Patrick Brosset
Edge web platform PM @Microsoft. Previously @Mozilla. WebDX CG. OWD GC. Maintains @devtoolstips.bsky.social. Husband and father of 3. he/him
The Interwebs · patrickbrosset.com
- Spent some time experimenting with CSS gap decorations and masonry as they both are getting implemented in chromium right now. I know the world is shit, but the web still rocks and it feels like Christmas playing with those new things.
- Reposted by Patrick Brosset[Not loaded yet]
- Reposted by Patrick Brosset[Not loaded yet]
- Reposted by Patrick BrossetLots of folks fell for the "DOM is slow" marketing of certain frameworks, but DOM isn't slow. *Uncontrolled style read-back* is. But what if that wasn't a thing? Looking for feedback on a new proposal to control layout thrashing here: github.com/MicrosoftEdge/MS…
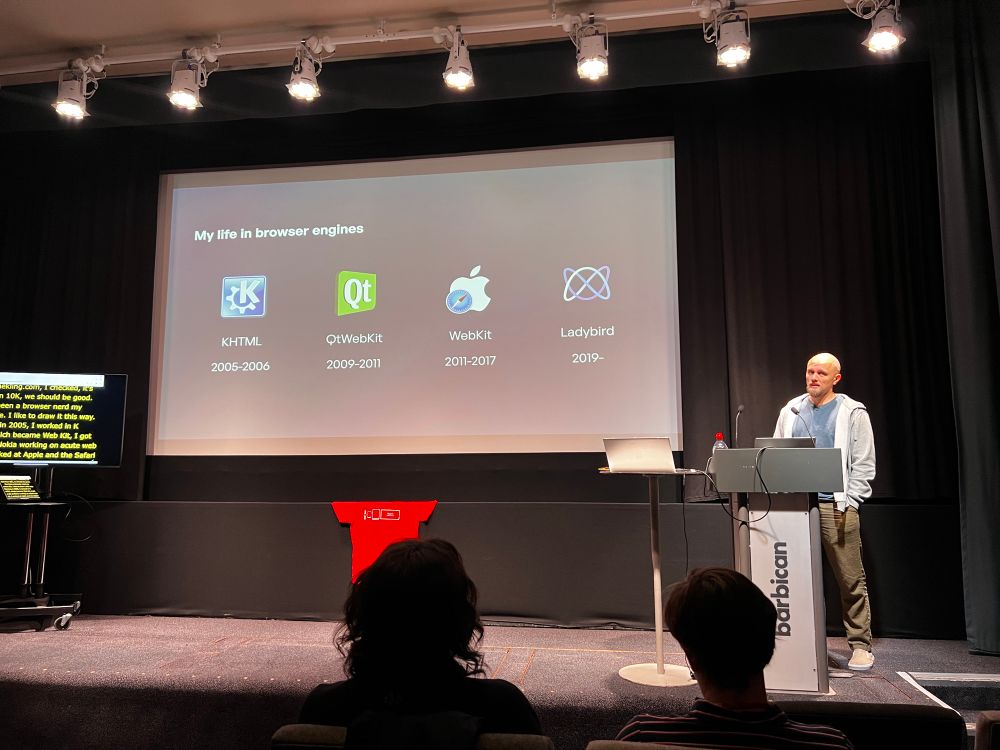
- Reposted by Patrick BrossetFirst up is Andreas Kling talking about Ladybird, a brand-new browser they are building from scratch, backed by a non-profit. ladybird.org #SotB2025
- Reposted by Patrick BrossetI'm teaming up with @smashingconf.com once again, but this time for an in-person workshop in NYC this summer! smashingconf.com/workshops/wo...
- Reposted by Patrick BrossetIt’s amazing how differently different browsers and screen reader combinations can behave. I was testing some custom checkboxes in a form and they behaved wildly differently with Chrome + VO, safari + VO and Firefox + NVDA. Remember to check as many browsers as possible, not everyone uses Chrome
- The web platform has been missing an imperative way to let users of assistive technology know that something has changed on the page, when no DOM changes occurred. The Aria Notify API aims to bridge that gap. Try it out and let us know what you think!
- Reposted by Patrick BrossetJust gonna leave this here...
- Reposted by Patrick BrossetI take a deep dive into Interop 2025; why the project is there, how it picks what browser features to focus on each year, how well it's doing and what the big areas for this year are - a mix of cleaning up existing features and making sure new features arrive already interoperable
- Reposted by Patrick BrossetView Transitions Level 1 have been enabled in Firefox Nightly 🙌 bugzilla.mozilla.org/show_bug.cgi... – still plenty of dependencies before it'll reach stable by the looks of things, but a positive milestone!
- Reposted by Patrick BrossetI did it. I blogged again! This time, I wrote about what Developer Advocacy looks like in 2025.
- Improved logging in the DevTools console? On the Edge team we’ve got a proposal we’d love your input on. blogs.windows.com/msedgedev/20...
- Reposted by Patrick BrossetSpent 2 hours writing, 4 hours editing, and 2 days spiraling about whether anyone would care. finally hit publish anyway. ashley.dev/posts/fear-o...
- Reposted by Patrick BrossetWhy I launched a new, different kind of survey: dev.to/sachagreif/l... (take the survey here! survey.devographics.com/en-US/survey... )
- Reposted by Patrick BrossetCan you believe this demo uses NO JavaScript!? I'm trying out 2 new web platform features: 1. popover=hint prevents other popovers from closing when opened (landed in Chrome 133) 2. interesttarget to open the comment details on hover/focus (WIP, origin trial, needs work for touchscreen behavior)
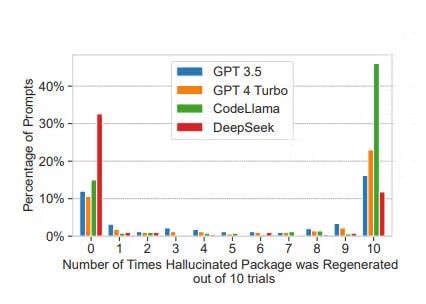
- Reposted by Patrick BrossetAttacks on vibe-coding have begun. LLMs sometimes hallucinate and install non-existent packages. As a result, attackers have started publishing malicious packages under these hallucinated names, which frequently appear in AI-generated suggestions. socket.dev/blog/slopsqu...
- Reposted by Patrick BrossetAfter 6 years of working closely alongside @nerdy.dev I am just rocked by this news. Still not ready to accept it TBH but I stand behind Adam as one of the most genuine, talented, effervescent devs I've ever worked with. If you're hiring snatch him up before I figure out a way to get him back 👀
- G̶o̶o̶g̶l̶e̶r̶… ex-Googler. nerdy.dev/ex-googler
- @openwebdocs.org is proposing to create a new Community Group at W3C: the Docs CG. To ensure that web devs have the best info to build for the web. If you're into docs (as a publisher or consumer), support the creation of the CG: www.w3.org/community/gr... And join the group once it's here!
- Reposted by Patrick BrossetI slept on it and the interaction where it just always followed the mouse didn't feel great. So now it's drag'n'drop and it's so much nicer. Ever seen the back of a webpage?
- Whether we want it or not, more and more code gets generated by AI models. What if we trained those models on high-quality code and patterns instead of the entire Internet?
- CSS naked day is happening tomorrow. Felt like going naked early. My CSS was very minimal to start with anyway.
- New W3C logo is live.
- Thinking back at all of the very useful APIs and improvements that were made related to text editing on the web, from clipboard improvements, to input mode support, to easier formatting. Would you be interested in a article and/or conference talk on this specific topic?
- Reposted by Patrick BrossetCompression Dictionary Transport allows you to DRASTICALLY reduce download sizes in Chrome. E.g. if you have app.v1.js and app.v2.js is released, a lot of the code is likely the same, so why download it all again? Want to know more? Check out this new guide: developer.mozilla.org/en-US/docs/W...
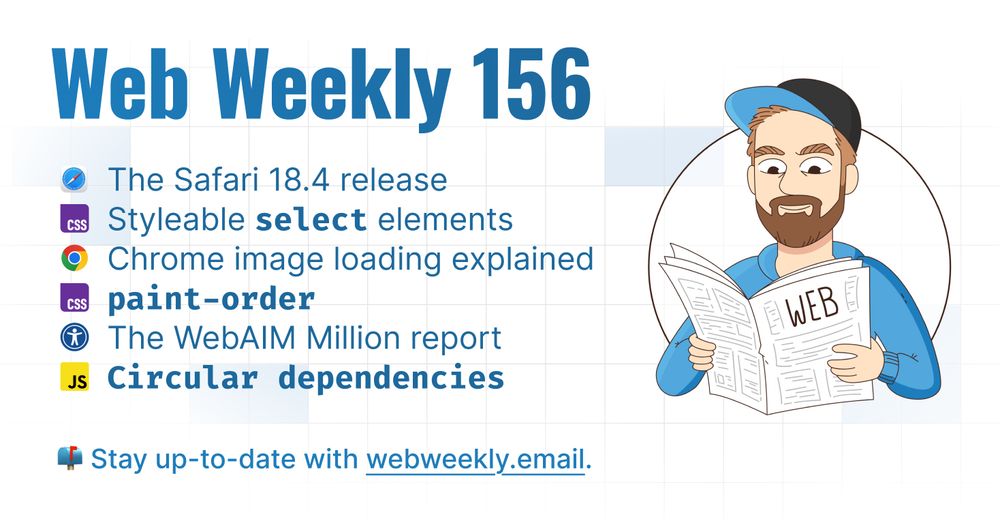
- Reposted by Patrick BrossetThe new Web Weekly edition is just about to hit all the inboxes. If you want to stay up to date with web development and the web platform, you should check it out! It's, as always, jam-packed. 🫣 www.stefanjudis.com/blog/web-wee...
- Reposted by Patrick BrossetA modal dialog you can open and close (via button, Esc, and click outside) without a single line of JS. ❤️ (currently Chrome 135 only) codepen.io/matuzo/pen/B...
- Reposted by Patrick Brosset(I'm not saying *you* should feel sorry, but *someone* @ Cupertino definitely should)
- Reposted by Patrick BrossetGecko: Intent to ship: Temporal
- Reposted by Patrick Brosset🚀 For the iO tech_hub I wanted to do a little rundown on Interop 2025. Since this initiative came into place, cross-browser developing has become a lot better since the "browser war days". So, Interop 2025: which browser features to get acquainted with this year and why you should care. 🧑💻
- Reposted by Patrick BrossetHow to Think About Baseline and Polyfills: web.dev/articles/baseline-a…
- Looking for an open-source, and impactful, project to contribute to? We have a bunch of features we need to add to the web-features repo. Adding new features improves: MDN, ESLint, VSCode, and more. Issues that need help:
- I love it so much when an article talks about an HTML element, and said element doesn't appear in the title because the platform strips it. "The ... element can now be customized with CSS" 😉
- The element can now be customized with CSS developer.chrome.com/blog/a-customizable…
- Reposted by Patrick BrossetBehold, the 129eur German guillotine for your nuts. Because, everyone wants to crack nuts with power, play and sensitivity. Do what you must with this information. www.rumms.de/home-alt-de/...
- Reposted by Patrick BrossetTomorrow is W3C Breakouts Day - We'll be be leading a discussion about collective funding, governance and prioritization of web engine projects... You can join online. www.w3.org/events/meeti...
- W3C Breakouts Day 2025 is tomorrow! Don't miss on this chance to get updates from browser/standards folks, AND participate in the future of the web. Two recommendations: 1. Web-features and Baseline: what's up, and what's next. 2. Web platform docs: reflect on ways to improve web docs.
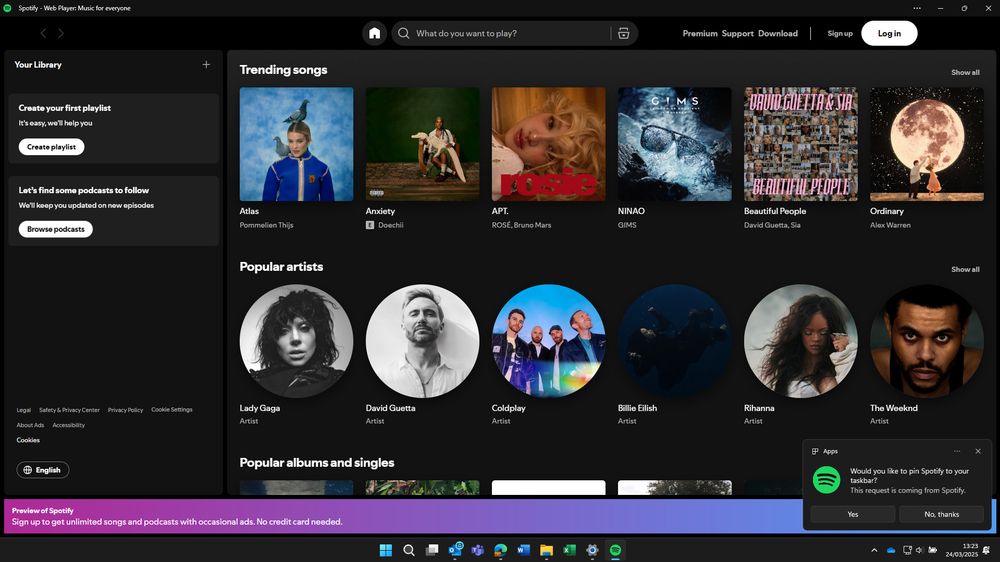
- Reposted by Patrick BrossetPWAs are awesome on mobile, but also, great when you can't install an app on a computer. With Edge (or Chrome), you can install the site, and have it in your task bar, like any other Windows app. Spotify is a great example for this, they honestly did an amazing job on their web player.
- Reposted by Patrick BrossetNearly 4 years after I thought speaking to the CMA about Apple would be a fun lockdown project, a historic decision. We've written it up in full, and thanks to all the orgs and individual devs who helped us. xx open-web-advocacy.org/blog/uk-regu...
- Have something you want to add to the web platform? Do know where to go, who to talk to? The WebWeWant is a vendor-neutral, super low barrier to entry, backlog for the web. While it's been quiet lately, it still exists and I believe is still the best place for low barrier idea submission.
- Reposted by Patrick Brosset#CSS only carousels arrive in Chrome 135 ⤷ nerdy.dev/css-carousel...
- Do I know anyone from freecodecamp who's interested in web platform docs here? Hoping to discuss an idea with them.
- Reposted by Patrick BrossetThere is not a week that goes by without me wishing something like that already existed (just today again, I was on "can i use" searching for any new CSS property I may have missed). I know it's still a long way to go before GA, but thanks for starting the process.
- On the Microsoft Edge team, we're introducing a new way to draw separators between items of a grid, flexbox, or multicolumn layout. We think it overcomes a lot of the limitations of existing techniques, and we would love to hear your feedback to help us shape the final design.
- Reposted by Patrick BrossetWe're happy to announce that Bloomberg joins Open Web Docs! openwebdocs.org/content/post...
- Reposted by Patrick BrossetBloomberg is now sponsoring @openwebdocs.org ! www.bloomberg.com/company/stor...
- As always, high quality and up to date content! A must have if you're into web development! Thank you @stefanjudis.com
- Aaaaaand I'm just about to send out the new Web Weekly. This week was jam-packed. 🥂 If you want to stay up to date with the web platform, you should check it out! 👇 www.stefanjudis.com/blog/web-wee...
- Safari 16 came out 2,5 years ago. It was a big release. If you've been holding off using these features because Safari support was too new, now is a good time to re-consider: - Inline-size containment - Forced colors - Motion path - overscroll-behavior - Permissions - text-align-last And more...
- W3C Breakouts Day 2025 is happening on March 26. This is a free and online event to learn, and discuss, about topics like web docs, Baseline, ActivityPub, FedCM, funding, WebVMT, geolocation, AI agents, and more! Don't miss on this opportunity to dive into exciting web-related topics
- Coming up to 5 years at Microsoft Edge very soon. Happy to have found a very experienced and capable team that cares deeply for the web, and always has been. Did you know Microsoft was at the origin of Ajax (with the initial launch of XmlHttpRequest) and CSS Grid.
- The WebDX CG has done a lot of work lately, to create our first (nearly) complete version of the web-features catalog, which maps the list of all features web devs can use in browsers, together with compat data and Baseline status. In this post, François and I, co-chairs of the group, give an update
- Reposted by Patrick BrossetI need to do a better job sharing what we've been up to with the Fluent Web Components beta. tl;dr– making it a lot faster/smaller and using more platform APIs like popover/anchoring and ElementInternals. 📦 Entire gzip bundle is 55kb 🧮 Avg = ~1.8kb/component 🏎️ FASTElement cost = 500b/component
- These features are now available in all browsers: contenteditable="plaintext-only" allows users to edit an element's content, preventing rich-text formatting. Intl.DurationFormat creates a locale-aware formatter that stringifies a duration object into a string. More at:
- Embedding third-party web content into your app (e.g. via iframes) can sometimes degrade the user experience. If this sounds familiar, we'd love your feedback on a new proposal to control the perf of embedded iframes or webviews:
- Reposted by Patrick BrossetGecko: Intent To Ship: Import Attributes
- What are some good web tech conferences to go to between December and spring next year?
- Microsoft Edge has had this weird non-standard `window.external.getHostEnvironmentValue() ` method to get information about the system. This method is going away! Please use the much more privacy-preserving User-Agent Client Hints API. Here's a link to learn more.
- Reposted by Patrick BrossetI wrote a thing for the Chrome Developer Bog; introducing popover=hint. developer.chrome.com/blog/popover...
- Reposted by Patrick Brosset(Boosts encouraged!) Hi! 👋 I’m Kat. I’ve been a professional dev for over 15 years. I maintained the NPM CLI for 5 of those. I sat in TC39. I work at Microsoft. I’m self taught w/a film degree and no formal CS edu. Are you new to tech? What do you wish you could ask some1 like me? Literally AMA
- Reposted by Patrick BrossetWe just passed 1,000 followers on LinkedIn! 🎉 A huge THANK YOU to everyone in the Web Performance community for your support. Let’s keep pushing for a faster web together! 🚀💙⚡ 👉 www.linkedin.com/company/webp... #webperf #corewebvitals #ux #seo
- Check out our newest proposal for customizable built-in elements: ElementInternals.type! Allows you to create custom elements that inherit the behaviors and properties of native HTML elements (like a split button that actually behaves as a real button). Please share your feedback on the repo.
- Reposted by Patrick BrossetI didn't know I was missing out on a better File Explorer experience, until I saw @scott.hanselman.com his video on it this morning: youtu.be/uDUQrC5YxT0?... Ran `winget install FilesCommunity.Files` on my machine and now have a super slick file explorer experience.
- Reposted by Patrick BrossetThis dog is too long for our current rating system to handle. We are working internally to address this problem, but in the meantime please only send regular-length dogs. Thank you… 13/10
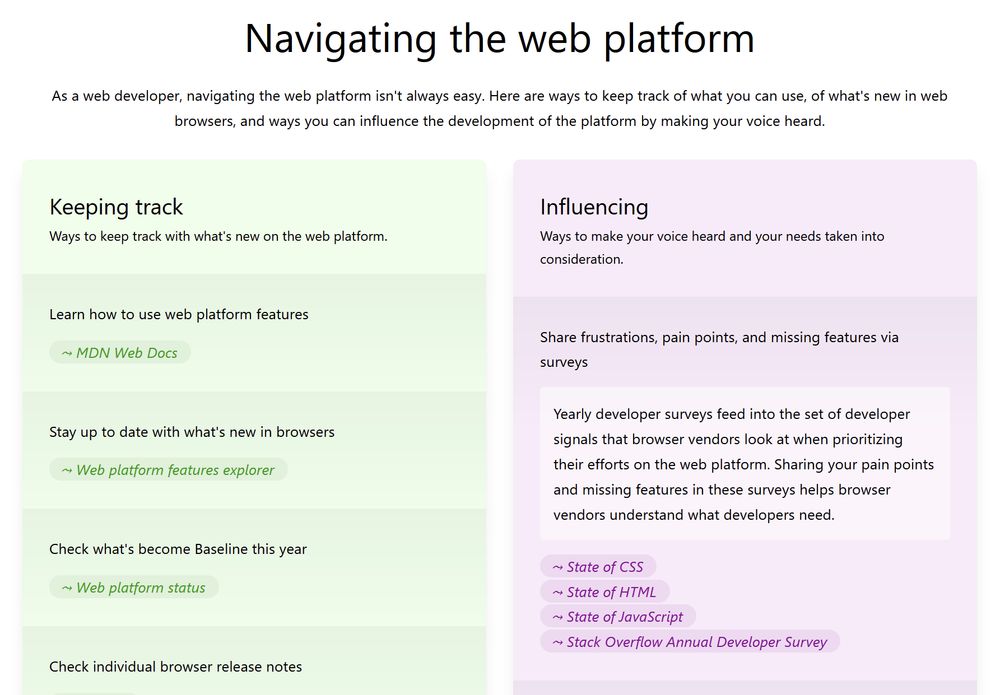
- I just made a thing: A collection of links for web developers to navigate the web platform more easily. 🟢 Places to follow progress and keep track. 🟣 Places to make your voice heard and influence the platform with your use cases.
- Reposted by Patrick Brosset🤩 Scroll-Driven Animations got switched on by default in WebKit! github.com/WebKit/WebKi... This means that the next Safari Technolgy Preview release should have it, and that a stable release might follow soon 🤤 ℹ️ Learn all about SDA over at scroll-driven-animations.style