Shawn Peters
Creative coder, programmer, teacher, curriculum developer, author, Newfoundlander. I like to keep busy.
The pieces that I create are not generated by AI, even though I refer to them as generative art. My works are generated by code that I write.
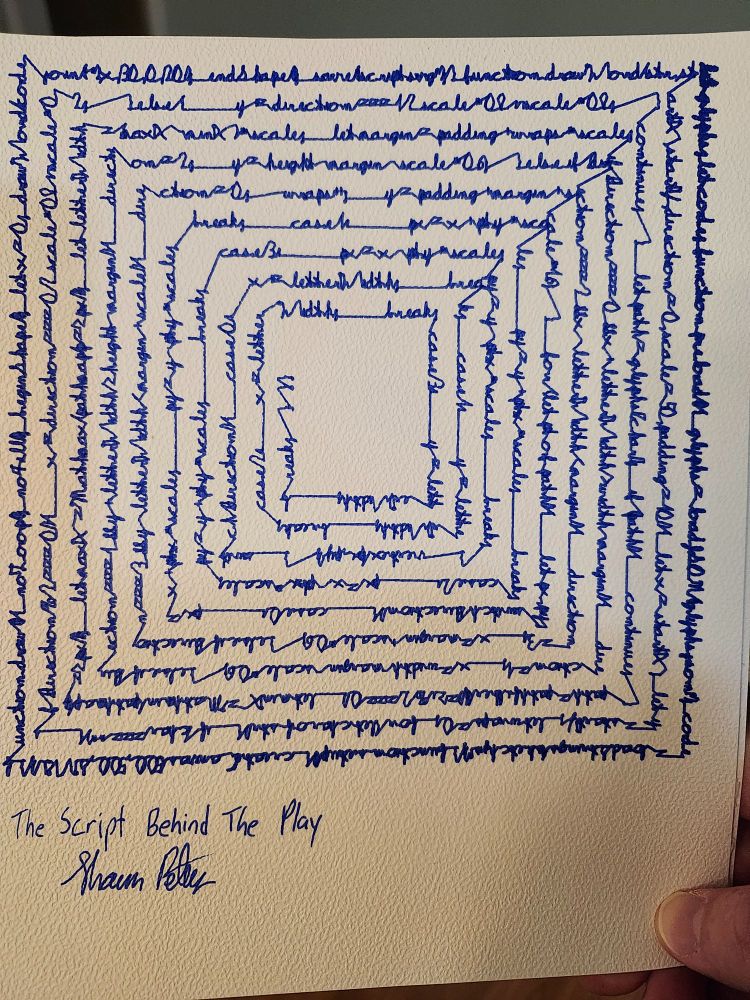
- The Script Behind the Play Prompt: Script This piece is made from the actual script that created it. Written in p5.js, drawn using a continuous line that mimics my own handwriting, and plotted in a recursive spiral. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
- The Imperfect Transfer of Knowledge Prompt: At Work Plotted as a single continuous path. The tightly controlled spiral degrades into the chaotic coil on the right is what emerges on the other side. The messy reality of learning. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
- Velvet Over Noise Prompt: Dressing Up Based on an AI-generated mess. A chaotic, half-formed figure dressed up in imagined luxury. I reassembled it into a single continuous plotted path. It's just dressed up noise without any real substance. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
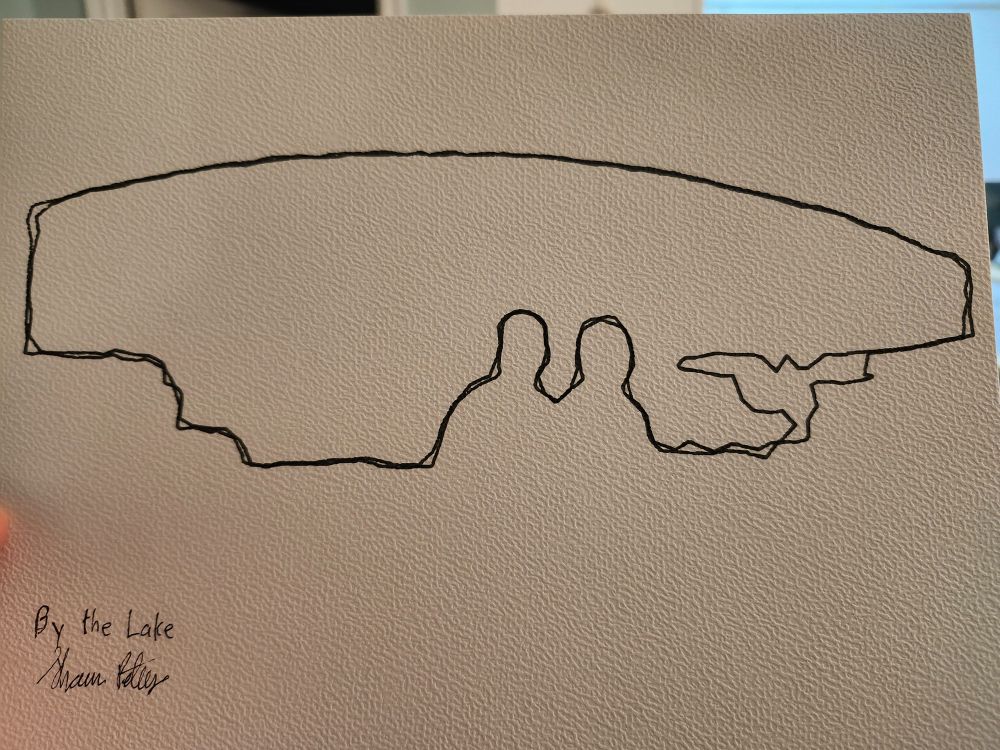
- By the Lake Prompt: Romance This piece is based on a photo by Robert Heiser. Two figures sitting quietly by the water at sunset. Drawn in p5.js and plotted as a single continuous line. The simple closeness of being together. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
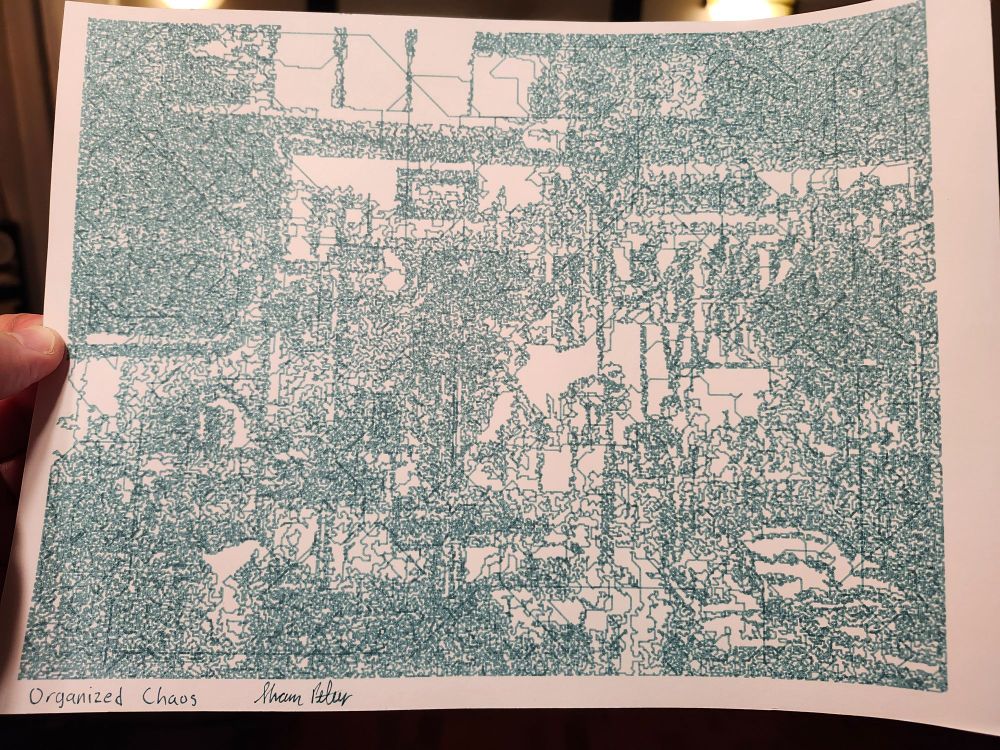
- Organized Chaos Prompt: In Your Shed Using p5.js, I processed the image and plotted it as one continuous path. The result is dense and noisy. A kind of organized chaos that every shed seems to live in. Based on a photo by Carlos Irineu da Costa. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
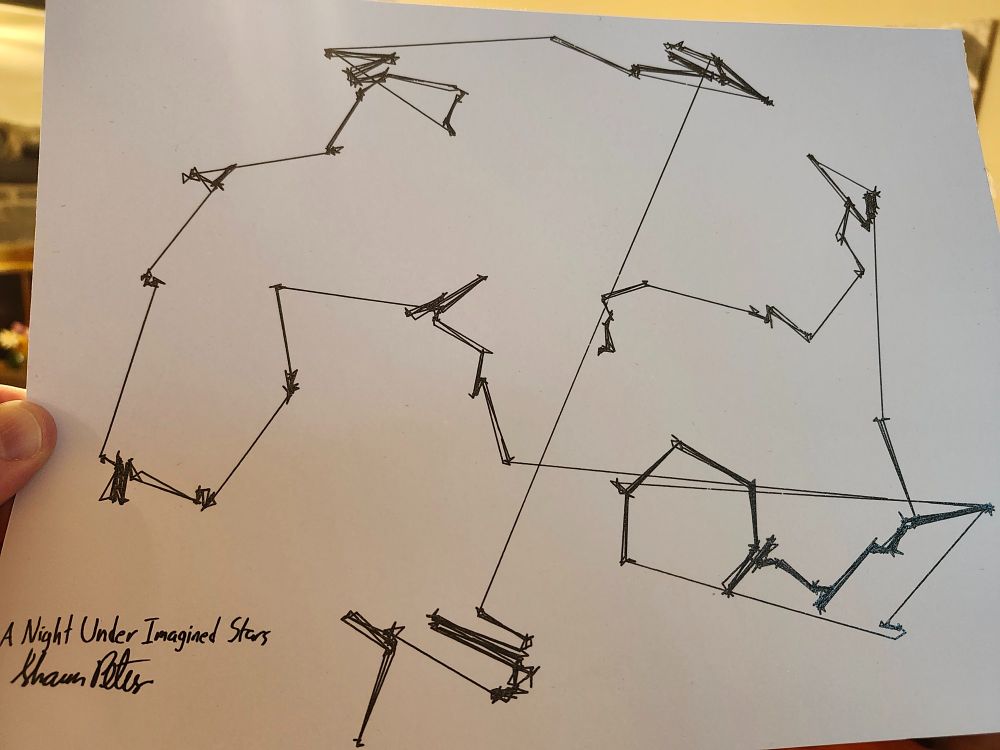
- A Night Under Imagined Stars Prompt: Camping There’s something about camping that invites you to look up and make sense of the night sky on your own terms. Points were randomly scattered like stars, then connected into unique constellations. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
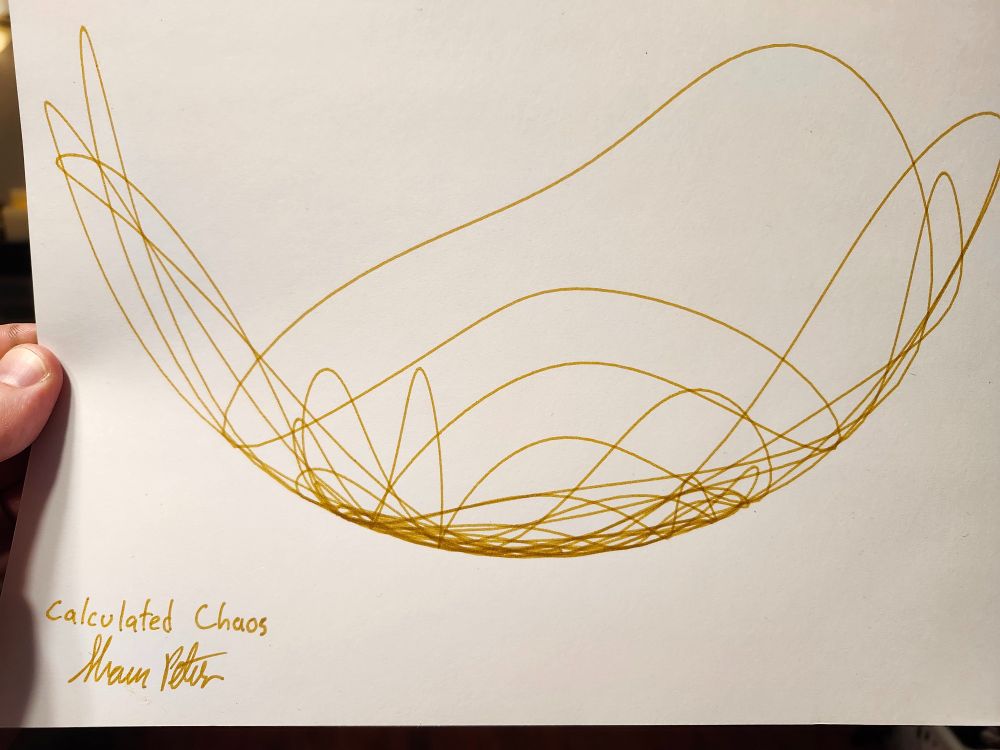
- Calculated Chaos Prompt: Scientific Heavily inspired by @shiffman.lol 's Coding Train, this piece visualizes the path of a double pendulum. It looks chaotic. But every curve, every loop, every tangled crossing is determined by physics. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
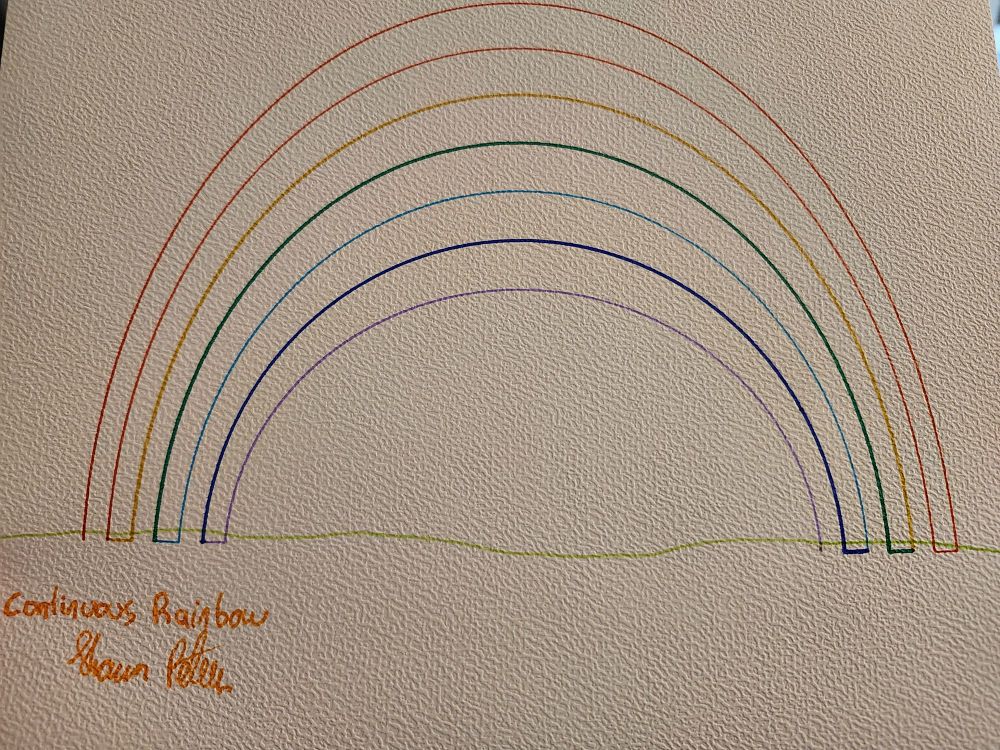
- Continuous Rainbow Prompt: Multicoloured This rainbow was drawn as a single continuous path with brief pen lifts only to switch out colors. Each colored arc picks up exactly where the last one left off, plotted in p5.js. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
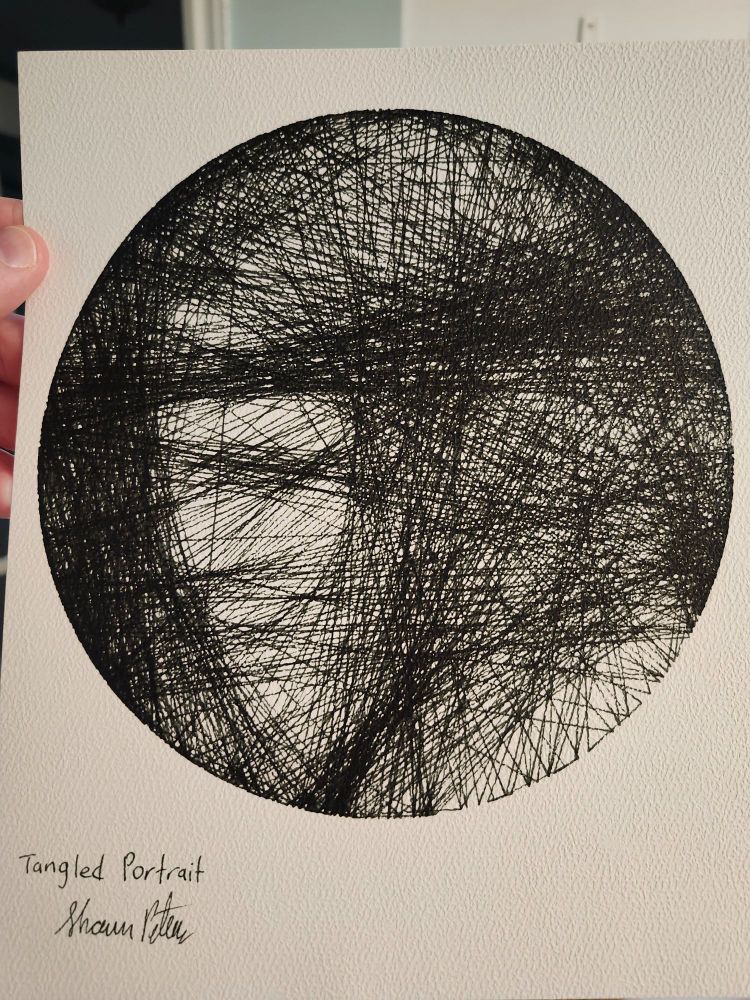
- Tangled Portrait Prompt: Wound Up This portrait is drawn as one continuous thread, stretched across a circle in a string art algorithm that I wrote. Each line wraps around anchor points, layering over time to reveal the face. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
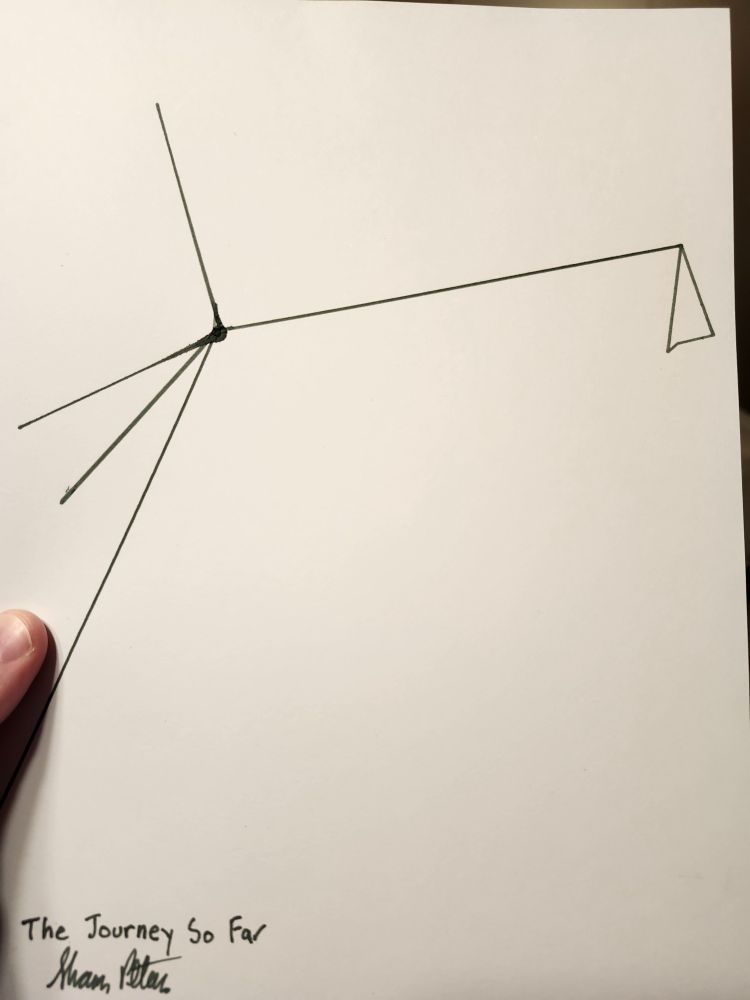
- The Journey So Far Prompt: Travel Each point in this drawing represents a place I’ve lived or visited plotted in sequence, connected by the order in which I moved through the world. No borders, no labels, just distance and direction. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
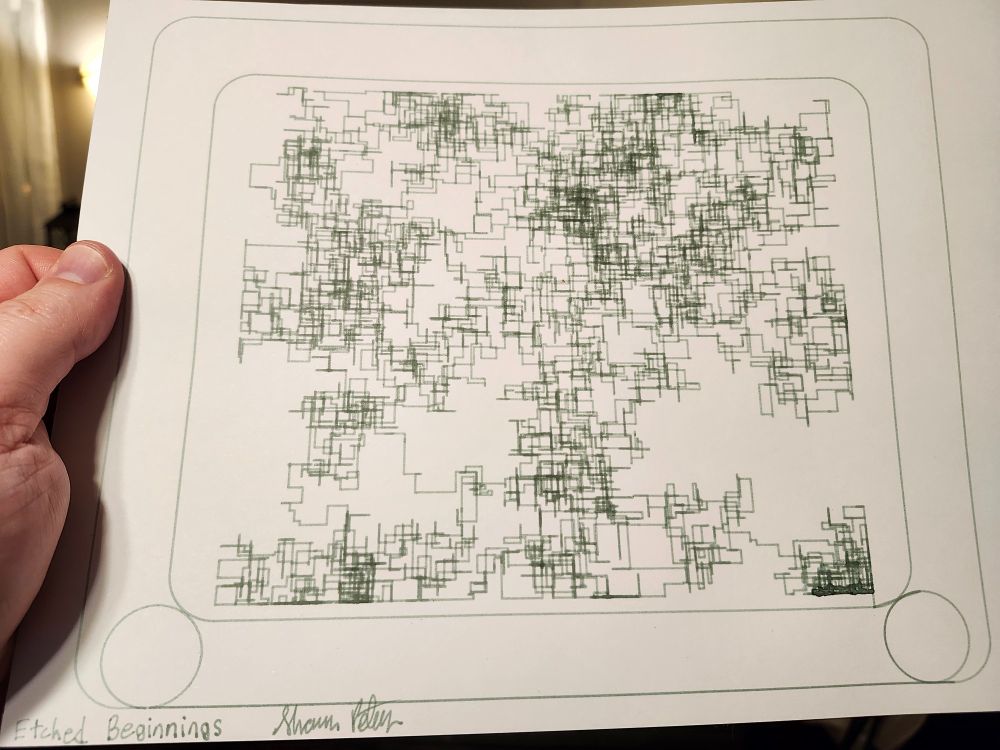
- Etched Beginnings Prompt: Nostalgia This piece simulates an Etch A Sketch. Coded in p5.js, plotted in gray. The lines wander like memory of turning knobs and seeing what shows up. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
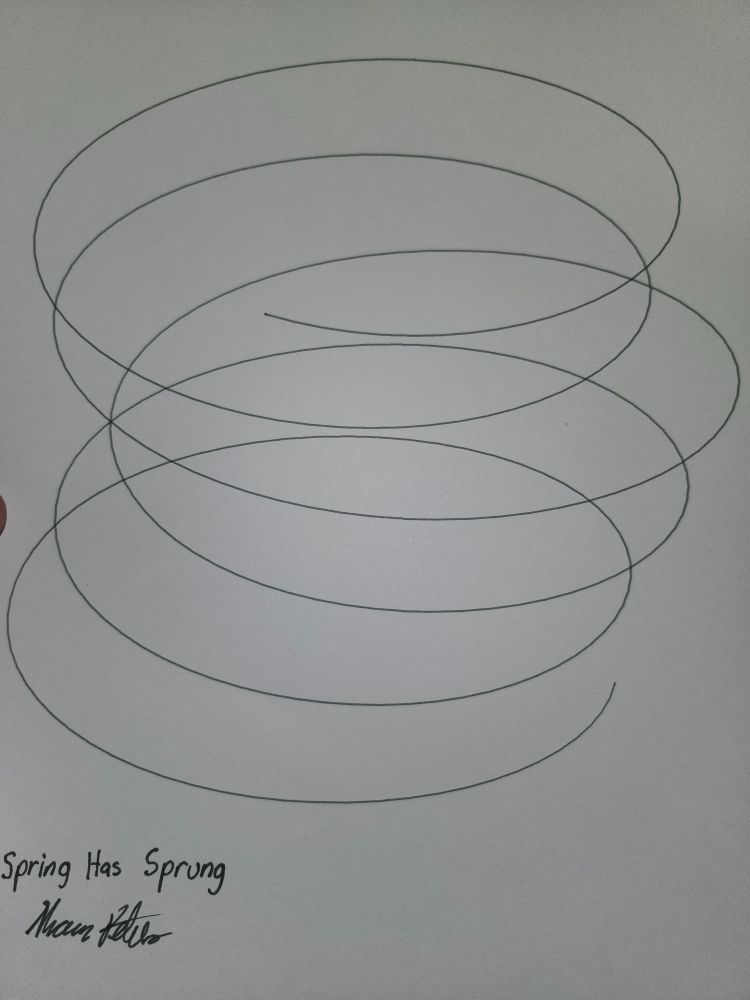
- Spring Has Sprung Prompt: Spring Yes, I know the difference. I just drew a spring. Coded in p5.js, plotted as one continuous coil. Sometimes the obvious answer is the most satisfying one. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
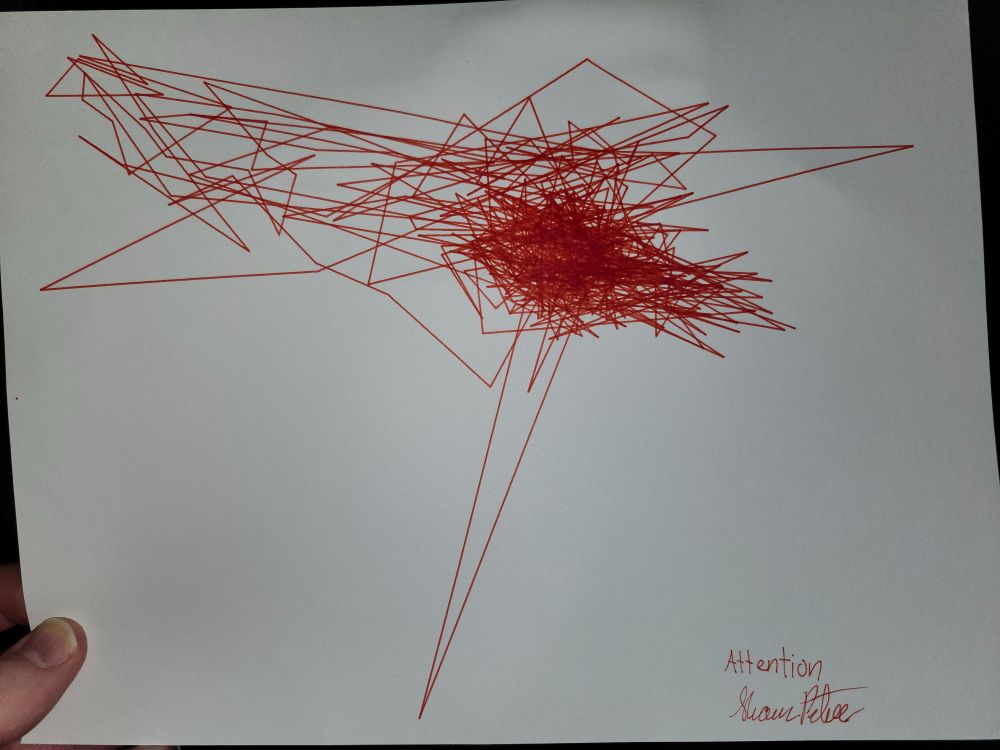
- Attention Prompt: What You Do to Unwind This piece is a visualization of my eye movements while playing a video game. These were tracked, mapped, and plotted in p5.js as a continuous red line. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
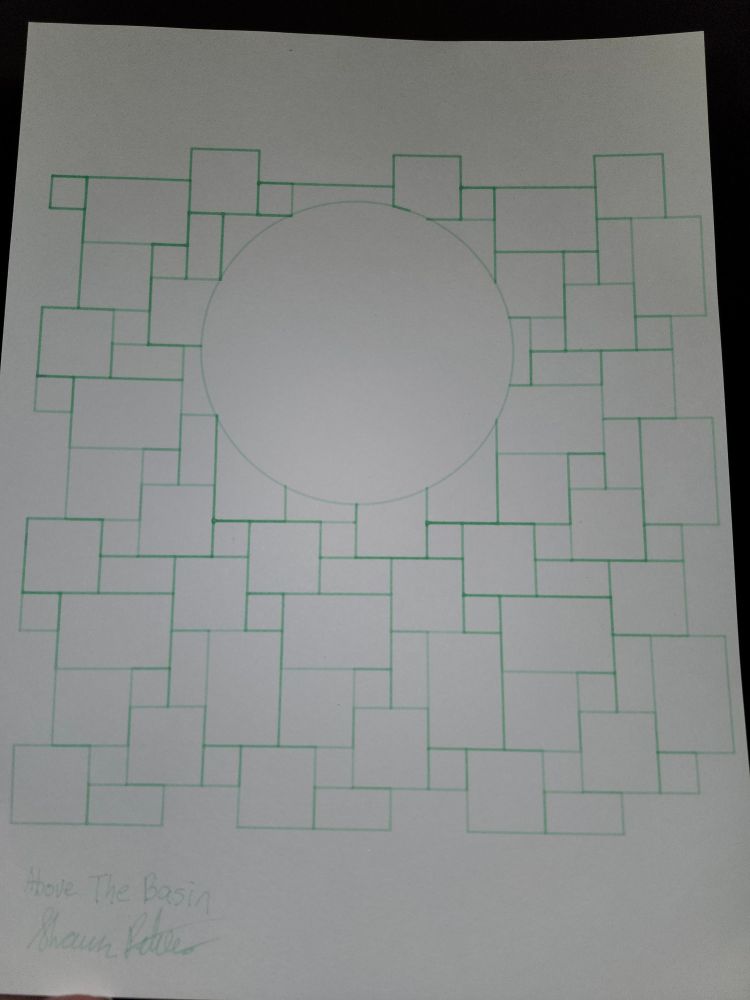
- Above the Basin Prompt: In the Bathroom Tilework and geometry drawn in p5.js, plotted in a single line. A grid of rectangular tiles wraps around a blank circle, placed like a mirror above a bathroom sink. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
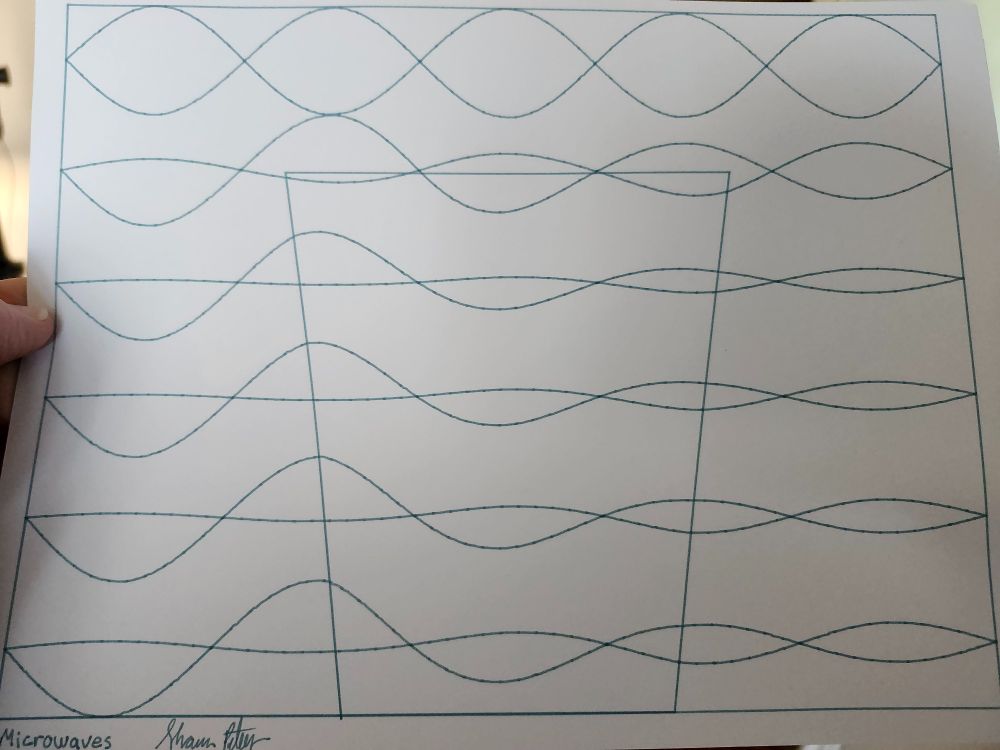
- Microwaves Prompt: Household Appliance This drawing models the standing waves inside a microwave oven. The cup in the center absorbs some of that energy, represented by a change in amplitude. Created with p5.js, plotted as one continuous line. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
- Return to Calm Prompt: What You Are Looking Forward To This was plotted starting with noise. A web of overlapping lines created by offsetting each point with variable noise. Over time I hope the noise quiets and things become calm again. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
- Soda Bubbles Prompt: Drink Bubbles in one continuous path. Each circle was placed then connected to its neighbors in a single, unbroken drawing. Coded in p5.js, exported as SVG, and plotted without lifting the pen. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
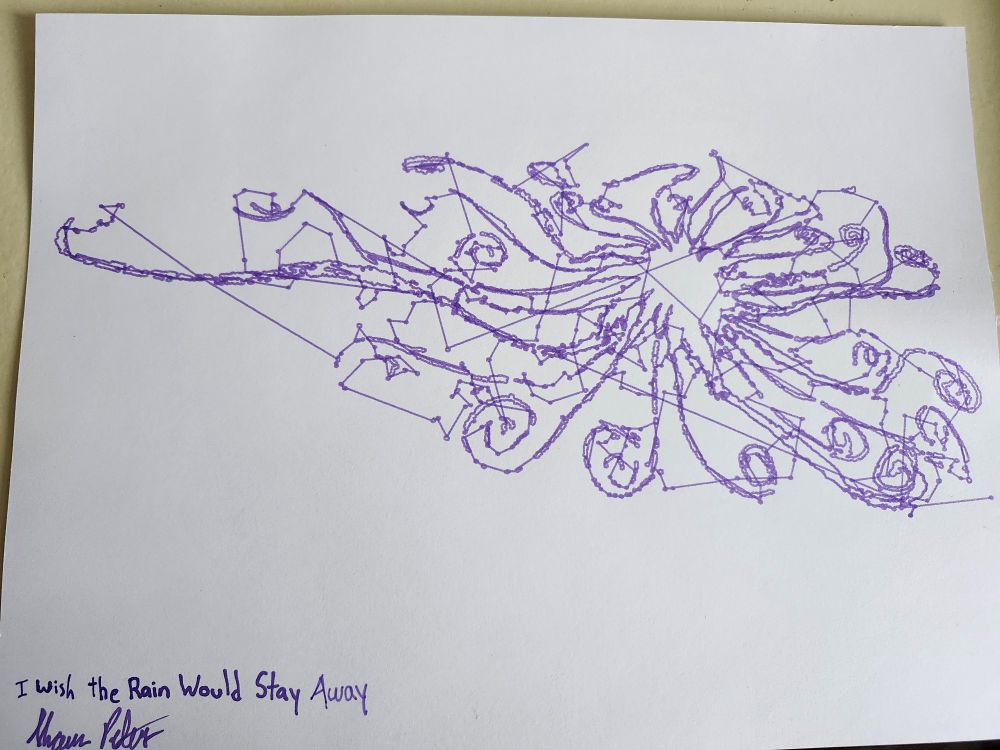
- I Wish the Rain Would Stay Away Prompt: Something You Wish For This piece is based on a chalk drawing my daughter made in the driveway. I traced the contours and plotted it in purple. It’s messy, playful, and a little wild but also temporary. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
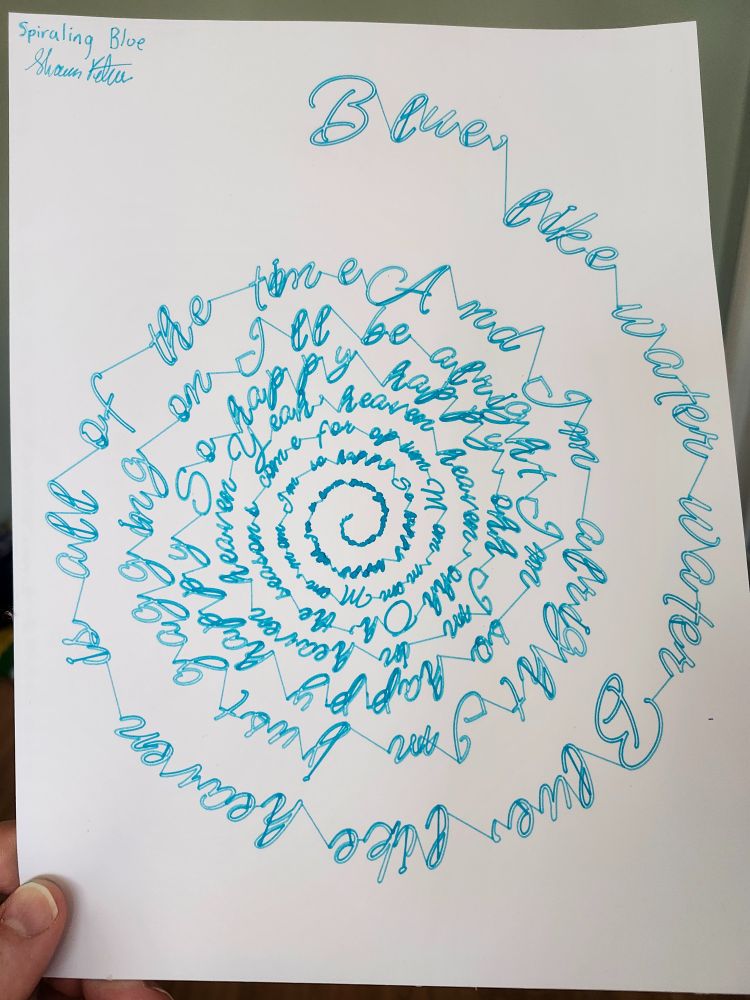
- Spiraling Blue Prompt: Your Favorite Color A spiral a handwritten line of lyrics from the song Blue by Marcy Playground. The entire spiral was plotted with a single continuous line in light blue, wrapping in and around itself like a memory. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
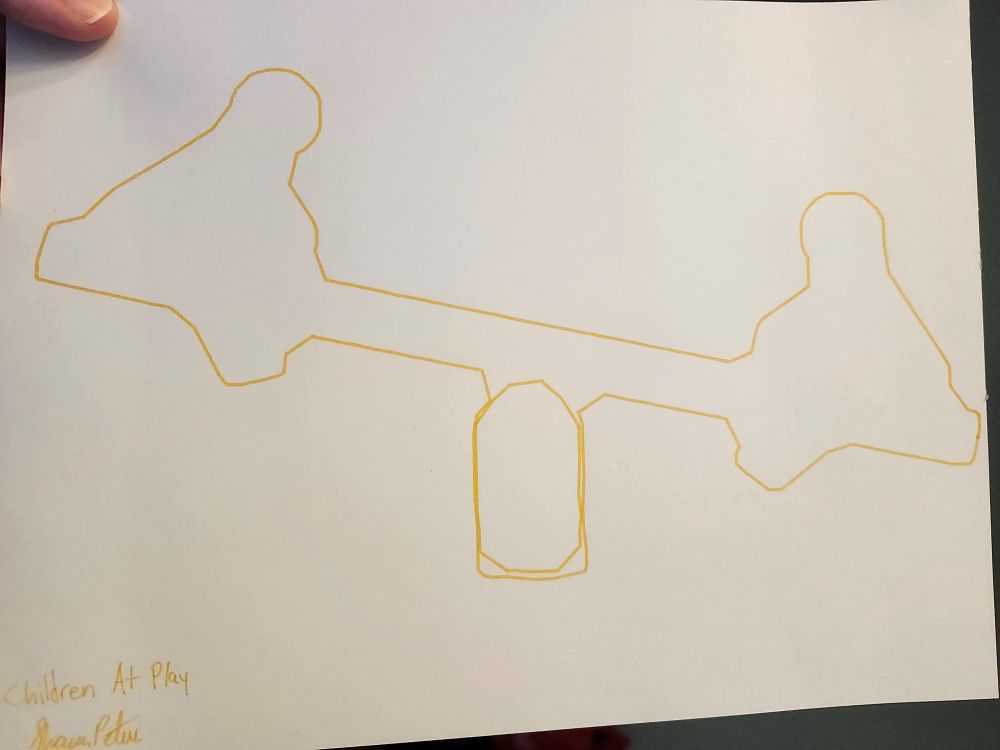
- Children At Play Prompt: At Play A single-line rendering of the classic Children At Play road sign. The shape was extracted using contour detection in p5.js, simplified and plotted. Familiar, iconic, and stripped down to its essentials. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
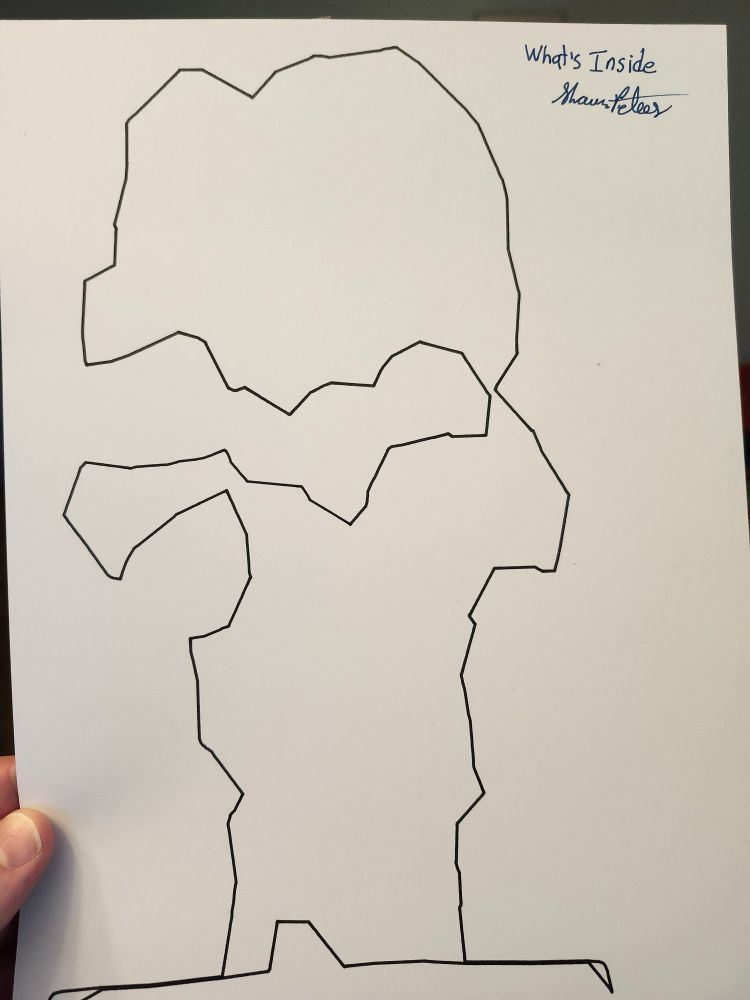
- What’s Inside Prompt: X Ray The line is a simplified contour extracted from an actual X-ray of a skull. Processed in p5.js, reduced to sharp, angular boundaries, and plotted in a single unbroken line. Xray photo by Risto Kokkonen. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
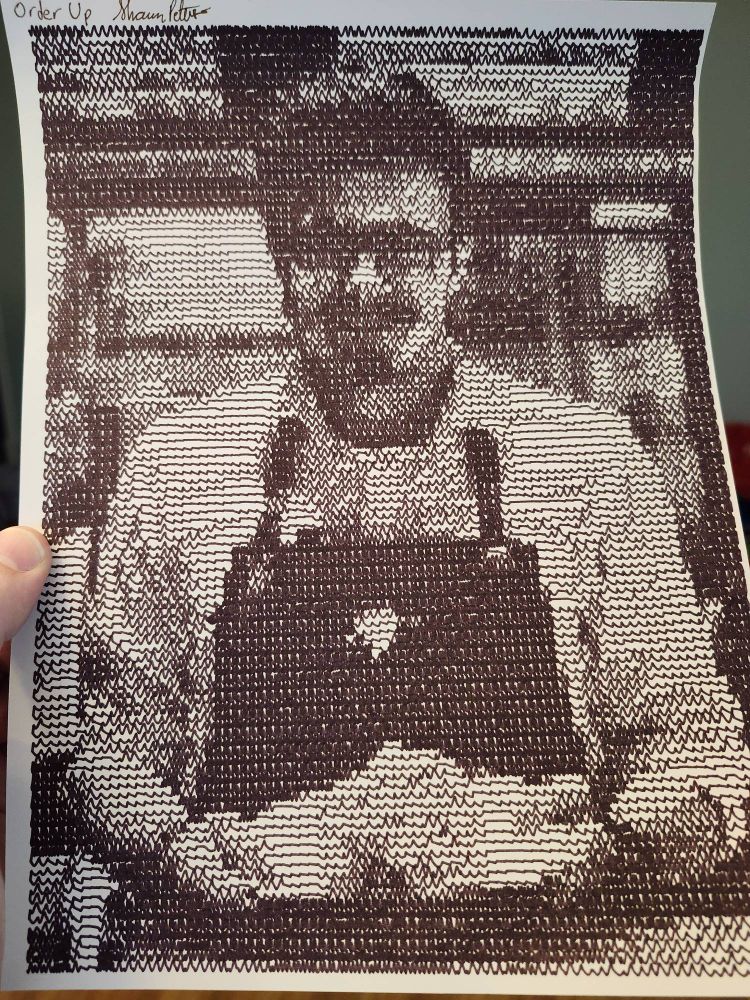
- Order Up Prompt: Bistro Plotted in code. Served fresh. This piece was generated using p5.js, exported as SVG, and drawn with a continuous sine-based wave technique modulated by pixel brightness. Based on a photo by Petr Sevcovic. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
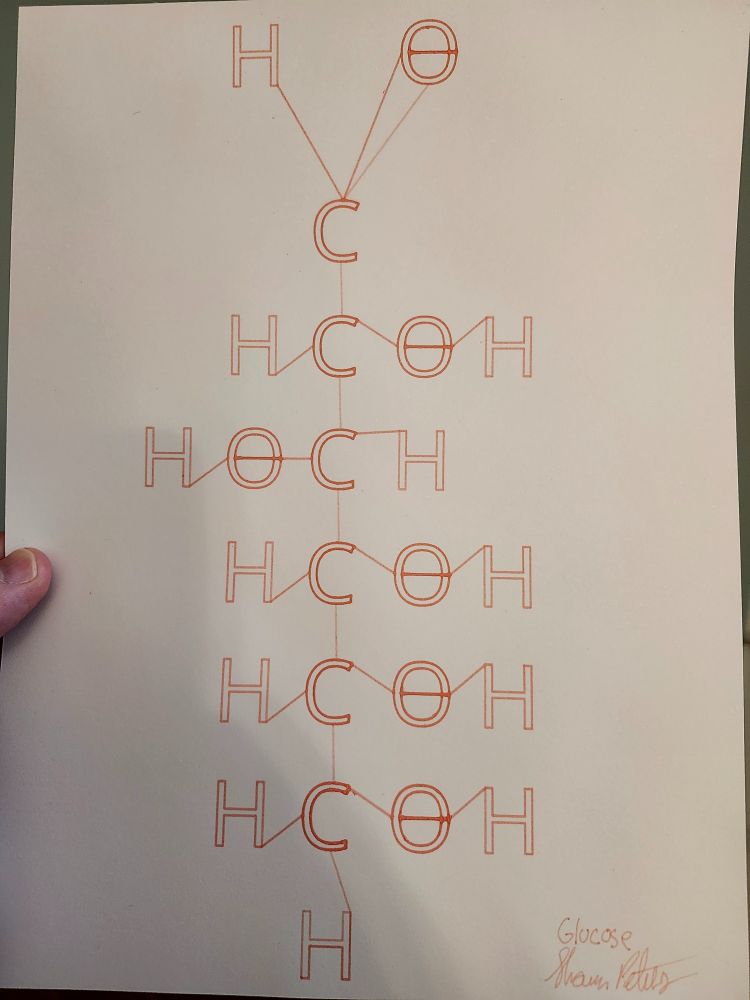
- Glucose Prompt: Something Sweet I just couldn't resist this one. This piece is a stylized rendering of the glucose molecule. Created with p5.js, exported as an SVG, and plotted in syrupy-smooth lines with my Cricut. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
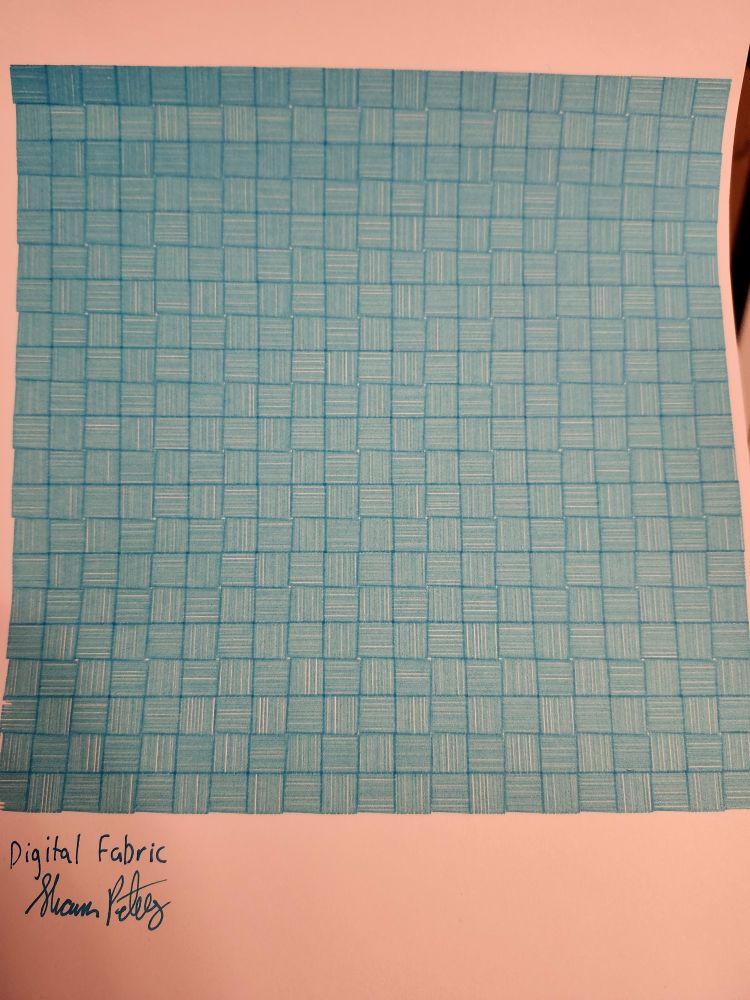
- Digital Fabric Prompt: Fabric This entire piece was drawn with a single, continuous line. What looks like a tightly woven grid is actually one uninterrupted path. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
- Continuous Storm Prompt: Storm At first glance, it’s just noise — a chaotic mesh of lines, generated with p5.js, exported to SVG, and plotted in one continuous line using a Cricut. Hopefully the storm emerges. Based on a photo by Luka Vovk. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
- Inescapable Prompt: Bad Day Some days, you’re not moving forward — you’re just getting pulled back in no matter how much you try to move forward. Inescapable is a continuous line drawing generated in p5.js, plotted in black ink. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
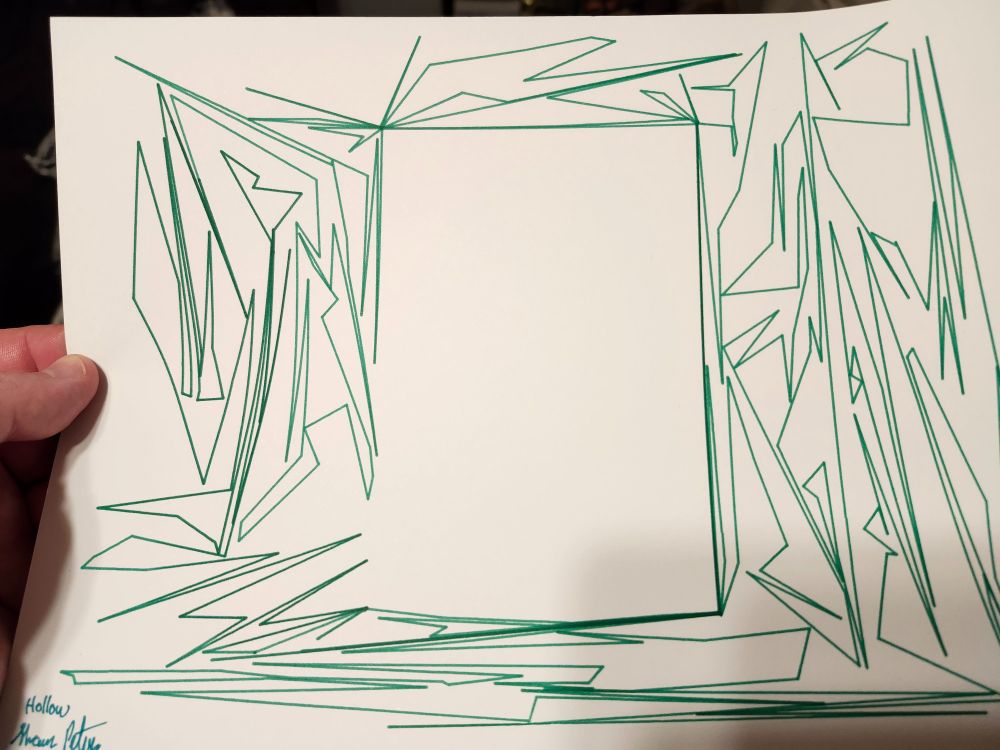
- Hollow Prompt: Empty A jagged, angular chaos pressed to the edges… with nothing at the center. Built in p5.js, exported as SVG, and plotted using a Cricut machine in green ink. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
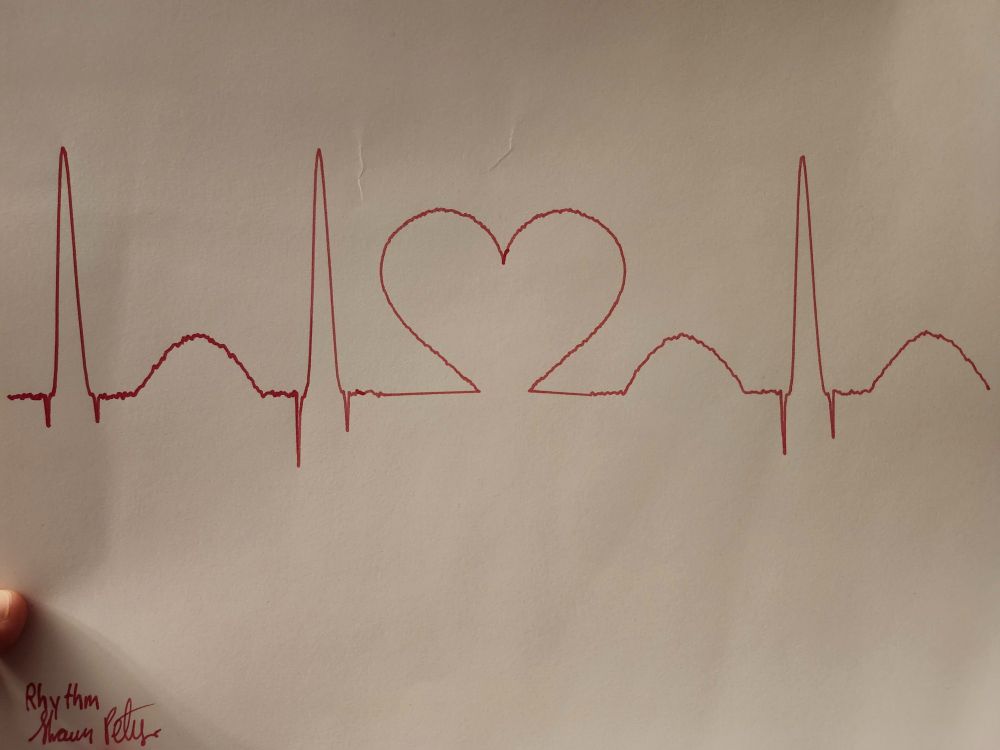
- Rhythm Prompt: Something Red This piece is called Rhythm — an ode to the heartbeat we all carry. Drawn in one continuous line using p5.js, exported as an SVG, and plotted on paper with red ink through an old Cricut machine. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
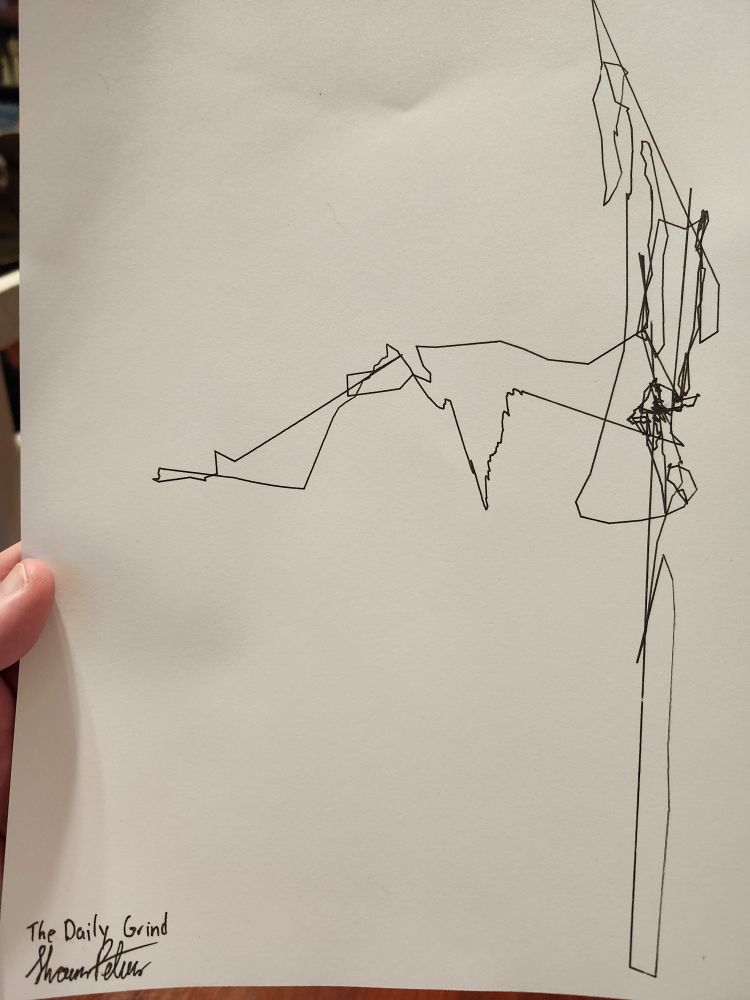
- The Daily Grind Prompt: Something About You It’s funny how much a line can say about your life. Built from the GPS coordinates of my workday. Each twist, pause, and sharp turn maps the invisible routine I follow. #KickInTheCreatives #InkyApril #QuickKickApril #p5js
- The Shape of You - A continuous line drawn in ink for the prompt horror. This piece is part of a month-long exploration using continuous line drawings generated in p5.js. Contours were extracted from a photo by Sierra Koder. #KickInTheCreatives #InkyApril #QuickKickApril #CreativeCoding #p5js
- Check out IceberGallery's Changing Tides event. It's my first time putting any of my work on display, so feel free to stop by and check it out. There's also a silent auction for all the pieces on display. app.galabid.com/changingtide... #icebergallery #changingtides #artexhibition #newfoundland
- Paper Garden Inspired by Ku Shulan’s paper-cutting, Paper Garden transforms a photograph into a precisely packed field of organic forms. Each piece is carefully placed with minimal overlap—a digital tribute to handcrafted folk artistry. #WCCChallenge #GenerativeArt #P5js
- Parked at Sunset A quiet moment: coffee, a parked car, and the view of a rocky bay at dusk. This generative piece layers hearts into land, sky, and sea—blending order and emotion. Coded using #p5js for the #IceberGalleryCreativeChallenge. #GenerativeArt #CreativeCoding
- This video is a collection of my pieces from #Genuary. Pieces that emerged from randomness, recursion, structure, and chaos. Each prompt led to something unexpected. Huge thanks to the generative art community for the inspiration. #GenerativeArt #CreativeCoding #p5js
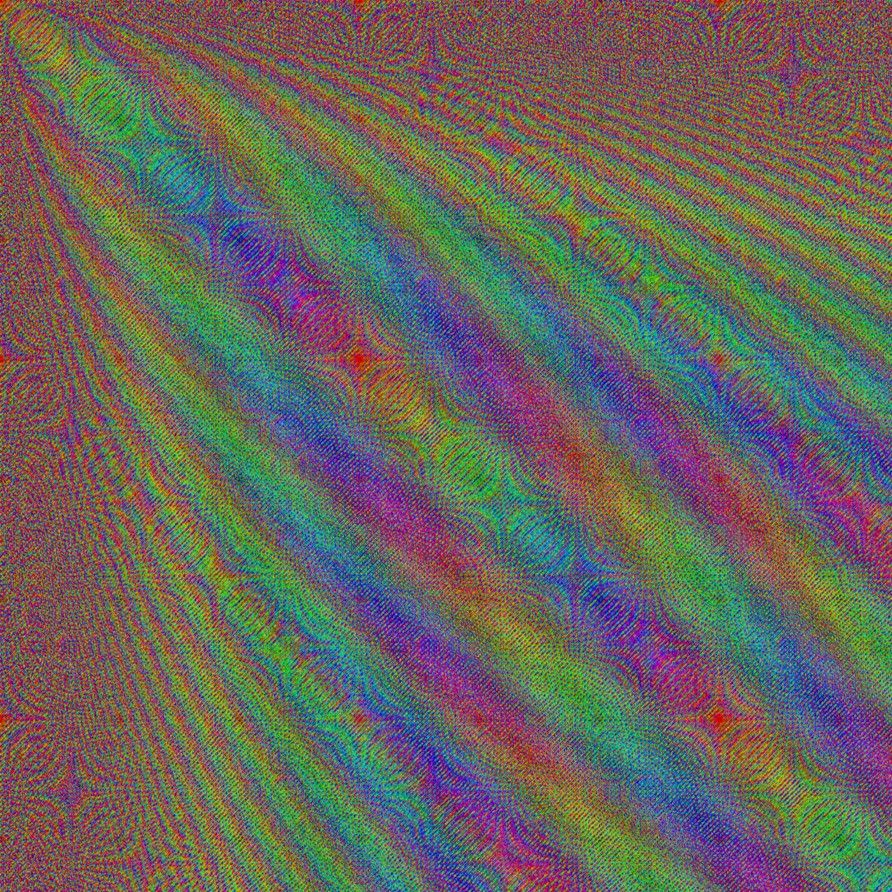
- Pixel Drift For the final #Genuary prompt, I used pixel sorting to transform a stunning aerial photo by Erik Mclean into an abstract flow of color. Hue and brightness reordering gradually reshape the composition, dissolving structure into cascading gradients. #Genuary31 #CreativeCoding #p5js
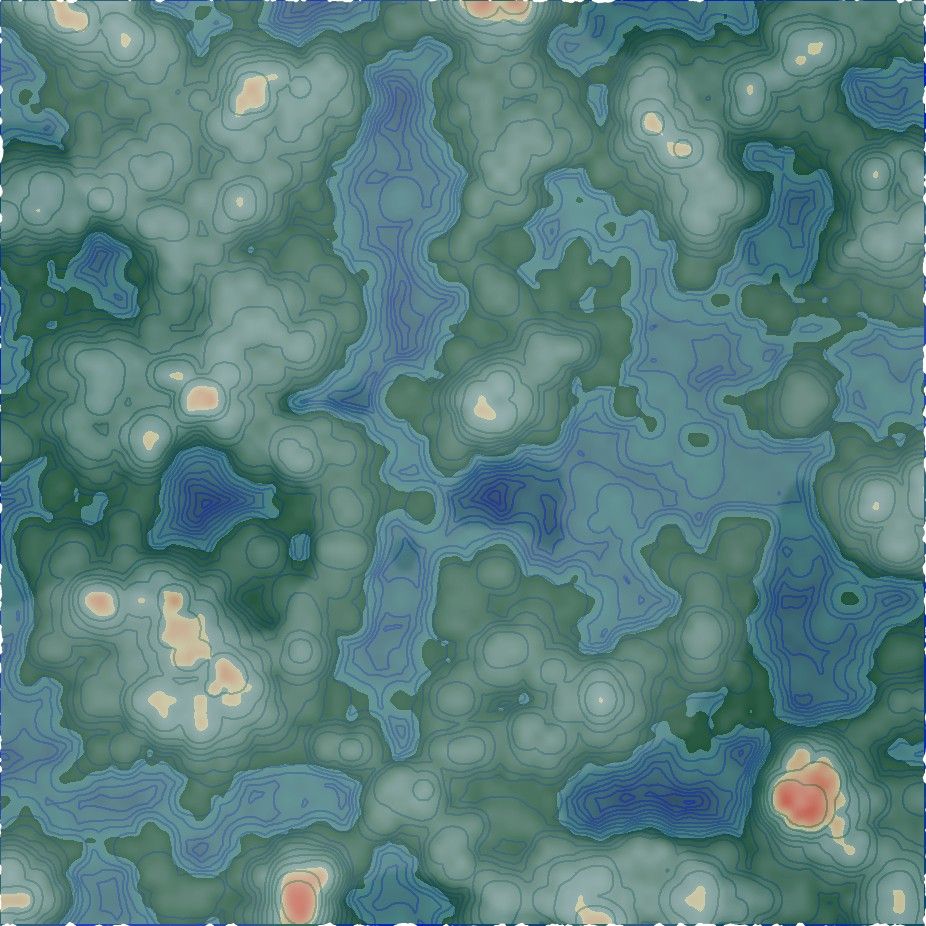
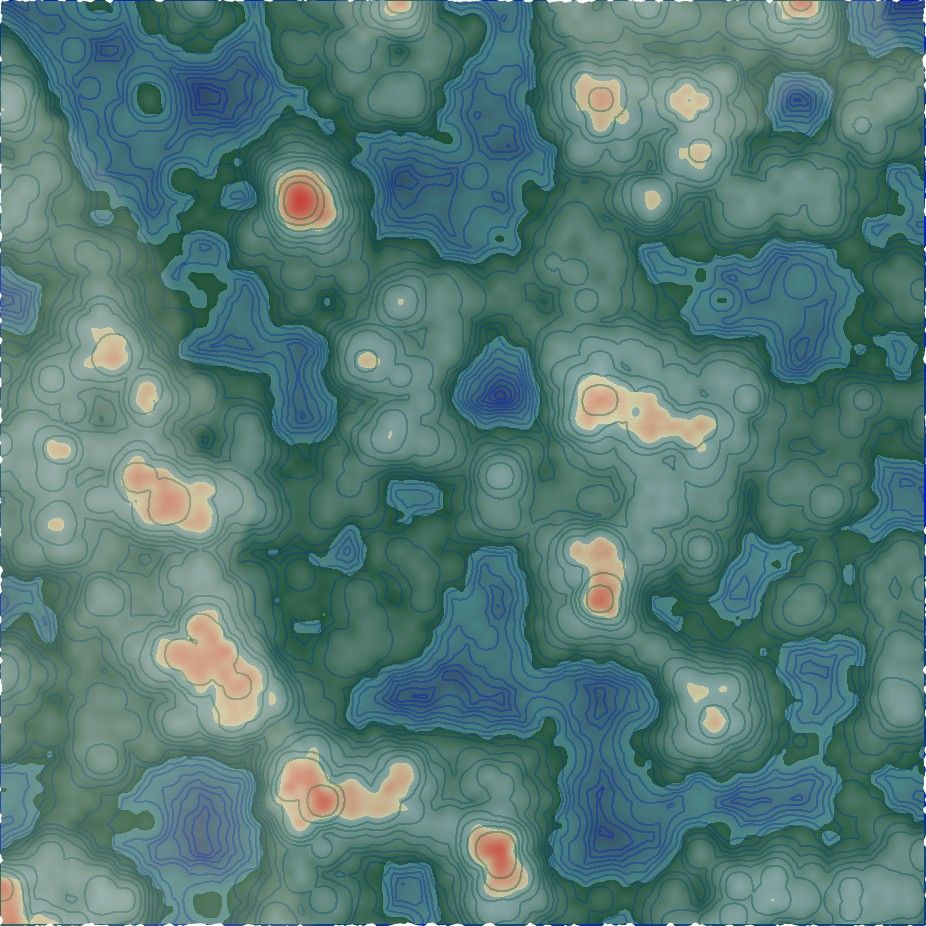
- Residual Forms An abstract map where erosion, texture, and contouring meet. Using p5.js and OpenCV, this piece layers digital wear, producing a time-worn surface of residual shapes and forms. #Genuary30 #Genuary #GenerativeArt #CreativeCoding #p5js
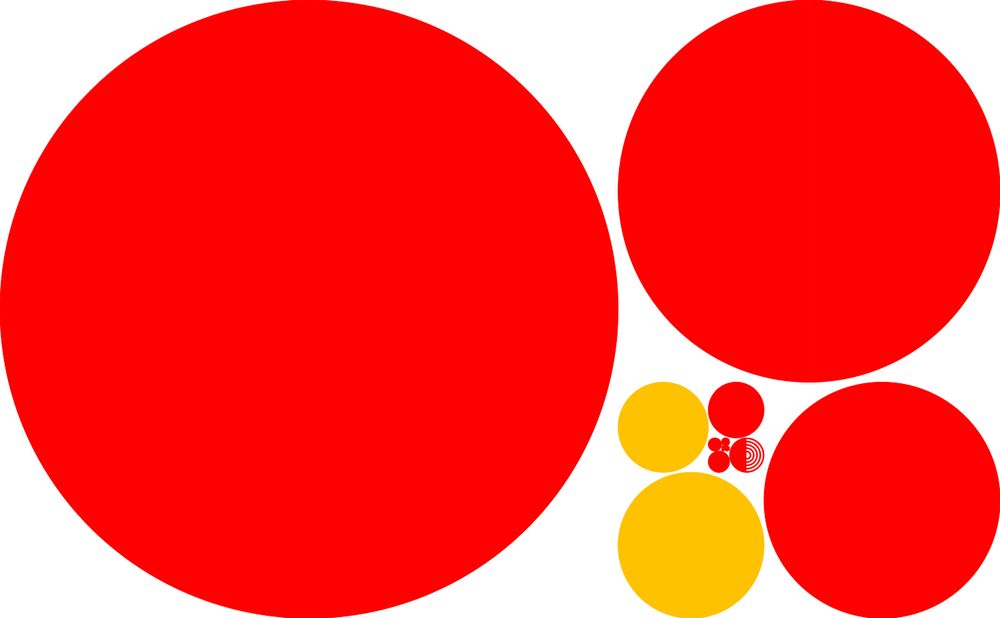
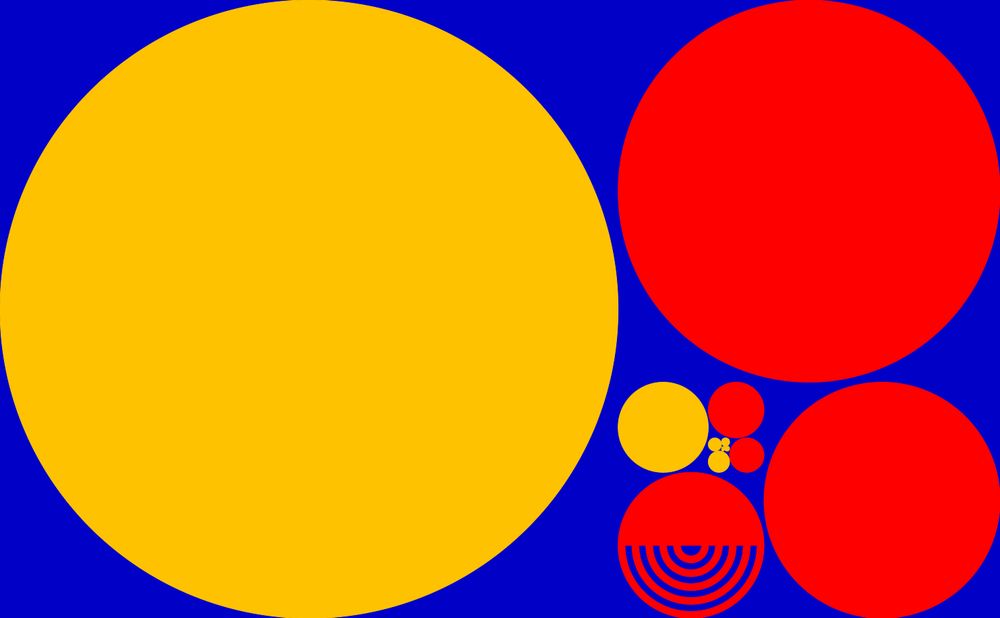
- Echoes of Phi A generative grid based on the golden ratio, where circles and recursion create structured echoes of form. Built in p5.js, this piece layers symmetry and proportion, drawing inspiration from classic design principles. #Genuary29 #Genuary #CreativeCoding #p5js
- Infinite Scroll For #Genuary28, I built a text-based cellular automaton in #p5js that continuously generates patterns, adding paragraphs directly to the browser. An infinite, self-organizing textscape. #Genuary #GenerativeArt #CreativeCoding #ASCIIArt #CellularAutomata
- Ordered Complexity No randomness. No noise. No trig. A departure from my usual process—this piece is built entirely on deterministic rules. Every pixel follows strict, repeatable logic, proving that complexity doesn’t need chaos. #Genuary #Genuary27 #GenerativeArt #p5js #MathArt #CreativeCoding
- Fractured Reflection A study of symmetry—stable, yet unraveling. Geometric shapes mirror across a diagonal, but the reflection isn’t quite right. It fractures, distorts, and subtly shifts, challenging the idea of perfect balance. #Genuary #Genuary26 #GenerativeArt #p5js
- Entwined For #Genuary25, I let a single wandering line trace its way across the canvas. As it moves, it twists, turns, and doubles back, building up an intricate tangle of past paths. The result: a web of movement, caught in time. #Genuary #GenerativeArt #CreativeCoding #p5js
- Fragile Networks For #Genuary25, I built a geometric system with organic behavior. Bubbles expand, but once they touch too many others, they burst—balancing growth with structural limits. #GenerativeArt #p5js #CreativeCoding #GeometricArt #EmergentSystems
- Brutalist Fragments Procedural architecture through adding and subtracting forms into a fragmented landscape. Varying lighting reshapes how we see it. Uses Dave Pagurek’s csg.js for constructive solid geometry. #Genuary23 #Genuary #GenerativeArt #CreativeCoding #p5js