Nordcraft
Open source Web Development Engine for building AAA web applications.
Sign up at http://nordcraft.com 🌲
(formerly http://toddle.dev)
- We are now an official @supabase.com partner! 🌲 We are featured as an integration with Supabase, the fastest growing backend on the planet! We use Supabase ourselves and are extremely humbled to be listed alongside Internet superstars such as @vercel.com, Zapier, and @nuxt.com!
- 🤩
- 💪💪💪
- Our docs are open source
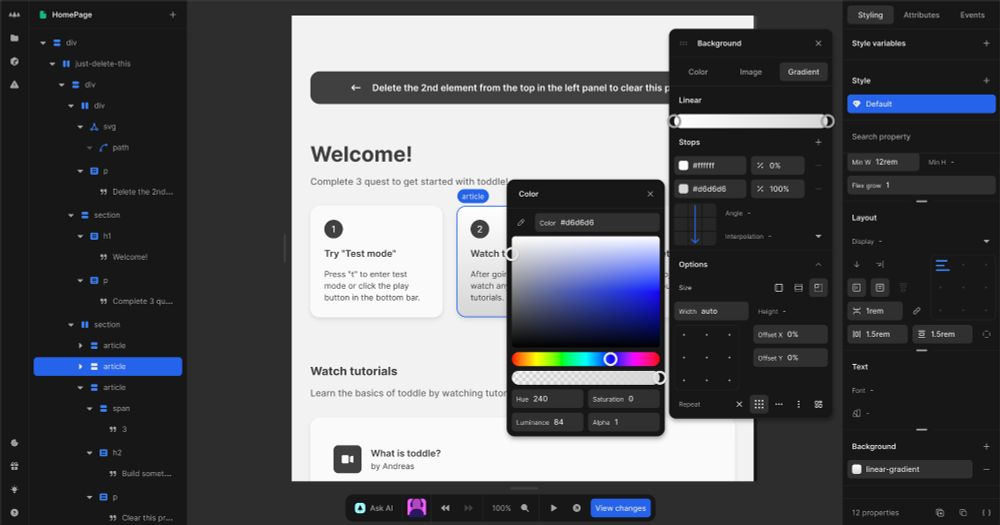
- You can now search for CSS properties directly from the style panel. Just hit ⌘+S (CTRL+S on 🪟s)
- We spent the last couple of months completely redesigning our style panel and we could not be more excited to share it blog.nordcraft.com/shiny-new-st...
- We've just released our Public Roadmap! Have a look: github.com/orgs/nordcra... Coming up: → Animation editor → New Nordcraft AI → GraphQL explorer And much more!
- Episode 3 of our podcast Pixels with Purpose out now! 🟡 This time @whitep4nth3r.com and @andreasmoller.dk are talking #performance with @sia.codes! 😱 On Spotify, Apple Podcasts, and YouTube now! Links here: pxwithpurpose.com Enjoy!
- Reposted by Nordcraft[Not loaded yet]
- FORSHADOWING!
- I'm impressed with the performance of CSS animations, but I start to lose frames at around 2K elements. To my understanding, everything happens on the GPU with transform3D and keyframes? Anything I can do to speed it up? @chromium.social main-salmon_shmi_skywalker_quaint_swan.toddle.site/test
- Reposted by Nordcraft[Not loaded yet]
- Latest Nordcraft Office Hours Recap live! 🟢 → The new docs → AI sneak-peek 🤖 → Image placeholders → Q&A youtu.be/7x7B4kUqZyQ
- Look! 👀 @svenning.io is speaking in some silly language! Wonder what he is saying?
- Reposted by Nordcraft[Not loaded yet]
- Our pleasure @piccalil.li! 🙌 Happy to support world-wide frontend education!
- Reposted by Nordcraft[Not loaded yet]
- Join us for Office Hours today! 🙌
- Reposted by Nordcraft[Not loaded yet]
- New docs! 📚 👉 docs.nordcraft.com → Learn all about Nordcraft → See examples in the editor → Contribute yourself → Clone it → Watch the fantastic scroll worm in action! Community-built open-source documentation ✅ We challenge you to find docs better than ours!
- Stop building your app twice! 🛑 Most teams design in Figma and then rebuild in code. Learn how #designers and #developers can collaborate in one tool without compromises. Join us on May 13th in Copenhagen! Link in comments.
- Reposted by Nordcraft[Not loaded yet]
- Sound on! 😁🔊 Join us for an evening of web app building using Nordcraft! 🌲 We’ve teamed up with the lovely people from Kvalifik to host an unforgettable hackathon! So, if you're an in-house team or an agency creating high-end web experiences, consider this your invitation! More info below 👇
- Reposted by Nordcraft[Not loaded yet]
- New episode of Pixels with purpose is out now.
- Come join our office hours to day and lean more about our recent rebrand and what is in stor for Nordcraft in the future
- Reposted by Nordcraft[Not loaded yet]
- We’ve come a long way since our launch in 2023, and a lot has happened since then. However, “toddle” has never quite felt like the right name for a platform that powers amazing software companies all over the world. So, starting today, we’re changing the name to Nordcraft.
- We are super excited to share that we are working on bringing dev-mode to toddle!
- We now have a podcast! Pixels with purpose explores all the many aspects of building high quality web applications. Pixels with purpose is for developer, designers, product managers and any one else interested in product development.
- We've had an incredible week at toddle Lighthouse Festival showcasing all the amazing tools we've built to supercharge your toddle applications! 🎉 Recap here: youtu.be/4ZMmeKk4VSc This festival has been a blast for our entire team. Stay tuned for more events coming soon! 🙌
- @whitep4nth3r.com is live! 🙌
- Reposted by Nordcraft[Not loaded yet]
- More Lighthouse Festival! 🥳 Watch Jacob, Senior Engineer at toddle, explain toddle's powerful Issues System. Watch here: youtu.be/ulZJTV3ouHs Learn how to identify and fix common problems like: → Unused variables → Missing image dimensions → Unused components Etc.