Sébastien Chopin
Creator of @nuxt.com & @nuxtlabs.com, building hub.nuxt.com to help you ship full-stack Nuxt apps on the edge • atinux.com
- Reposted by Sébastien Chopin[Not loaded yet]
- Reposted by Sébastien Chopin[Not loaded yet]
- Now I want to update my personal website 🥹 Beautiful portfolio template with Nuxt UI by @hrcd.fr 💚 See it live on portfolio-template.nuxt.dev
- Reposted by Sébastien Chopinthis is extremely cool - self hostable link shortener - + @raycast.com extension - + iOS app + shortcuts - + browser extension - built with @nuxt.com sink.cool 👉 source code: github.com/ccbikai/Sink
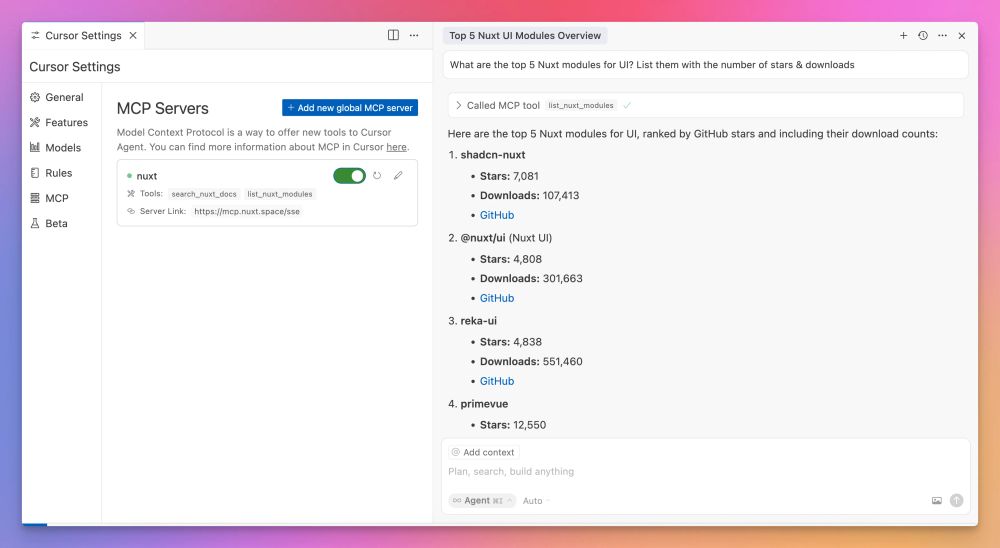
- You can now search Nuxt modules with your editor agent ✨
- Reposted by Sébastien Chopin[Not loaded yet]
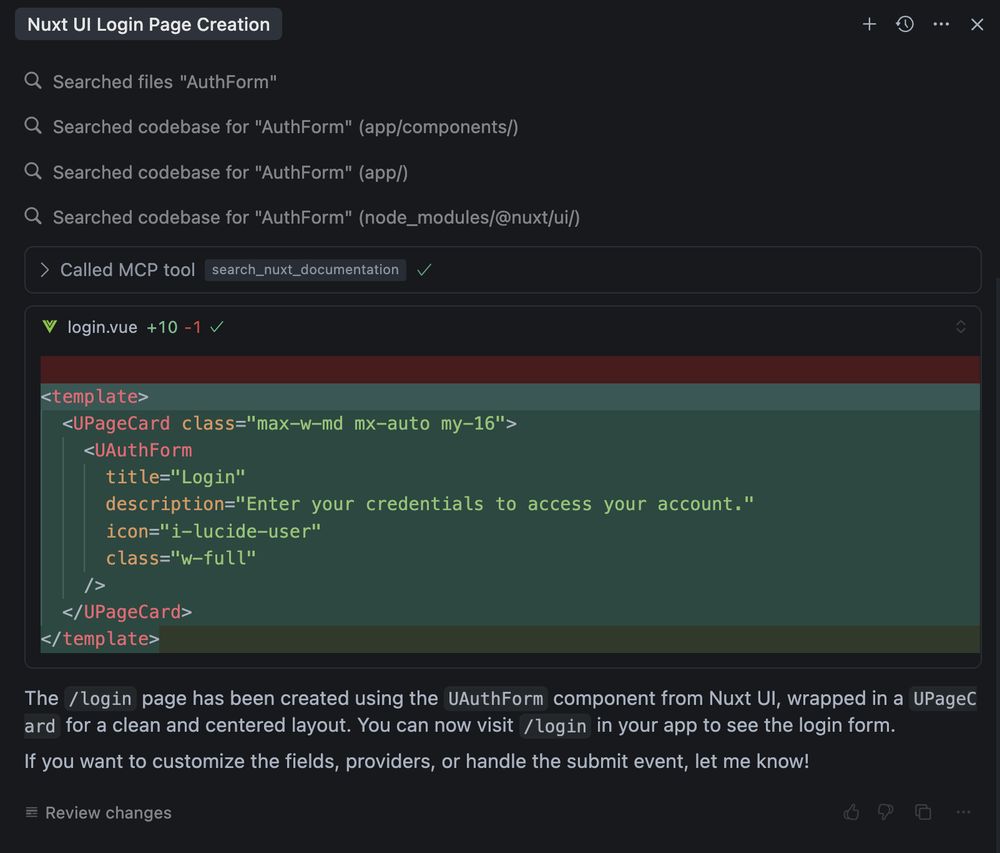
- Just set up a public Nuxt MCP Server using our docs llms-full.txt and Cloudflare AutoRag ✨ I asked Cursor to create a login page with the Auth Form component from Nuxt UI Pro, and it nailed it 👌
- Reposted by Sébastien ChopinThe PR to evolve the Raycast "Nuxt UI" extension into your all-in-one "Nuxt" companion (full ecosystem access, AI & more!) has been patiently waiting for a little while. A little community support on the PR would be amazing! 👇 git.new/nuxt-raycast
- Reposted by Sébastien Chopinjust released v2 alpha of Nuxt Image! 🙏 feedback wanted 💪 improved, stronger types 🚧 better provider types before release please try it out and let us know how it goes for you! github.com/nuxt/image/r...
- Reposted by Sébastien ChopinReal world web applications built with Nuxt around the world 🌐 nuxt.com/showcase
- You can now sort and view @nuxt.com modules by their creation or last update dates ✨ Thanks to @martinszeltins.bsky.social for his contribution 💚 nuxt.com/modules
- Reposted by Sébastien Chopin🎁 Nuxt 3.17 is out, with lots to check out! 📊 major data fetching improvements 🕒 <NuxtTime> component for SSR-safe time display ⚡️ performance boosts, including faster globbing 📚 Nuxt docs-as-a-package happy upgrading ❤️ 👉 read more at nuxt.com/blog/v3-17
- Favicon color matches your primary color ✔️
- Reposted by Sébastien Chopin[Not loaded yet]
- Reposted by Sébastien Chopin[Not loaded yet]
- Displaying GitHub Action status within NuxtHub is coming soon, along with Workers support! ✨
- Reposted by Sébastien Chopin📸 I had a little bit of time and thought I'd do something I've been meaning to do for some time .... coming soon to @nuxt.com image ... 💪
- Reposted by Sébastien Chopin[Not loaded yet]
- Oh my 🤯 By instructing the LLM to answer using the MDC syntax with your @vuejs.org components, it brings AI responses to a whole new level! These responses seamlessly integrate into your UI at runtime 😍
- Reposted by Sébastien Chopin[Not loaded yet]
- This new Nuxt UI Pro template for AI ChatBot is coming very soon 🥹
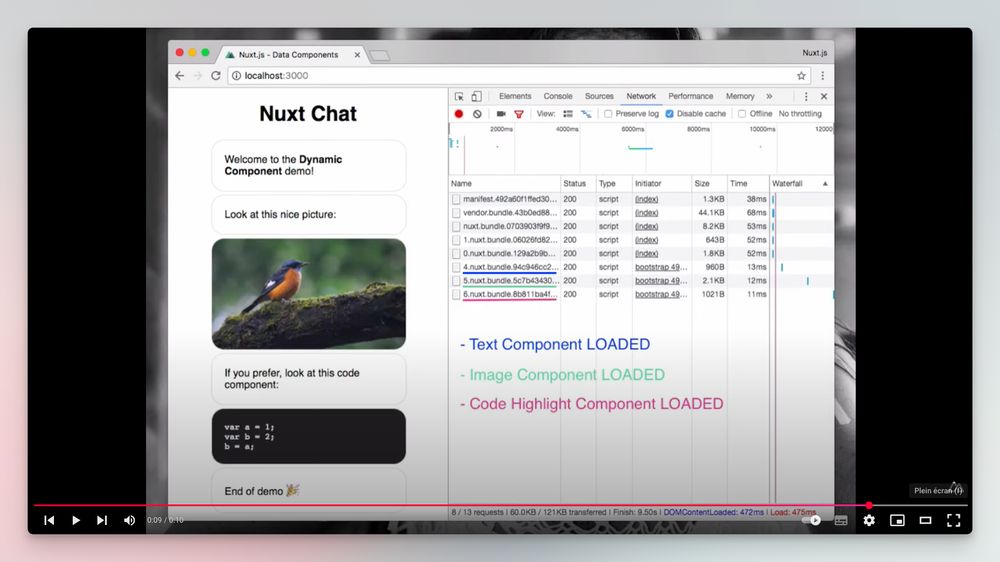
- Almost 8 years ago, we considered lazy loading dynamic components for Chat UIs with @nuxt.com. Today, as AI chatbots emerge everywhere with tools calling and artifacts, it's the perfect time to use this feature 🚀 Video: youtu.be/HzDea5-PFaw Source: github.com/atinux/nuxt...
- Reposted by Sébastien ChopinUnhead v2 stable out now. 🌎 Integrations for React, Svelte, Solid.js & Angular ⚡ ~50% faster, 21% smaller bundle 🏎️ Capo.js sorting improving end-user performance 📦 ESM only, 14kb smaller node_modules 📚 New docs unhead.unjs.io/v2
- And it's already here for Nuxt 🚀 npx nuxt modules add compodium
- So proud of the work by @hrcd.fr, @benjamincanac.dev, and @farnabaz.dev on the refreshed @nuxt.com website with Nuxt UI & Content v3! 😍 Check it out now at nuxt.com.
- Reposted by Sébastien Chopin[Not loaded yet]
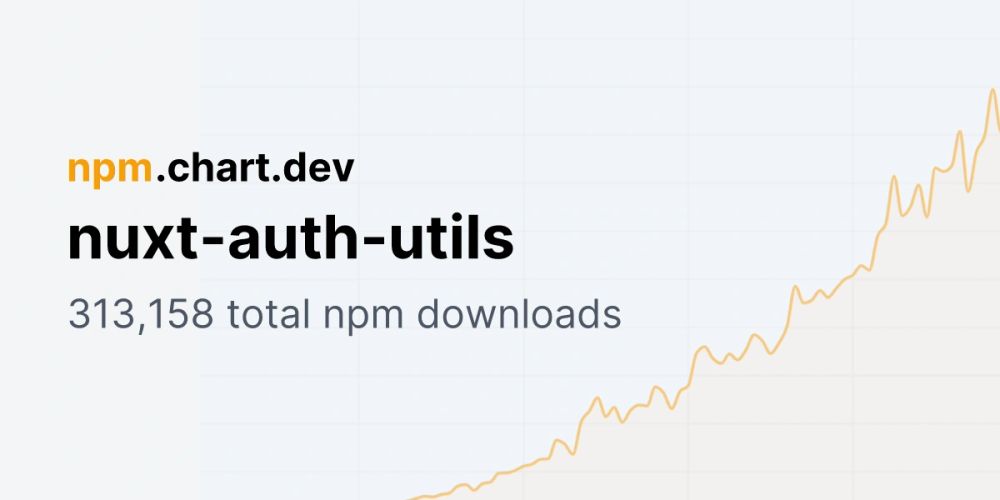
- The OG image from NPM Chart now includes the downloads chart for the package ✨ Thank you, Harlan Wilton 💚 Demo 👇 npm.chart.dev/nuxt-auth-u...
- An open source Google Drive alternative powered by NuxtHub and Cloudflare R2 😍 github.com/bansal/folder
- Reposted by Sébastien Chopin[Not loaded yet]
- Reposted by Sébastien Chopin[Not loaded yet]
- Reposted by Sébastien ChopinNuxt UI v3 is out ✨ 🚀 Designed with Tailwind CSS v4 💫 Built on top of Reka UI 📦 50+ components for every need 🎨 A brand new design system 💚 Works on both Nuxt or Vue projects nuxt.com/blog/nuxt-u...
- Reposted by Sébastien Chopin[Not loaded yet]
- Reposted by Sébastien ChopinWe're thrilled to announce Nuxt v3.16 is here! 🎉 ⚡️ `npm create nuxt` starter 🚀 unhead v2 upgrade 🕰️ Delayed/lazy hydration support 🔧 Devtools v2 with config tracking 📛 Named layer aliases 🧪 Better error handling 🔍 Granular debug options ⚙️ Major performance boosts nuxt.com/blog/v3-16
- Work in progress, major upgrade of @nuxt.com website with Nuxt Content & Nuxt UI v3.
- It’s live 🚀 ui3.nuxt.dev
- Reposted by Sébastien Chopin[Not loaded yet]
- Working on Nuxt UI v3 landing page before the official release 👌
- Make it rain
- A hundred left 😄
- Preparing some goodies for https://vuejs.amsterdam ✨
- It's finally here! ✨ Vue.js support for Nuxt UI Pro is now available with the beta version! Check out the demo with @vuejs.org + @vite.dev: vue-dashboard-template.nuxt.dev
- Screenshots animated ✅ Demo: ui3.nuxt.dev/pro How do do it with UI Pro: ui3.nuxt.dev/components/...
- Before/After of Nuxt UI v3 OG Images. Thank you Sarah Moriceau for the design and Harlan Wilton for the awesome og-image module for @nuxt.com. 💚
- Big up to @danielroe.dev and @durdraw.org for making it real ✨
- npm create nuxt
- Sticky but 🤏