Nils Hartmann
- In einer Woche halte ich den Vortrag "Das Frontend im Backend: Next.js für Java Entwickler:innen" auf der #Java User Group in Mainz. Wer sich für das #React Fullstack-Framework interessiert ist herzlich willkommen - Java-Kenntnisse sind nicht notwendig 😉. Anmeldung hier events.ijug.eu/event....
- Reposted by Nils Hartmann[Not loaded yet]
- Moin #Jax, hier findet ihr noch die Slides von meinem #GraphQL-Vortrag: graphql.schule/jax2025 Vielen Dank, dass ihr dabei gewesen seid. Vielleicht bis zum nächsten Mal 👋 #jaxcon
- Hallo #Jax! Vielen Dank für eure Teilnahme an meinem #React-Vortrag zu Data Fetching, SSR, Testen und mehr. Slides und Code findet ihr hier: react.schule/jax2025... Bis zum nächsten Mal! PS: Petition für Konferenztalks erst ab 10 Uhr wurde von den Teilnehmenden mit großer Mehrheit unterstützt ☺️
- Moin #EnterJS! Vielen Dank für eure Teilnahme an meinem Talk über das #TanStack #React Ökosystem mit Query-, Router- und Fullstack-Beispiel. Slides und Beispielcode mit Live-Coding-Ergebnis findet ihr hier: react.schule/enterjs... Viel Spaß noch auf der Konferenz und bis zum nächsten Mal! #ejs25
- Moin #IntelliJ-Fans! Auch nach Jahrzehnten der Nutzung weiß ich immer noch nicht, wie ich ein Cmd+\ oder Cmd+/-Shortcut (oder auch Cmd+eckige Klammern) auf einer deutschen MacBook Tastatur verwende (Mangels entsprechender Tasten). Wie macht ihr das?
- Gestern haben wir uns beim #DevTalkTK mit der Frage beschäftigt, welcher #Fullstack Ansatz für #React der "richtige" ist. Leider hatten die Demo-Götter gestern wohl Urlaub, aber auch im echten Programmier-Leben klappt ja nicht immer alles... Slides & Code findet ihr hier: react.schule/tkdevta...
- Moin 🐣! Kommende Woche beim #DevTalkTK-Meetup beschäftigen wir uns mit #Fullstack #React und welche Ansätze es dafür gibt. 🗓️ Montag, 28. April ab 18 Uhr bei der #TK in #Hamburg-Bramfeld. 👉 Infos & Anmeldung über Meetup: www.meetup.com/devta... 🤔 PS: Was ist "Fullstack React" überhaupt? 🙀
- This year's State of Devs 2025 survey is now open! survey.devographics.com/survey/state...
- Heute Abend bei der #Java User Group #Münster beschäftigen wir uns mit der "#HTMX-Frage" und ob andere Lösungen (#NextJS zB) vielleicht doch besser geeignet sind, um konsistente UIs zu bauen (was Powerpoint nicht immer schafft, s. Screenshot) Wer mag, kommt gerne vorbei: react.schule/jugms-htmx 👋
- Hallo #Westfalen! 👋 Wenn ihr Interesse an #Frontend-Entwicklung habt, habe ich 2 Tipps: 👉 Morgen stelle ich #NextJS beim tech&talk-Meetup in #Dortmund vor www.meetup.com/codecentric-... 👉 Mittwoch diskutieren wir auf der #JUG #Münster über #HTMX und JavaScript www.meetup.com/java-usergro... CU 😊
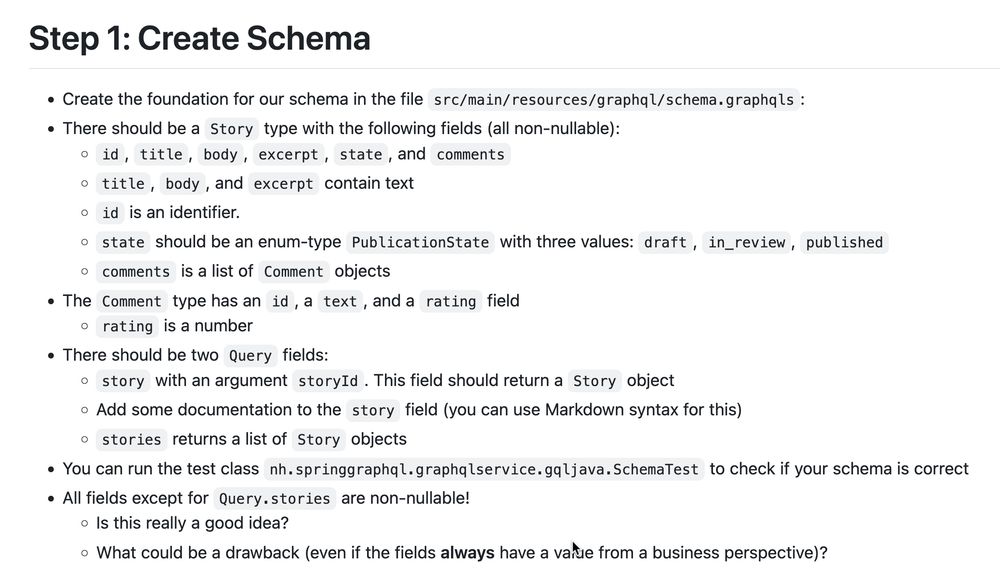
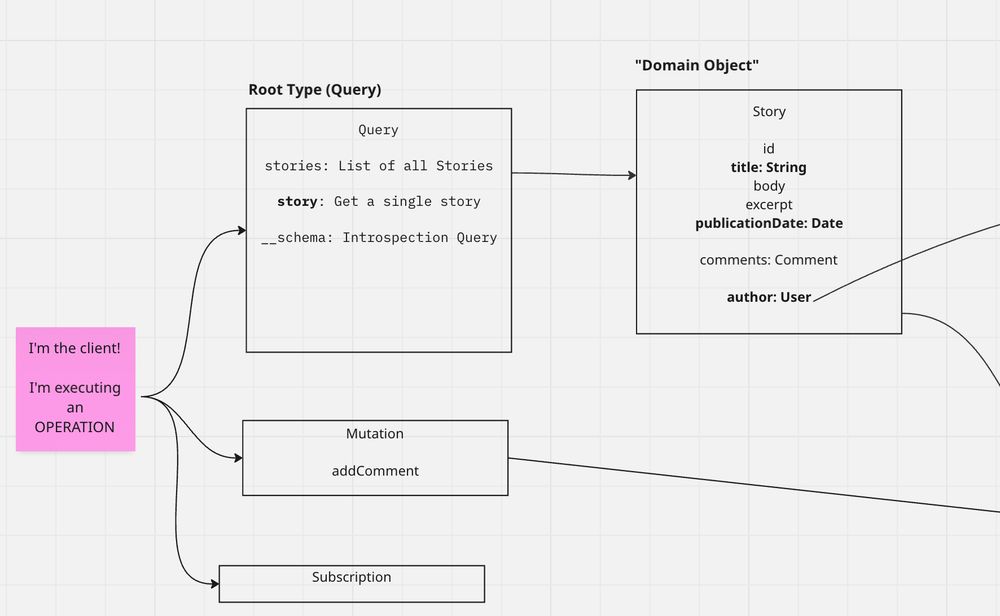
- Just finished another #GraphQL workshop. We discussed everything from the query language and schema design up to the backend implementation using @spring.io, performance and security concerns. If you're interested in GraphQL workshops, you can find informations here: graphql.schule/en #Java
- Reposted by Nils Hartmann[Not loaded yet]
- Morgen ist "Fremdsprachen-Tag" auf der @jug-hamburg.bsky.social: Ich möchte euch das #React-Framework #NextJS vorstellen und mit klassischen #Java-Architekturen vergleichen (mal sehen, ob das klappt...) Freue mich, euch ab 18 Uhr zu sehen: www.meetup.com/jug-hamburg/... 👋 #JavaUserGroup #JUG
- Reposted by Nils Hartmann[Not loaded yet]
- Für heise developer habe ich einen Artikel über die von mir sehr geschätzten #React Bibliotheken #TanStack Router und Query geschrieben. Den ersten Teil findet ihr hier: nilshartmann.net/a/r... Viel Spaß beim Lesen... und wie immer freue ich mich über euer Feedback 😊
- Reposted by Nils Hartmann[Not loaded yet]
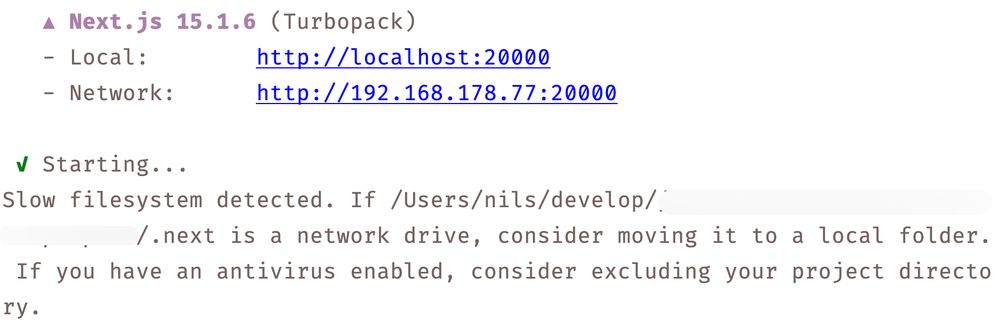
- MacBook Pro M1 too slow for #NextJS development now 😢
- This code completion is not really helpful, @webstorm.jetbrains.com ...
- Morgenlektüre? 📖 Mein Artikel "Webanwendungen entwickeln: Klassisch oder Fullstack?" behandelt u.a. die Frage, worin sich serverseitige Webapps (z.B. mit #Java #Spring) von "Fullstack"-Anwendungen (#NextJS) unterscheiden. www.hosteurope.de/bl... Viel Spaß und guten Start in den Tag! ☀️ #React
- Reposted by Nils HartmannAfter seeing the backlash to the recent React docs setup update, I've tackled it myself. I've put up a PR that reworks the "Create" page with better explanations and a "Start from Scratch" section that recommends Vite + routers: github.com/reactjs/reac... I think this should make everyone happy!
- Create #React App ist deprecated! Muss man nun ein "Framework" für React-Anwendungen verwenden? Diese Frage möchten @basti-springer.bsky.social und ich in unserem Workshop "Single-Page- oder Fullstack-Anwendung?" auf der #EnterJS mit euch besprechen. Infos: enterjs.de/veranstaltun... #ejs25
- Today, we’re deprecating Create React App for new apps, and encouraging existing apps to migrate to a framework. We’re also providing docs for when a framework isn’t a good fit for your project, or you prefer to start by building a framework. react.dev/blog/2025/02...
- Hallo #React-Fans! Am Dienstag, 25.2., gebe ich euch - und zwar online, live und in Farbe - eine Einführung in #TanStack Router und Query. Das Event findet zur Verlängerung der Mittagspause um 14 Uhr bei entwickler.de statt. Weitere Infos: entwickler.de/live-e...
- Reposted by Nils Hartmann[Not loaded yet]
- #TypeScript friends 👋 Is there a way (in Webstorm or VS Code) to rename a string literal type including its usages? Example: type A = "Y" | "N" let msgs: Record<A, string> = { "Y": "...", ... } let msg = msgs["Y"] I want to rename "Y" to "Yes" and all usages should be renamed too. Any ideas? 🙏
- Reposted by Nils Hartmann[Not loaded yet]
- Reposted by Nils HartmannI always try to give React team benefit of the doubt that they just genuinely believe the framework-dependent patterns they are pushing for the at the best interest of all React users, but after a few years the elephant in the room just grows bigger: what if they were… actually wrong?
- Appetit auf's Frontend? 😋 Der 1. Teil meiner kleinen Serie zu #NextJS ist im aktuellen #Java Magazin 3/2025 erschienen 🍜 Oder online auf entwickler.de: entwickler.de/reader... #React #WebDevelopment
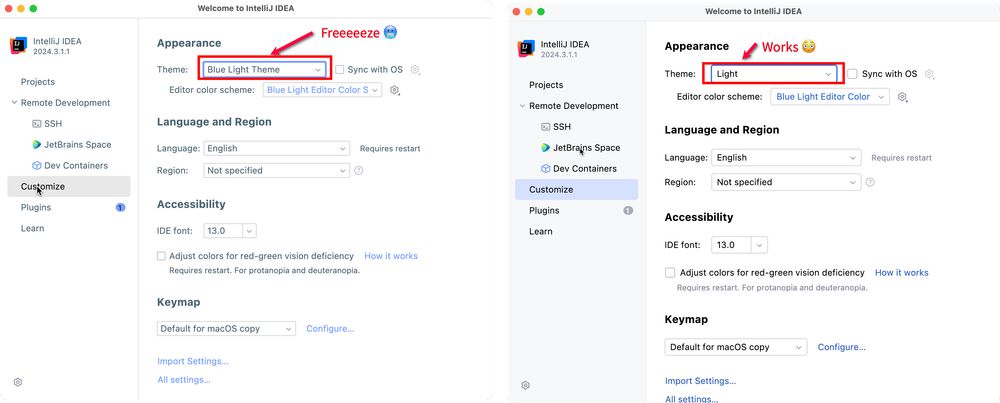
- Dark Times: #IntelliJ IDEA 2024.3, #Webstorm and other #JetBrains IDEs freezing with custom Light Themes youtrack.jetbrains.c... 🥶
- Reposted by Nils Hartmann[Not loaded yet]
- Reposted by Nils Hartmann[Not loaded yet]
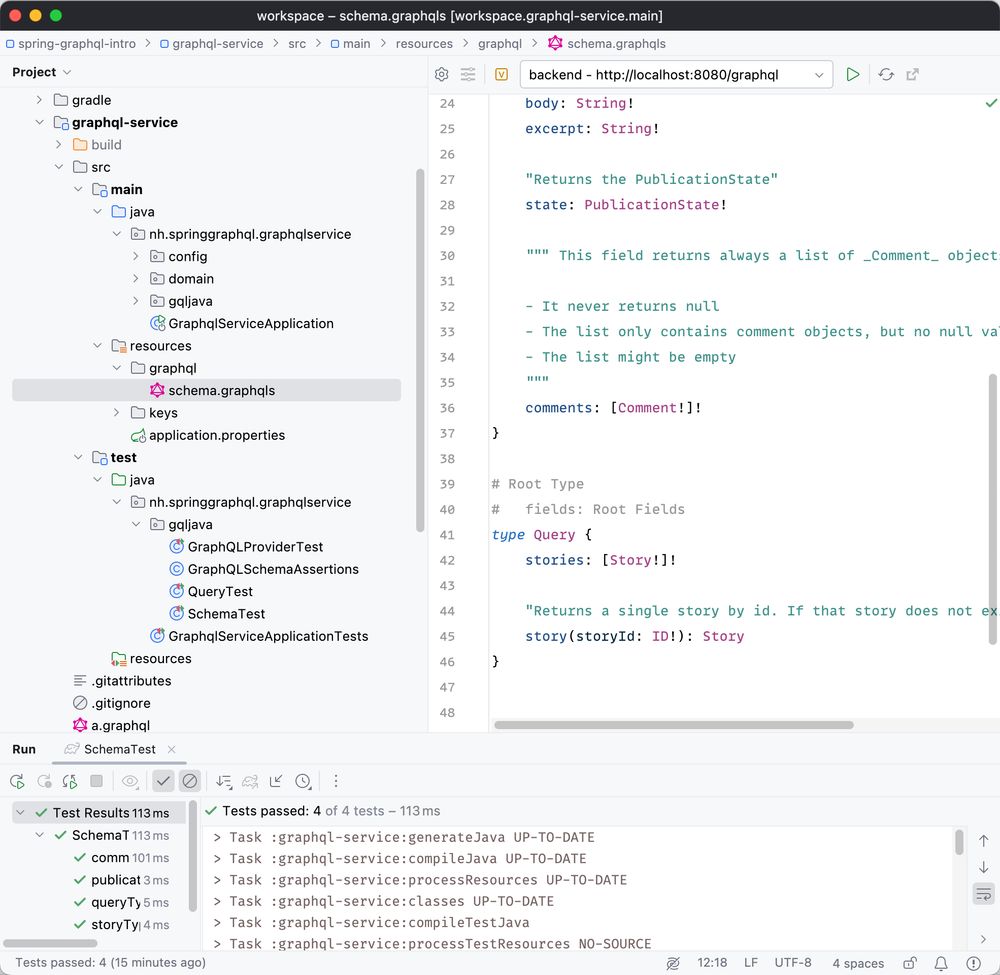
- mutation { sendMessage( to: ALL, msg: "Happy New Year! 🎉 🍀" ) } Started 2025 with migrating an @spring.io app from #SpringBoot 2.7 to 3.4 and replacing graphql-java-tools by Spring #GraphQL. ICYI: During this year I will again do some talks on GraphQL. Follow for updates 😎. #Java #Spring
- Reposted by Nils Hartmann[Not loaded yet]
- Gestern ist endlich #React 19 erschienen 🎉 Für #heise Developer habe ich die Neuerungen "kurz" zusammengefasst: 📖 nilshartmann.net/a/r... Viel Spaß beim Lesen. Bin auf eure Meinungen zum Thema gespannt. 😊