Nuxt
Nuxt is a web framework to build performant and production-grade web apps and websites with Vue. nuxt.com
github.com/nuxt
- Real world web applications built with Nuxt around the world 🌐 nuxt.com/showcase
- 🎁 Nuxt 3.17 is out, with lots to check out! 📊 major data fetching improvements 🕒 <NuxtTime> component for SSR-safe time display ⚡️ performance boosts, including faster globbing 📚 Nuxt docs-as-a-package happy upgrading ❤️ 👉 read more at nuxt.com/blog/v3-17
- Nuxt UI v3 is out ✨ 🚀 Designed with Tailwind CSS v4 💫 Built on top of Reka UI 📦 50+ components for every need 🎨 A brand new design system 💚 Works on both Nuxt or Vue projects nuxt.com/blog/nuxt-u...
- We're thrilled to announce Nuxt v3.16 is here! 🎉 ⚡️ `npm create nuxt` starter 🚀 unhead v2 upgrade 🕰️ Delayed/lazy hydration support 🔧 Devtools v2 with config tracking 📛 Named layer aliases 🧪 Better error handling 🔍 Granular debug options ⚙️ Major performance boosts nuxt.com/blog/v3-16
- Nuxt Content v3.2 is out! ✨ - Generate LLM-friendly routes (/llms.txt) - Zero-config deploy on @netlify.com, @vercel.com, & NuxtHub - Schema metadata for form generation on NuxtStudio Thank you to all 12 contributors! 💚 content.nuxt.com
- Nuxt DevTools v2 is out ✨ github.com/nuxt/devtoo...
- New primary color unlocked ⚫
- The Figma Kit for Nuxt UI Pro v3 is now in beta 🎨✨ • 1700+ components and variants • Local variables with design tokens • Light and dark modes • Tailwind v4 assets and icons • Landing, docs and blog templates If you already purchased, it's a free upgrade 💚
- Nuxt Content v3 is out ✨ 🚀 Performance Improvements 🗄️ Content Collections 🔧 Simplified Vue Utils 🔷 TypeScript Integration ... and much more! content.nuxt.com/blog/v3
- Delighted to announce that we've released Nuxt v3.15! ⚡️ powered by Vite 6 🪵 Chromium devtools improvements 🗺️ navigation mode for `callOnce` 🥵 HMR for templates, pages + page metadata 📋 page meta enhancements 🔥 performance improvements nuxt.com/blog/v3-15
- Thanks LeanVue for this great overview of Nuxt UI v3! It's incredibly rewarding to see developers discover the library and share their experiences 💚 www.youtube.com/watch?v=_eQ...
- Introducing Nuxt Icon v1 ✨ Read about the story behind it by @antfu.me nuxt.com/blog/nuxt-ic...
- Get 20% OFF on all Nuxt UI Pro products during the Black Friday week 🎁 https://ui.nuxt.com/pro/pricing
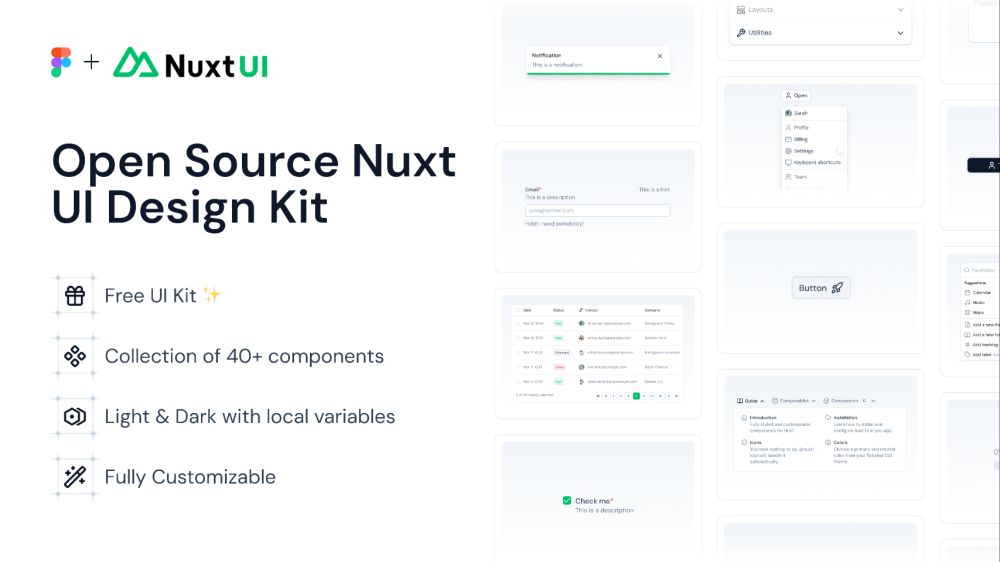
- Introducing our free Figma Kit for Nuxt UI V3 ✨ • Over 40 fully customizable components with props and slots • Local variables for colors, typography, and effects • Consistent shadow and border-radius system And much more! www.figma.com/community/fi...
- I am πuxt
- @nuxt.com has just released version 3.14.159 Should we call it "πuxt" now?
- Nuxt v3.14 is out! ⚡️ faster starts with jiti v2 📂 shared folder for vue/nitro code 🦀 rspack builder ✨ new composables 🔧 module utilities 🚧 new v4 updates nuxt.com/blog/v3-14
- Examples of multi-tenancy with Nuxt 👀
- here’s a good example zernonia.keypress.blog/why-keypress also see egoist.dev/multi-tenant... from @egoist.dev
- I’m 8 years old 🥳
- You can now Ask AI in our documentation 🔎 Thanks to kapa.ai for the integration 💚