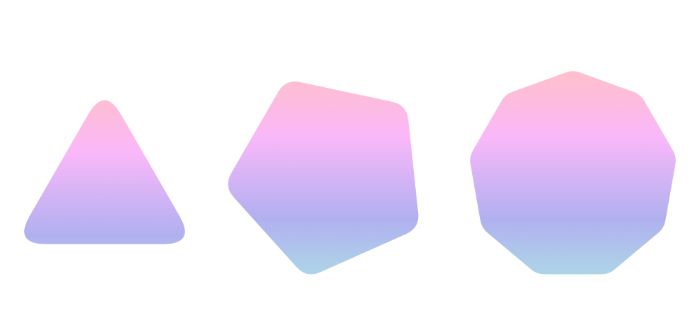
- 💡 CSS Tip! Shapes with rounded corners are a nightmare in CSS but it's now easy with the new shape() function! 🥳 Let's start with a classic: The Hexagon css-tip.com/rounded-hexa... Yes, you can animate the radius and rotate the shape. Modern CSS is cool!
- The CSS shape() function is available in Chrome M135 and Safari 18.4. Here is some short documentation of how it can be used with clip-path for responsive clipping: developer.chrome.com/blog/css-sha...
- Do you want another polygon shape? I am cooking a generic code to create all of them!