Frontend Masters
Your path to senior developer and beyond! 🚀 In-depth frontend & fullstack courses.
For support, email: support@frontendmasters.com
7 day free trial frontendmasters.com/trial/
- a great day learning dev ops with @frontendmasters.com , terraform tomorrow!
- This is the best Go course i've ever made, and I actually think for people interested in backend engineering as a whole - its awesome.
- Complete Go for Professional Developers by @melkey.bsky.social is out! frontendmasters.com/courses/comp... Learn Go by building a real-world backend app: 🖥️ HTTP server from scratch 🐘 Postgres with Docker 🔐 Implement secure auth & JWT 🛠️ Test your APIs 🚀 Best practices for scalability
- Newfangled Browser Alternatives Most folks use one of the big browsers that we've all heard of. But there are more and more niche browsers built upon those big open source engines that differentiate themselves in interesting ways.
- Arcs biggest pull for me was how it let you manage profiles and which urls open where. But it seemed they kept shoehorning random stuff in and increasingly felt directionless. I gave up on it and can’t recommend it as an option since they abandoned it. I expect Dia to get the same treatment.
- Really want to get back in to the swing of doing some personal development over the weekends and knowledge sharing with my team. Any @frontendmasters.com users here and can recommend?
- The easiest thing you can do as a civilian is level up your skills through our course on @frontendmasters.com. Those royalties offset program costs and ensure I can focus on what is important, which is sweat equity for @vetswhocode.io
- I have to take a moment to thank everyone who watches my courses. Your support helps me be able to focus solely on @vetswhocode.io work and not focus so much on fundraising ( although I should do more of that). Here is a link to my course on @frontendmasters.com frontendmasters.com/courses/gett...
- Vim, bash, tmux, i3... The Primeagen cooking only good stuff there. Thanks to @frontendmasters.com for the upload. www.youtube.com/watch?v=03Ks... #vim #tmux #bash #i3wm #webdev
- So grateful I was gifted a subscription to @frontendmasters.com. I'm excited to dive into everything I've been missing. There is a lot I need to brush up on. I know what I'm doing this weekend!
- Everyone else using Granola: "Here are the action items from our Q2 planning" Me using Granola: Watches a 3-hour @frontendmasters.com course while it takes notes for me like my personal TA 😁
- CSS Bursts with Conic Gradients Using hard color stops with `repeating-conic-gradient()` and the double-stop syntax, we can pretty easily create a burst background. Then get fancier.
- thats pretty burstin!
- Never thought this day would come, but I've seen the light... youtu.be/g03Yldh9Nkw
- Thank you @firt.dev and @frontendmasters.com for putting on a great Go Vanilla JS course! I’ve learned such cool things the past couple days!! excited to finally be developing apps in Go
- @jonkuperman.com has a great course on @frontendmasters.com for Chrome dev tools, that I've done in less then a week of lunches.
- Sometimes I have deep thoughts: Am I living or @brianholt.me just did a useOptimistic Dim-Mak and I'm about to hit an unhandled error @frontendmasters.com latest @react.dev Workshop was great, meanwhile I'll enjoy my current state
- Intermediate React v6 is happening tomorrow on @frontendmasters.com! Stream it for free on the home page! Really excited to do this one, we're covering all sorts of React server shenanigans including RSCs as well as how to make React be and act performant. Starts tomorrow at 9:30-ish Central!
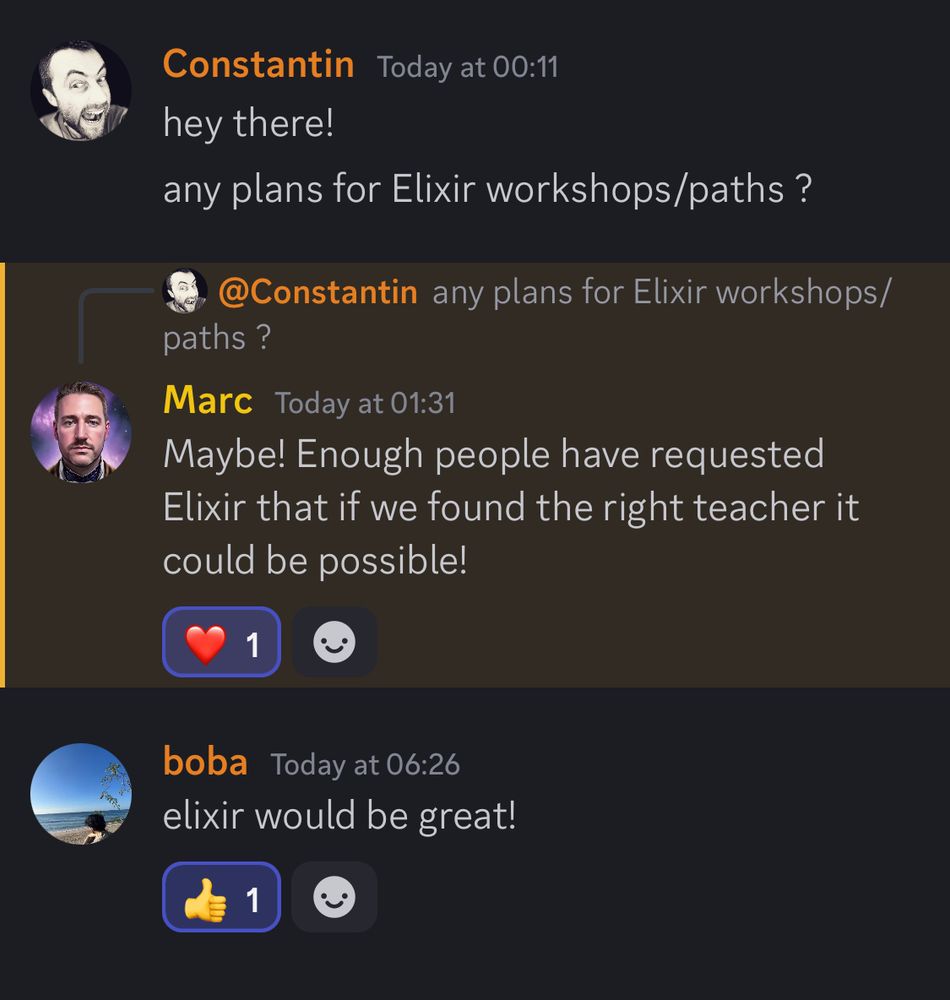
- Asked for #elixir to be added on @frontendmasters.com. The answer sounds promising.
- Don't miss @jonkuperman.com in a live workshop @frontendmasters.com about developer tools (already in v4) I've sneakpeaked and it has really nice tips, later I will watch the recordings of today... now cooking
- Planning an a11y video looking at some simple mistakes that are easy to fix. Was going to use a different site for each example, but looks like spirit.com wanted to make my life easy by having everything in one place for me 🙃
- i've been watching Kevin's CSS videos for a hot minute... so when i found out that he had a course, you know i had to try it out!! can't want to make my fungi website 🍄
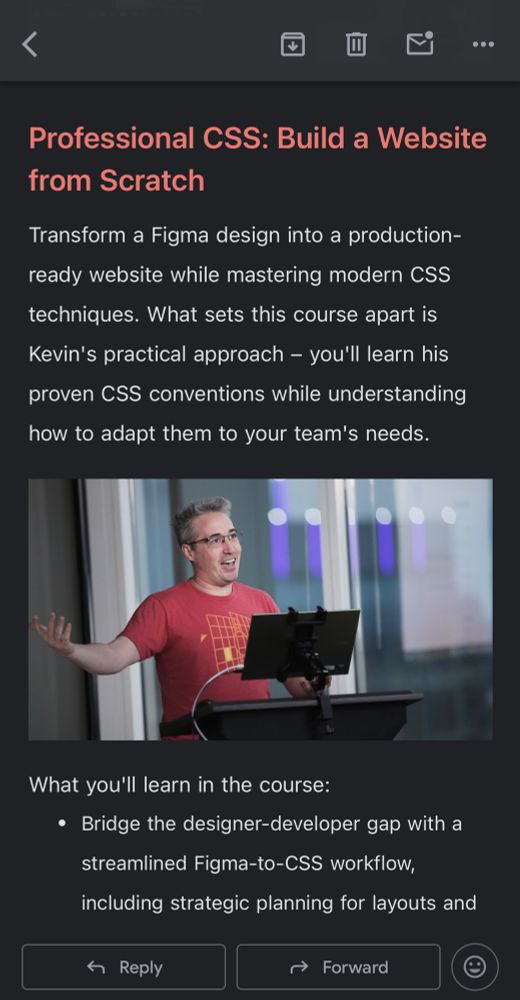
- This week, I had a career highlight in having been able to join the ranks as a @frontendmasters.com instructor. As a platform that I was a longtime subscriber to, it's amazing to have a course with them now! The course is Professional CSS: Build a website from scratch, and you can find it here:
- See me May 20 for Getting Started with CSS. We'll build a simple HTML/CSS portfolio site quickly and get it posted so you can get hired!
- I just completed "Complete Intro to React, v9" by Brian Holt on @frontendmasters.com frontendmasters.com/courses/comp...
- Does anyone have a favorite high-quality hoodie for company swag? My most recent fav is the @frontendmasters.com Marine Layer hoodie. Curious if you've seen any others! Same question for a company logo lapel pin!
- [Not loaded yet]
- I don't need angular but took a @frontendmasters.com course of it with @marktechson.com just because I like how it is teached and the mood. I've also learned yours, about remix. Best of both worlds.
- Thanks for the sticker @frontendmasters.com !! 🫶🏽
- [Not loaded yet]
- The official TypeScript site and docs are still the best although they can be a bit terse. Also, although it’s paid, the Mike North Frontendmasters courses are pretty good frontendmasters.com/topics/types...
- How my sentiment towards Web-Components changed over the last 2 Years:
- This week, I had a career highlight in having been able to join the ranks as a @frontendmasters.com instructor. As a platform that I was a longtime subscriber to, it's amazing to have a course with them now! The course is Professional CSS: Build a website from scratch, and you can find it here:
- You'd think you'd feel less imposter syndrome after accomplishing something, but it turns out that thinking back to those things you've accomplished can cause it to flare up again 😅 I talk a lot about this in this reflection on my past ~12 months: www.kevinpowell.co/article/unex...
- No better person and place to learn and master CSS from
- 🎉 NEW COURSE: Pro CSS from @kevinpowell.co! Build a complete website from Figma to production: - Modern responsive layouts - CSS animations & transitions - Production-ready deployment Plus: Get Kevin's exact workflow for writing scalable CSS 👊 frontendmasters.com/courses/pro-...
- 🎉 NEW COURSE: Pro CSS from @kevinpowell.co! Build a complete website from Figma to production: - Modern responsive layouts - CSS animations & transitions - Production-ready deployment Plus: Get Kevin's exact workflow for writing scalable CSS 👊 frontendmasters.com/courses/pro-...
- GO 🇨🇦!
- Thank you @frontendmasters.com for this great course with the one and only @kevinpowell.co . Looking forward to the weekend to watch this! 🚀
- You know it’s gonna be a banger when it’s a Kevin Powell course.
- 🎉 NEW COURSE: Pro CSS from @kevinpowell.co! Build a complete website from Figma to production: - Modern responsive layouts - CSS animations & transitions - Production-ready deployment Plus: Get Kevin's exact workflow for writing scalable CSS 👊 frontendmasters.com/courses/pro-...
- This course was so much fun to create and teach, and it's such an honor to have a Frontend Masters course as well. I hope anyone who takes the time to go through it really enjoys it, and of course, learns a few things along the way 😊
- 🎉 NEW COURSE: Pro CSS from @kevinpowell.co! Build a complete website from Figma to production: - Modern responsive layouts - CSS animations & transitions - Production-ready deployment Plus: Get Kevin's exact workflow for writing scalable CSS 👊 frontendmasters.com/courses/pro-...
- I've been waiting for years for advanced CSS courses online.. couldn't find any that seem to raise the bar high. Suddenly, two were published ✨ One by @bell.bz and another by @kevinpowell.co on @frontendmasters.com What a great time to be a frontend developer! ♥️
- I realize a lot of people see me as an industry expert when it comes to CSS, but even now, while I do this full-time and have almost a million subscribers to a channel about CSS of all things, I still have trouble seeing myself in that light.
- I just had a course come out with @frontendmasters.com which is kind of mind-blowing to me. I long had a subscription with them. It was a platform where I knew I'd get high-quality lessons and courses from people who both knew what they were talking about, and who knew how to teach it.
- @starbuxman.joshlong.com hey Josh! Any interest in teaching a Java Spring Boot workshop with us? Building on the legendary @angiejones.tech's course (she recommended you) frontendmasters.com/courses/java/
- Yes! Ping me josh@joshlong.com (thanks @angiejones.tech !)
- [Not loaded yet]
- I'm going to take advantage of this post to say that I’m going through your Angular course on @frontendmasters.com before a new project at work and so far I’m loving your vibe while teaching 😂 it’s super fun and chill 💜
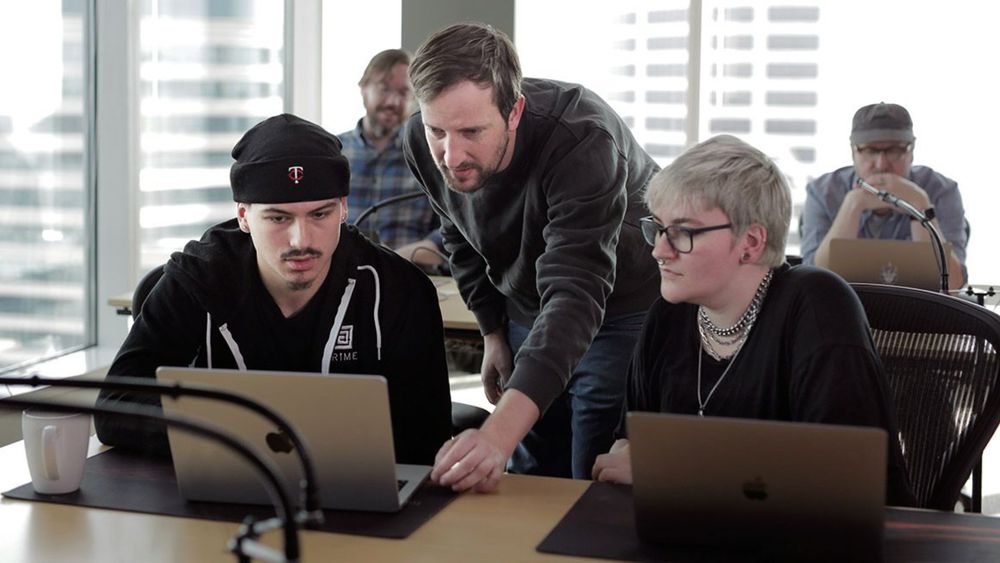
- Whoa! 🤯 @frontendmasters.com is like right next to me. jk more like a few blocks... Apply to attend a workshop with me: frontendmasters.com/welcome/in-p... #learning #frontend #minneapolis
- Just used the "My manager will handle payment" function on @frontendmasters.com. Seemless 👌
- I just completed Angular 17+ Fundamentals by @marktechson.com on @frontendmasters.com! First course of 2025 to start of on a new work project. frontendmasters.com/courses/angu...
- [Not loaded yet]
- I'll take a look into @brianholt.me React course on @frontendmasters.com, since it now uses TanStack Router, and later try TanStack Start. I've only used Query and Table. Thank you.
- The ultimate clothing collab: @frontendmasters.com + JavaScriptMN
- [Not loaded yet]
- Been using @fly.io for my site lately! Taking a lot of inspiration from Frontend Masters and everything to Go and server rendering web components with Enhance It’s been a wild journey to branch off from the typical js framework and use vanilla js learn foundations
- Especially when I break it down to people. My job donates $15k, @frontendmasters.com donates to Vets Who Code ( thank you!), as well as all my royalties and course payments go directly to the costs of it. I literally only try to raise $9k - $10k a year and that covers everything.
- That moment when you realize you're no longer just watching the tutorials - you're part of the ecosystem. Grateful for this tech community fr. Inside Red Lobster ( @frontendmasters.com ) && online ( #100Devs )
- One of my favourite UI patterns is using `backdrop-filter` to create a “frosted glass” effect. When I see this effect in the wild, though, it’s almost never as lush and realistic as it could be. There’s an important optimization that nobody makes. ✨ I share the secret sauce in my brand-new post:
- CSS Wrapped 2024 one stop shop for the Chrome #CSS features launched in 2024! nerdy.dev/css-wrapped-...
- Checked Web Performance Fundamentals by Todd on @frontendmasters.com. Useful content! #frontend #engineering #frontendmasters #webperf
- Want to learn frontend development? Here’s the lazy way: - Follow a roadmap (@frontendmasters.com or free tools). - Build small projects first. - Google like a pro when you’re stuck. - Add React to your toolbox. Consistency beats effort. Don’t overcomplicate it.
- Thanks for the @github.com sponsor @frontendmasters.com!