marmelab
French agency delivering innovative projects with Lean Startup & full-stack JS.
Editor of React-admin and GreenFrame.
We’re hiring French devs in full remote.
- Reposted by marmelab[Not loaded yet]
- Just a few days left until the very first #play14 in France… and it’s happening right here in Nancy! 🇫🇷 🎲 Excited to be back at this global event celebrating serious games as tools for learning, collaboration & innovation! 📅 May 15th → May 17th 📍 Epitech Nancy 🎟️ play14.org/events/nancy...
- Tomorrow, we'll be attending #StrapiConf together with 300+ open-source enthusiasts, entrepreneurs, CTOs & developers.🚀 Let us know if you're going too — we’d love to chat!👋 PS: If you can't make it in person, you can join for free online😉: conf.strapi.io #Strapi #opensource @strapijs.bsky.social
- Only 1 week to go until #StrapiConf in Paris! 🇫🇷 We’re super excited to join @strapijs.bsky.social’s first in-person event — a full day dedicated to open-source innovation! 🗓️ May 13, 2025 📍 9 Rue Forest, Paris 🎤 Schedule: conf.strapi.io#schedule Can’t wait to meet the Strapi community & team IRL!
- Only 1 week to go until #StrapiConf in Paris! 🇫🇷 We’re super excited to join @strapijs.bsky.social’s first in-person event — a full day dedicated to open-source innovation! 🗓️ May 13, 2025 📍 9 Rue Forest, Paris 🎤 Schedule: conf.strapi.io#schedule Can’t wait to meet the Strapi community & team IRL!
- Reposted by marmelab[Not loaded yet]
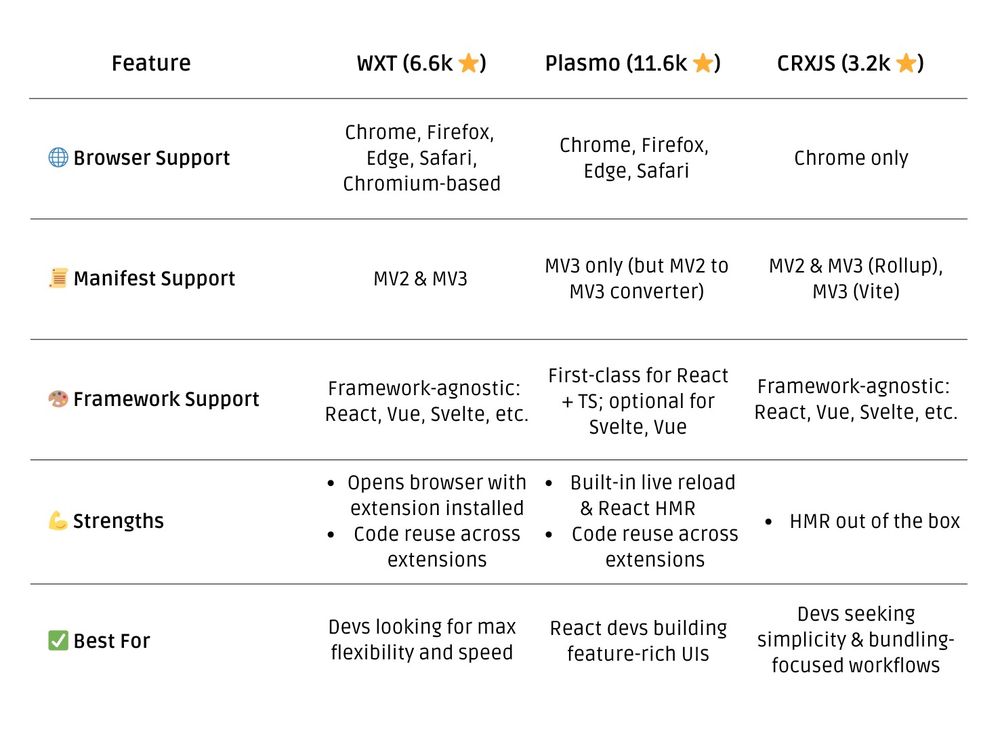
- Love exploring tools that make devs' lives easier - and lately, that's been WXT. WXT is a framework for browser extension development. It comes with: ✨Amazing DX & performance 🌐First-class support for all browsers ⚡️Vite-powered 🔌Compatible with #Svelte, #Vue, #React & #Solid 📚Great docs 🔗 wxt.dev
- 📸 Retour en images sur la 1ère édition du salon #IciOnAgit à Nancy 👇 🌍 Agir localement, penser globalement : 2 jours d'échanges pour accélérer la transition écologique ! 👏 Merci aux organisateurs et intervenants ! 🌱 Ici, on ne fait pas que parler... on agit.
- I recently tried out Turbo: a #JS library promising to give a Single Page App feel to a static website - without having to write JS code. My take? Doesn’t offer much for experienced JS devs, but a solid option for devs who aren't comfortable with vanilla frontend JS. marmelab.com/blog/2025/04...
- Reposted by marmelab[Not loaded yet]
- Want to give your static website a Single Page App feel? Enter Hotwire's Turbo: A #JavaScript library promising to do just that — all without having to write JS code. But… does it live up to the hype? 🤔 Find out for yourself👇 marmelab.com/blog/2025/04... #WebDev #Turbo #Frontend #JS #SPA
- J-7 avant d’agir à Nancy ! Ne manquez pas le nouvel événement ICI ON AGIT pour l’environnement & le climat. 🌱 2 jours de conférences et d'ateliers et +de 100 speakers inspirants ! 📅 25 & 26 avril 📍 Centre Prouvé, Nancy 🎟️ Inscrivez-vous gratuitement aujourd'hui: www.ici-onagit.fr/e/ici-on-agi...
- Reposted by marmelab[Not loaded yet]
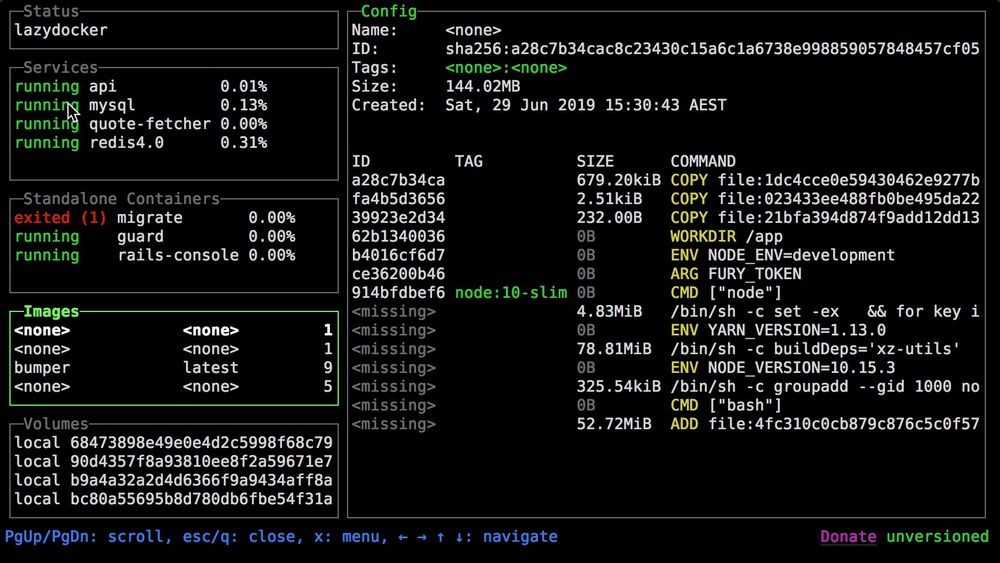
- Just came across LazyDocker: It's an alternative to Docker Desktop, but... in the terminal. 🔗 github.com/jesseduffiel... #Docker #LazyDocker
- Want to deploy your @nextjs.org app without Vercel? This article walks you through deploying your #Nextjs app to production in any server—while optimizing image size and build time. Great read! 👉 www.saybackend.com/blog/04-depl...
- Reposted by marmelab[Not loaded yet]
- Have you ever struggled with handling dates in #JS? We've got you! 😉 Introducing get-current-day: the ultimate npm package that does exactly what it says: return today's date. This npm package finally solves all your date problems with one simple trick. #AprilFools 🔗 marmelab.com/blog/2025/04...
- Reposted by marmelab[Not loaded yet]
- Reposted by marmelab[Not loaded yet]
- Reposted by marmelab[Not loaded yet]
- AI is reshaping work, but at what cost?🤔 The energy consumption of LLMs raises concerns about their environmental impact. So, should we stop using AI? We checked the research & found it isn't as simple as "AI is bad for the planet.” Its impact depends on how we use it. marmelab.com/blog/2025/03...
- Reposted by marmelab[Not loaded yet]
- Reposted by marmelab[Not loaded yet]
- Ever felt stressed because of Scrum? 😰 You're not alone! Scrum fatigue is actually more common than you think. 🚨 Check out our latest article to learn more about: ✅ What causes Scrum fatigue? ✅ How to prevent and overcome it? marmelab.com/blog/2025/03... #scrum #agile #agility
- Reposted by marmelab[Not loaded yet]
- AI agents powered by general purpose #LLMs often struggle with complex tasks. The solution? Using multiple specialized agents. But how do you coordinate these agents?🤔 Enter Swarm: an educational framework by OpenAI that helps devs with exactly that! Learn more here👇 marmelab.com/blog/2025/03...
- Reposted by marmelab[Not loaded yet]
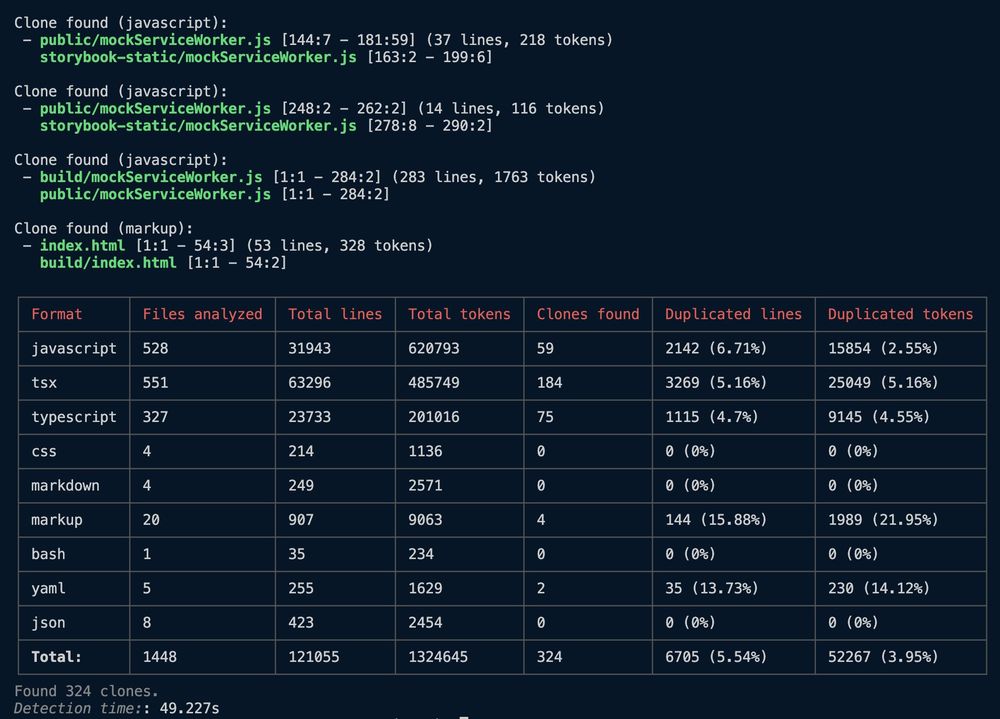
- Just came across jscpd: A Copy/paste detector for programming source code. It lets you see if your code can be “simplified” in certain places, e.g. centralize functions that are used everywhere, etc. Great job! 💪 🔗 github.com/kucherenko/j... #jscpd #opensource #code
- Just discovered asciinema-player: an open-source web player for terminal session recordings. Play back terminal commands on a website, like a video—except that it's text, so you can copy/paste any command.📋 Nice work! 👏 @asciinema.bsky.social 🔗 github.com/asciinema/as... #opensource
- 📢 New blog post: "Testing Zero: @rocicorp.dev's Ultra-Fast Sync Engine for the Web"🏃♂️➡️ What is Zero❓ Zero is a new general-purpose sync engine for the web that promises instant response time for almost all user interactions. But does it deliver?🤔 We put it to the test! marmelab.com/blog/2025/02...
- I’ve been playing around with Codapi. 🧑🔬 It lets you make interactive code examples in your docs, blog, etc. Instead of just reading, readers can play around with them—making learning way more fun and hands-on! Pretty neat! 🔗 github.com/nalgeon/codapi #opensource #docs
- 🗞️ Great read on #JavaScript frameworks and their #HTML defaults. The article examines how well popular JavaScript frameworks such as #React, #Vue, and #Angular perform in generating valid HTML. 🔗 Check it out: meiert.com/en/blog/java... ✍️ @meiert.com
- Rejoignez-nous ce soir à Nancy pour l’Apéro Web!🍻 Au programme : un talk de @francoisz.bsky.social, CEO de @marmelab.bsky.social, sur l’évaluation des agents #IA. Une occasion parfaite pour découvrir des techniques concrets. 🗓️ 26/02/25, 19h 📍La Plantation, Nancy 🔗 www.meetup.com/aperos-web-n...
- Just came across @unjs.io: a collection of high-quality #JavaScript libraries & tools. 🧰 🛠️ Great work on bringing performance, convention & runtime agnosticism to the JavaScript ecosystem.👏 🔗 Check it out:👇 unjs.io?utm_source=u...
- How to enhance #UX with Vision Language Models? Advances in #LLMs enable us to improve the UX by automating time-consuming tasks. Learn how to integrate intelligent data extraction into @react-admin.bsky.social & populate forms from images. 📸 🔗 marmelab.com/blog/2025/02...
- Just discovered @convex.dev: an open-source reactive database that simplifies backend engineering & database administration. Plus, @convex.dev has just announced the launch of an entirely open-source & self-hosted version. Strong move! 💪 www.convex.dev #opensource #backend #react
- When traffic surges, will your app hold up?😰 If your answer is idk🤷, you should check out k6: an open-source load testing tool helping devs to ensure performance under various traffic conditions.📊 Simulate traffic, detect performance bottlenecks & stay ahead! For more marmelab.com/blog/2025/02...
- Reposted by marmelab[Not loaded yet]
- Just came across @apidog.bsky.social: an all-in-one API development platform that supposedly helps developers with API design, debugging, development, mock, and testing. Has anyone tried it yet? Excited to give it a try! 👉 apidog.com #API #Apidog
- Reposted by marmelab[Not loaded yet]
- Reposted by marmelab[Not loaded yet]
- Reposted by marmelab[Not loaded yet]
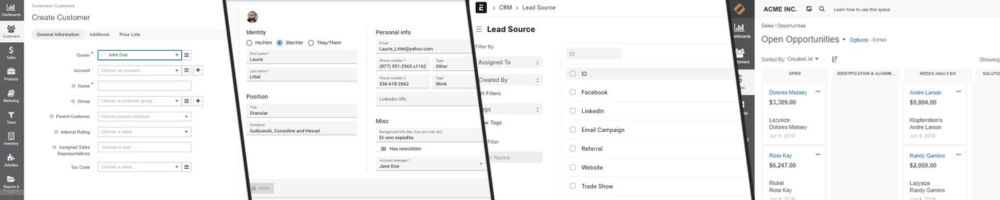
- Looking for an open-source #CRM that fits your business? We put the top #opensource CRMs to the test—to find the most customizable & developer-friendly solutions. Our benchmark covers 8 CRMs: ✅Twenty ✅Atomic CRM ✅EspoCRM ✅OroCRM ✅SuiteCRM ✅Odoo ✅ERPNext ✅Axelor 🔗 marmelab.com/blog/2025/02...
- Ever clicked "Sign in with Google" without a second thought? OAuth2 makes it seamless, but have you ever wondered how it actually works?🤔 This article uncovers the whys behind the OAuth2 protocol design & breaks down the most common authentication grants.👇 www.romaglushko.com/blog/whats-a...
- If you code in #JavaScript or #TypeScript & want to clean up your codebase, you should check out knip.dev: It detects unused files, dependencies & exports in your projects, allowing you to efficiently remove them before deployment. Nice alternative to ts-unused-exports . Great work @webpro.nl 👏
- 📢 New blog post: How can we integrate #LLM capabilities into existing web apps?🤔 We dive into how #AI agents can assist users with complex tasks—without changing the UI! How? Through a conversational approach that keeps the AI assistant discreet & user-friendly. 🔗 marmelab.com/blog/2025/01...
- Reposted by marmelab[Not loaded yet]
- Do you really need a query builder? 🤔 Plain SQL allows you to avoid writing overly complicated Rust logic in your queries. So it might actually be the better solution in many cases! 🗞️ Read more here: mattrighetti.com/2025/01/20/y...
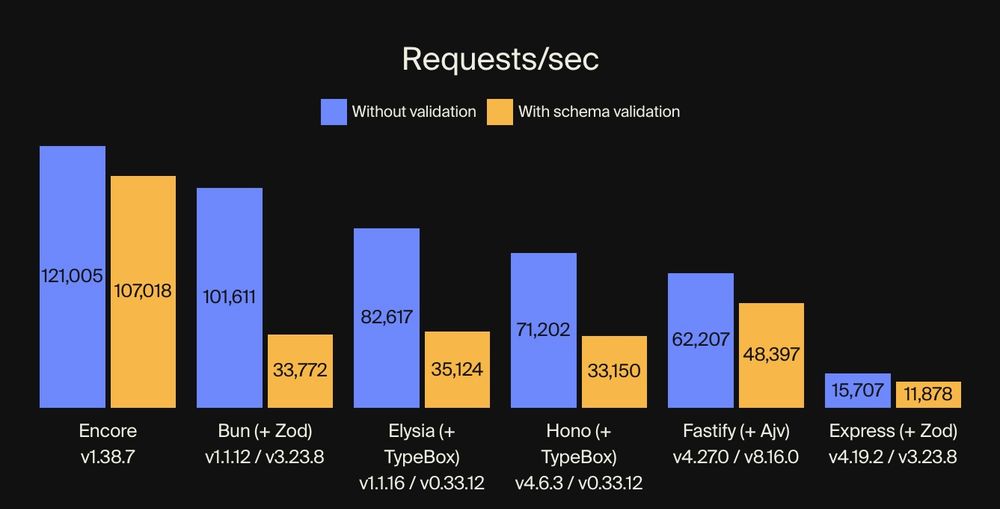
- Been playing around with @encoredotdev.bsky.social: a backend framework for #TypeScript. Really nice for making DevOps way easier & accessible. Claims to be 9x faster than express.js & 2x faster than fastify.🏎️🤯 Definitely worth exploring! 🔗 encore.dev @marcuskohlberg.bsky.social
- Reposted by marmelab[Not loaded yet]
- Want to build a flexible and dynamic CMS with minimal code? Then check out our latest blog post to learn how to create your next CMS using @react-admin.bsky.social and @supabase.com: 👉 marmelab.com/blog/2025/01... #Supabase #react #CMS
- 🚀Ready to transform your customer relationships in 2025? Meet Atomic CRM: The open-source toolkit for building tailored CRMs. ✅Basics: Manage contacts, tasks, deals, etc. effortlessly ✅Advanced: Inbound email, SSO, Kanban board, REST API, etc ✅Easy to self-host Start now: marmelab.com/atomic-crm/
- 🗞️ Great read on #TypeScript enums. This blog post breaks down how they work, their use cases, and when to consider alternatives. 🔗 2ality.com/2025/01/type... ✍️ @dr-axel.de
- If you’re using #postgresql, there’s a great extension for data masking & anonymizing: PostgreSQL Anonymizer. It helps protect personally identifiable information (PII) & sensitive data. Developed by the amazing team at Dalibo 🇫🇷. postgresql-anonymizer.readthedocs.io/en/stable/
- 🧵Are you building an #AI agent? The prototype is just the start. Optimizing for cost💰, speed🏎️ & relevancy🎯 is where the real work begins. 💡Here are our top tips for effective evaluation: 1. Build for flexibility 2. Invest in the test dataset 3. Set clear goals upfront 4. Focus on essential metrics
- Cette semaine, on a accueilli l'équipe de Quipment pour un déjeuner inter-entreprises.🍽️ Une belle occasion d'échanger sur nos pratiques & enjeux respectifs, ainsi que sur des sujets qui nous passionnent: les solutions digitales & la collaboration inter-équipes. Merci à Quipment pour leur présence!