaded yet]
- yes!
- Congrats Vite! We're your biggest fans 🎉
- Vite 6.0 is out ⚡️ vite.dev/blog/announc...
- @pkg.pr.new is a huge fan of @ariperkkio.dev 💙
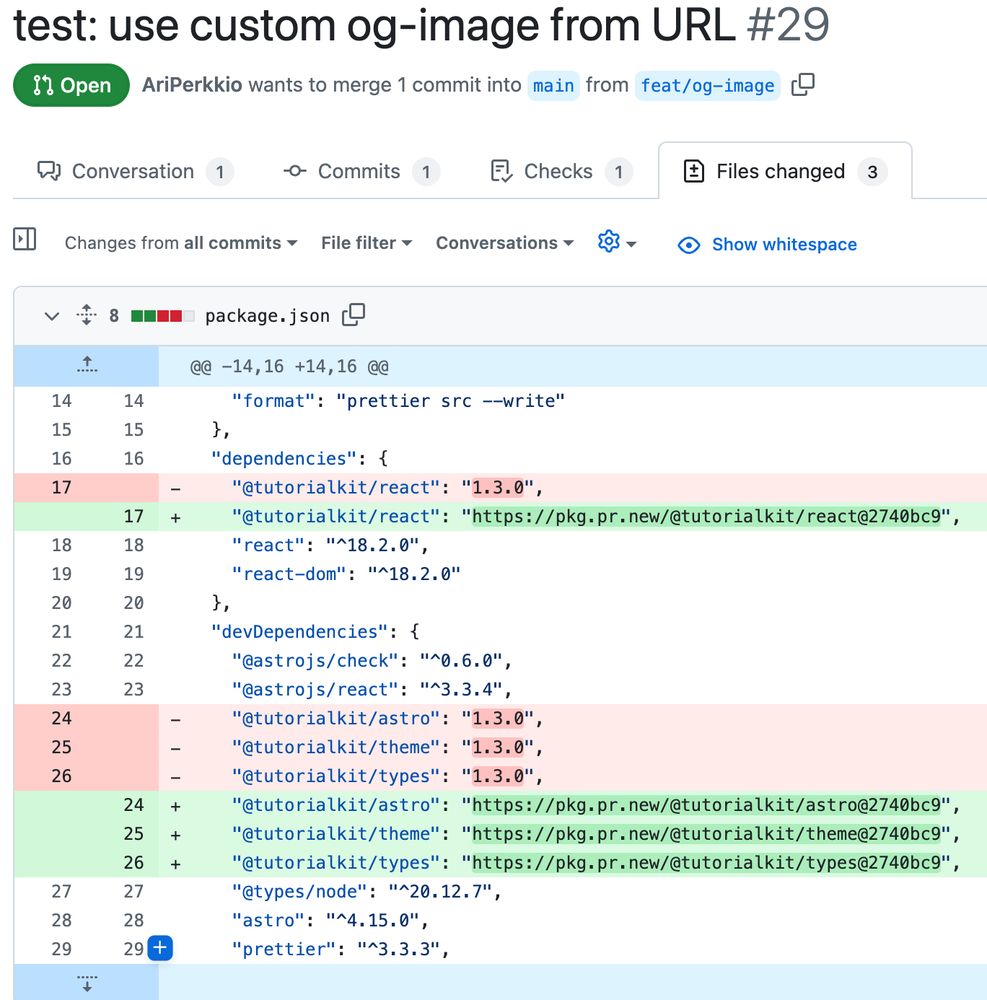
- Today I was testing a fix for a bug that required to have the dependent project deployed on real infra. Testing this without pkg.pr.new would have required so much extra work. 🤝
- 🤝
- pkg.pr.new is pushed forward by @aslemammad.bsky.social and @amirsakhravi.bsky.social, together with a growing number of friends that contribute with code and ideas. Thank y'all, we couldn't do it without you 💙 go.bsky.app/NwdwjdDat://did:plc:lowp4vjk2dxlnpmsjbvanfyk/app.bsky.graph.starterpack/3lbd6nr7dol2b
- Do you need to test a project PR or branch before it is released? If you're using these packages, you always have preview packages powered by pkg.pr.new at your fingertips. Are you using @pkg.pr.new? Let us know, and we'll include you here too 💙 go.bsky.app/5HKGtbcat://did:plc:lowp4vjk2dxlnpmsjbvanfyk/app.bsky.graph.starterpack/3lbda4olc6g2v
- [Not loaded yet]
- 🙌
- Hey Bluesky 👋 Does someone need preview releases around here?
- [Not loaded yet]
- go wild pkg.pr.new
- wake up babe, new pkg.pr.new logo just dropped
- here's it! you gotta love the handle.
- you're too nice Mohammad 💙
- [Not loaded yet]
- hey nuqs!
- If you develop NPM packages, give pkg.pr.new a try. It's like a cheat code for maintainers.
- thanks for the shoutout François 🙏
- [Not loaded yet]
- if you're making npm packages you should prob use pkg.pr.new
- pkg.pr.new 🤝 @trpc.io trpc is part of the family now! thank you @katt.dev 💙 github.com/stackblitz-l...
- 💙
- [Not loaded yet]
- 👋