Figma
- Starting now, the #Config2025 Keynote live from London → figma.bot/Config2025LD...
- The future designers want
- London, are you ready for #Config2025? 📆 May 14, 2025 📍 Excel, London, UK If you want to watch virtually → figma.bot/Config2025LD...
- Reposted by Figma[Not loaded yet]
- New icons #Config2025
- Did you catch them all? Here’s everything we announced at #Config2025 → Figma Sites → CMS in Figma Sites (coming soon) → Grid → Figma Make → Figma Draw → Figma Buzz
- Figma teases a future seat option for teammates who want to brainstorm, present, produce and manage content. Content seat will include: → Figma Buzz → Figma Sites CMS (coming soon) → Figma Slides → FigJam #Config2025
- Your design is the prompt Bring your existing ideas to life with Figma Make #Config2025
- Introducing Figma Draw New fills, effects, brushes, and more, now in your Figma Design toolkit #Config2025
- First look: CMS in Figma Sites Content management and editing–right within Figma. Coming soon. #Config2025
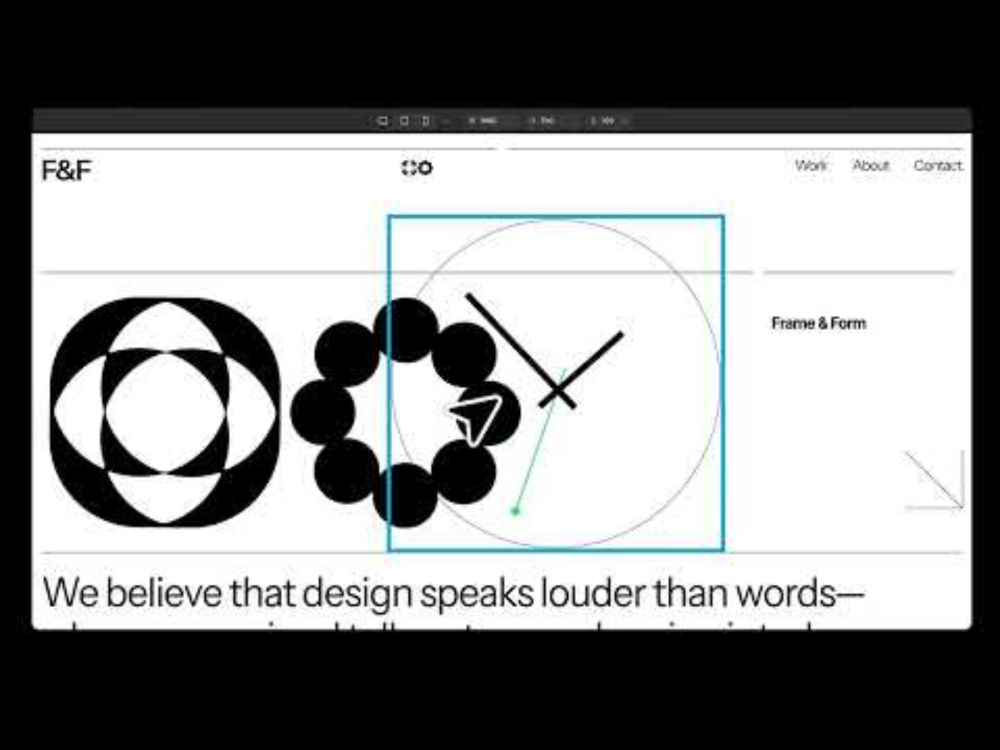
- Introducing Figma Sites Take your designs straight to the web. With code and AI coming soon. Source: us youtu.be/BU-yBN799EQ
- Auto layout just got more powerful with Grid → Format in a gallery, card or bento layout → Items can span multiple cells #Config2025
- Spanish (ES), Korean... E agora, o Figma fala português! #Config2025
- The Config 2025 Keynote from CEO Dylan Field starts now figma.bot/ConfigKeynote
- Reposted by FigmaIf you’re in SF and want to meet while I’m here for @figma.com’s #config2025, send me a message. I’m looking forward to talking about typography in design systems on Thursday morning!
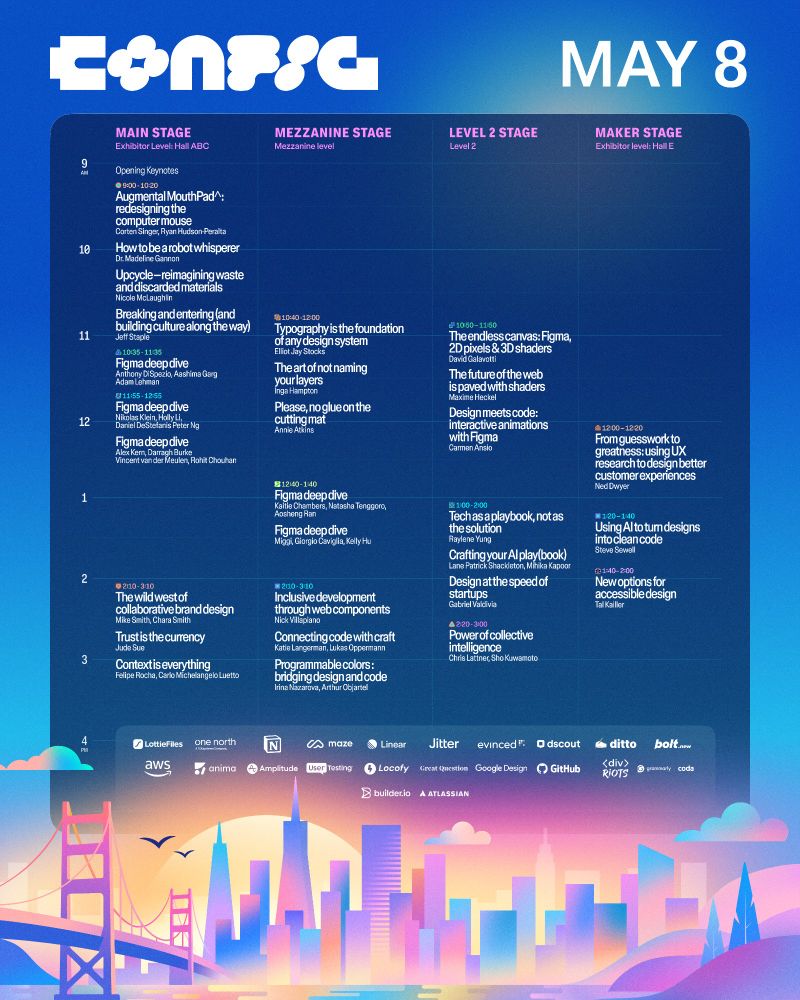
- Bookmark this for your #Config2025 agenda 📆 May 6-8, 2025 📍 Moscone Center, San Francisco May 6 🕘 9am-9pm → badge pickup 🕛 12pm-9pm → Config Commons May 7 🕘 9am-5pm → Day 1 May 8 🕘 9am-5pm → Day 2
- Reposted by Figma[Not loaded yet]
- New Figma for beginners course just hit the *big screen *computer
- Reposted by Figma[Not loaded yet]
- Jeremy Hindle's #Config2025 talk will be mysterious and important.
- AI beta features are now available to all Pro, Org, and Ent users in Figma Design → Rename Layers → Boost Resolution → Replace Content Plus, two AI updates using OpenAI’s gpt-image-1 → Edit image (brand new feature!) → Make an Image (now with this API!)
- Figma x Jeff Staple 05/08 #Config2025 Opening Keynotes
- Reposted by Figma[Not loaded yet]
- All FigPals will go live on a farm tomorrow. Feed them before they go...
- Happy design system day to all those who celebrate
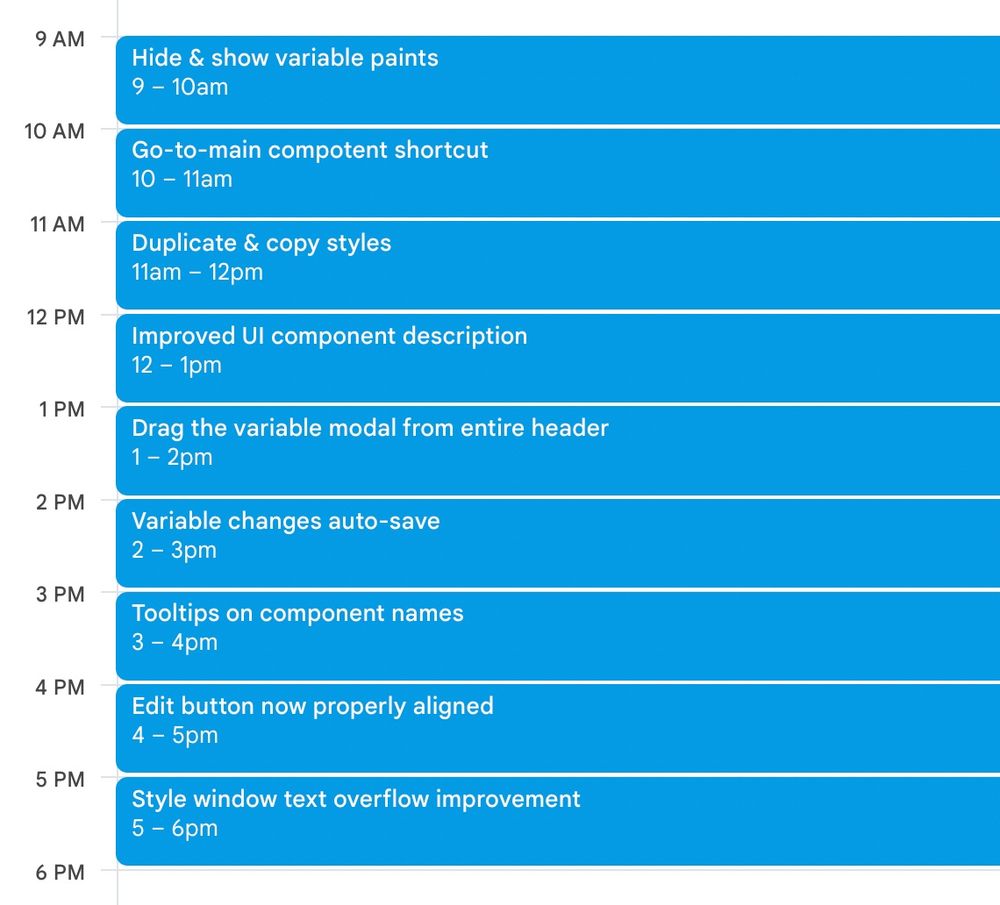
- 3 design system updates for you → Hide & show variable paints → Go-to-main component shortcut → Duplicate & copy styles
- FigPals watching you detach components
- By popular demand, April Fun Week will be extended until April 11. Feed those FigPals well
- FigPals: available in a Figma file near you* *Only through April Fun Week youtu.be/mbW1dGKHIW8
- Collapse all those (unnamed) layers
- Saved you a click When you want to adjust a corner radius, the controls will now appear inline when that shape is selected
- While you enjoy your FigPals, here are some updates Drag, drop, and reorder your modes and collections exactly how you want (without deleting or breaking dependencies!)
- FigPals: available in a Figma file near you* *Only through April Fun Week youtu.be/mbW1dGKHIW8
- Eyedropper, now available in Dev Mode
- Annotations, now available in Design Mode with new color coded categories
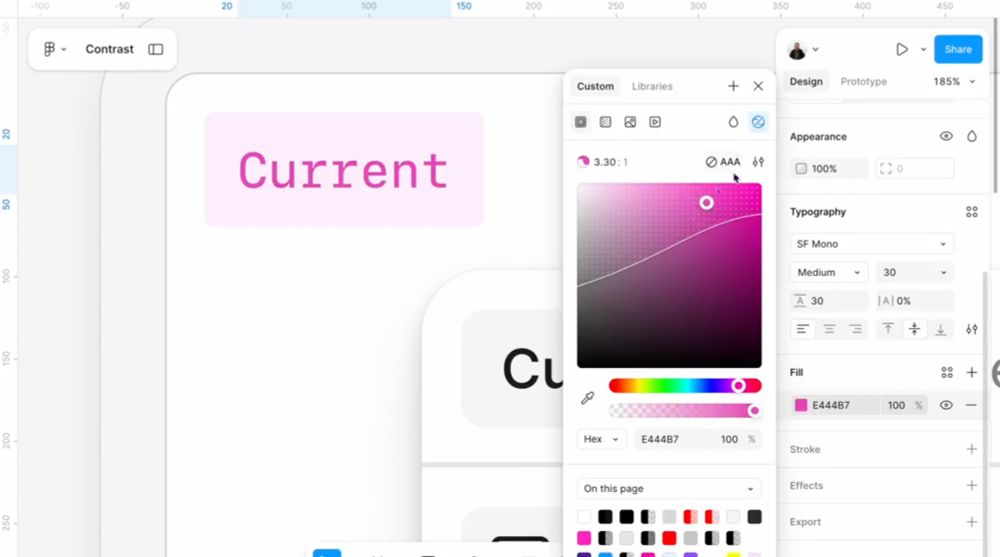
- Reposted by FigmaWoohoo, a big win for accessible design! @figma.com now includes a *built-in* color contrast checker, making it easier to design for everyone. 🎨
- See if color contrast meets accessibility standards right within the color picker
- ⚪️ English ⚪️ 日本語 🔘 Español (España)
- All hands on deck. Figma Slides is now available to everyone
- Reposted by Figma[Not loaded yet]
- Reposted by Figma[Not loaded yet]
- Reposted by Figma[Not loaded yet]
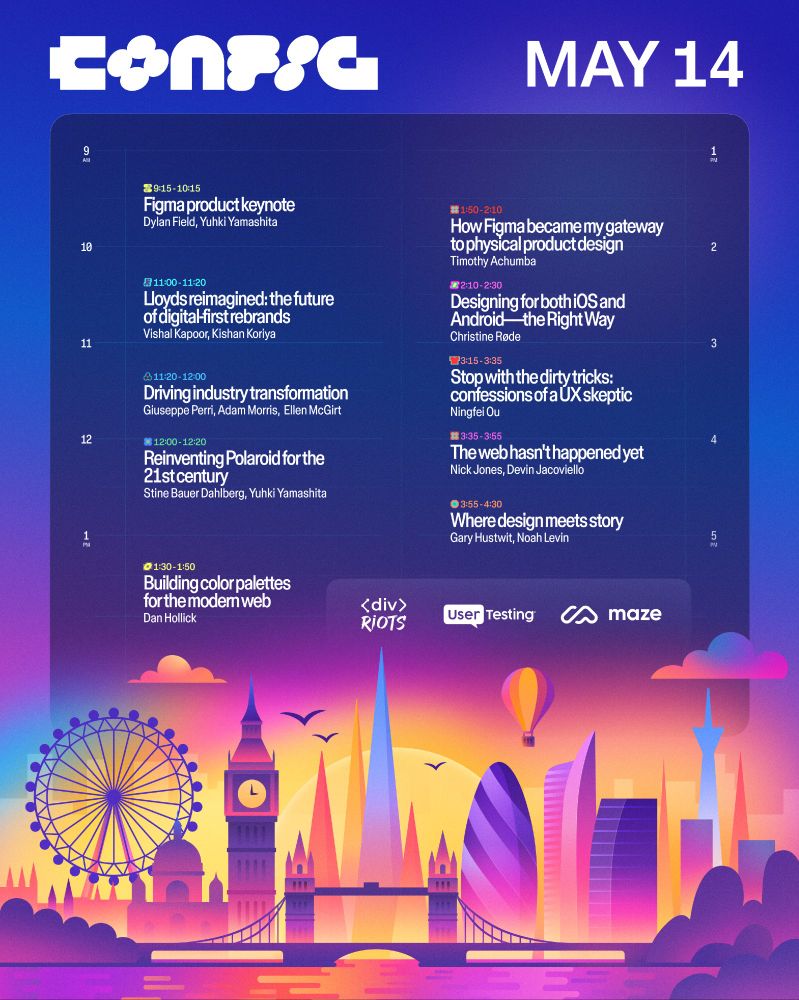
- The #Config2025 agenda is now live